一.css基础认知
1.css的介绍
CSS:层叠样式表(Cascading style sheets),用于给页面中的HTML标签设置样式
2.CSS 语法规则
➢ 写在哪里?
• css写在style标签中, style标签一般写在head标签里面, title标签下面
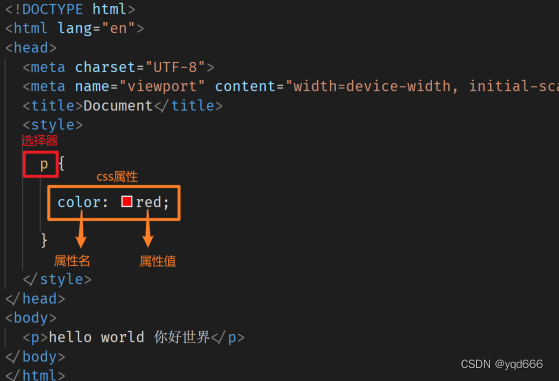
➢ 怎么写?

➢ 常见属性:
 ➢ 注注意点:
➢ 注注意点:
(1)CSS 标点符号都是英文状态下的
(2)每一个样式键值对写完之后,最后需要写分号
3.CSS引入方式

• 提示:style标签虽然可以写在页面任意位置,但是通常约定写在 head 标签中
二.基础选择器
➢ 选择器的作用:
• 选择页面中对应的标签(找她),方便后续设置样式(改她)
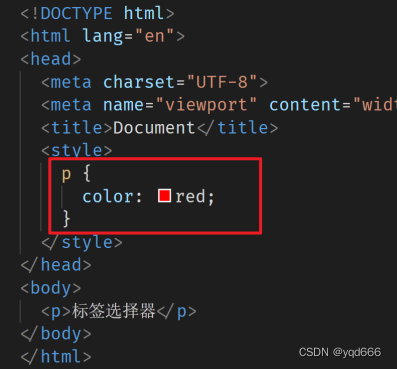
1.标签选择器
➢ 结构: 标签名 { css属性名:属性值; }
➢ 作用:通过标签名,找到页面中所有这类标签,设置样式
➢ 注意点:
(1)标签选择器选择的是一类标签,而不是单独某一个
(2)标签选择器无论嵌套关系有多深,都能找到对应的标签

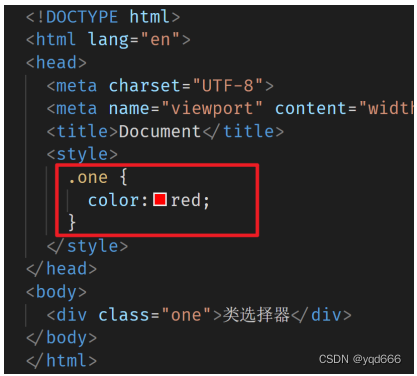
2.类选择器
➢ 结构: .类名 { css属性名:属性值; }
➢ 作用:通过类名,找到页面中所有带有这个类名的标签,设置样式
➢ 注意点:
(1)所有标签上都有class属性, class属性的属性值称为类名(类似于名字)
(2)类名可以由数字、字母、下划线、中划线组成,但不能以数字或者中划线开头
(3)一个标签可以同时有多个类名,类名之间以空格隔开
(4)类名可以重复,一个类选择器可以同时选中多个标签

3.id选择器
➢ 结构: #id属性值 { css属性名:属性值; }
➢ 作用:通过id属性值,找到页面中带有这个id属性值的标签,设置样式
➢ 注意点:
(1)所有标签上都有id属性
(2)id属性值类似于身份证号码,在一个页面中是唯一的,不可重复的!
(3)一个标签上只能有一个id属性值
(4)一个id选择器只能选中一个标签

4.通配符选择器
➢ 结构: * { css属性名:属性值; }
➢ 作用:找到页面中所有的标签,设置样式
➢ 注意点:
(1)开发中使用极少,只会在极特殊情况下才会用到
(2)可能会用于去除标签默认的margin和padding

