在移动端app开发,用WebView加载Jsp或Html页面的时候会遇到这样的情况,如某个输入框输入的是数字类型的数据,手机键盘默认弹出的样式是中文或英文。
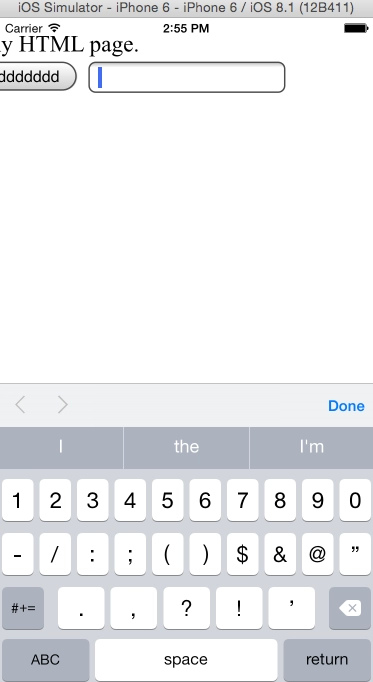
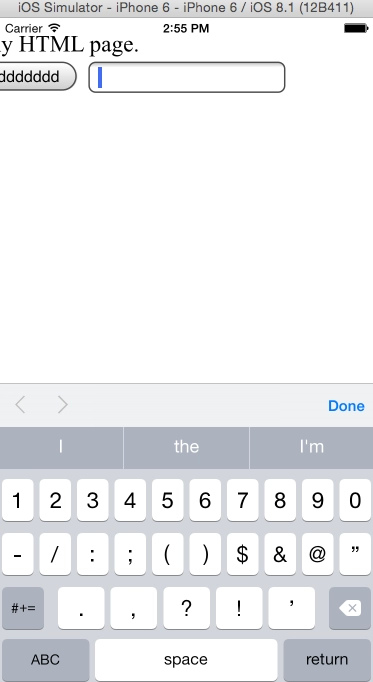
此时为了让用户有更好的体验,当用户点击输入框时,弹出数字类型的键盘。如下所示

解决方案:
在html或者jsp找到该输入框,修改其属性为<input type="number">
移动端网页控制键盘弹出样式
最新推荐文章于 2022-12-20 17:35:19 发布
在移动端app开发,用WebView加载Jsp或Html页面的时候会遇到这样的情况,如某个输入框输入的是数字类型的数据,手机键盘默认弹出的样式是中文或英文。
此时为了让用户有更好的体验,当用户点击输入框时,弹出数字类型的键盘。如下所示

解决方案:
在html或者jsp找到该输入框,修改其属性为<input type="number">
 6623
6623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