三.字体和文本样式
1.字体样式
1)字体大小
➢ 属性名: font-size
➢ 取值: 数字 + px
➢ 注意点:
• 谷歌浏览器默认文字大小是16px
• 单位需要设置,否则无效
2)字体粗细: font-weight
➢ 属性名: font-weight
➢ 取值:
• 关键字:
①normal:正常
②bold:加粗
• 纯数字: 100~900的整百数:
正常:400
加粗:700
➢ 注意点:
• 不是所有字体都提供了九种粗细,因此部分取值页面中无变化
• 实际开发中以:正常、加粗两种取值使用最多。
3)字体样式:(是否倾斜)
➢ 属性名: font-style
➢ 取值:
• 正常(默认值):normal
• 倾斜: italic
4)字体系列 font-family:
➢ 属性名: font-family
➢ 常见取值: 具体字体1,具体字体2,具体字体3,具体字体4,…,字体系列
• 具体字体: “Microsoft YaHei”、微软雅黑、黑体、宋体、楷体等……
• 字体系列: sans-serif、 serif、 monospace等……
➢ 渲染规则:
(1)从左往右按照顺序查找,如果电脑中未安装该字体,则显示下一个字体
(2)如果都不支持,此时会根据操作系统,显示最后字体系列的默认字体
➢ 注意点:
(1)如果字体名称中存在多个单词,推荐使用引号包裹
(2) 最后一项字体系列不需要引号包裹
(3) 网页开发时,尽量使用系统常见自带字体,保证不同用户浏览网页都可以正确显示
5)字体类型: font属性连写
➢ 属性名:font (复合属性)
➢ 取值:
• font : style weight size family;
➢ 省略要求:
• 只能省略前两个,如果省略了相当于设置了默认值
➢ 注意点:如果需要同时设置单独和连写形式
• 要么把单独的样式写在连写的下面
• 要么把单独的样式写在连写的里面
2.文本样式
1)文本缩进:
➢ 属性名: text-indent
➢ 取值:
• 数字+px
• 数字+em(推荐:1em = 当前标签的font-size的大小)
2)文本水平对齐方式:
➢ 属性名: text-align
➢ 取值:

➢ 注意点:
• 如果需要让文本水平居中, text-align属性给文本所在标签(文本的父元素) 设置
水平居中方法总结 text-align : center
➢ text-align : center 能让哪些元素水平居中?
(1)文本
(2)span标签、 a标签
(3)input标签、 img标签
➢ 注意点:
(1)如果需要让以上元素水平居中, text-align : center 需要给以上元素的 父元素 设置
3)文本修饰: text-decoration
➢ 属性名: text-decoration
➢ 取值:

➢ 注意点:
• 开发中会使用 text-decoration : none ; 清除a标签默认的下划线
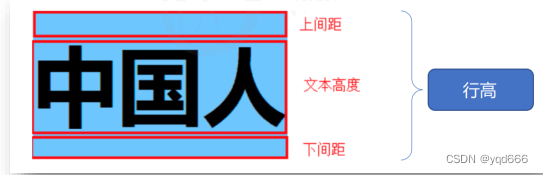
3.line-height行高
➢ 作用:控制一行的上下行间距
➢ 属性名: line-height

➢ 取值:
• 数字+px
• 倍数(当前标签font-size的倍数)
➢ 应用:
(1)让单行文本垂直居中可以设置 line-height : 文字父元素高度
(2)网页精准布局时,会设置 line-height : 1 可以取消上下间距
➢ 行高与font连写的注意点:
• 如果同时设置了行高和font连写,注意覆盖问题
• font : style weight size/line-height family ;
标签水平居中方法总结 margin : 0 auto
➢ 如果需要让div、 p、 h(大盒子)水平居中?
• 可以通过margin : 0 auto ; 实现
➢ 注意点:
(1)如果需要让 div、 p、 h(大盒子) 水平居中,直接给 当前元素本身 设置即可
(2)margin: 0 auto 一般针对于固定宽度的盒子,如果大盒子没有设置宽度,此时会默认占满父元素的




















 3668
3668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








