选择器是JQuery的基础,如果能够熟练的使用选择器,则可以简化代码,达到事半功倍的效果。在使用JQuery层次选择器的遍历节点过程中,next()方法使用也是比较常见的,所以和小伙伴们分享一下,一起学习。
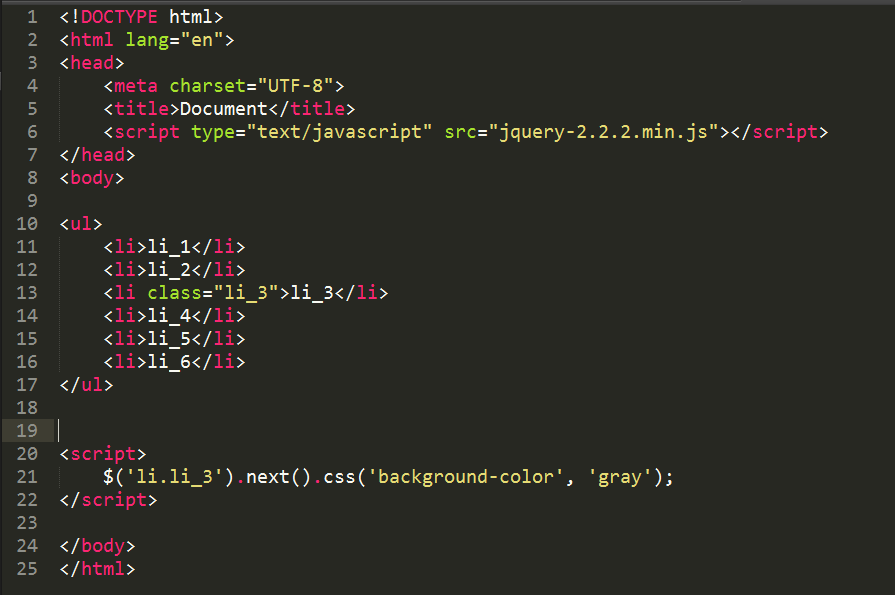
在jQuery用来遍历节点,返回被选元素的后一个同级元素,可用一个可选的表达式进行筛选(next([filter])),以jQuery对象的形式返回。


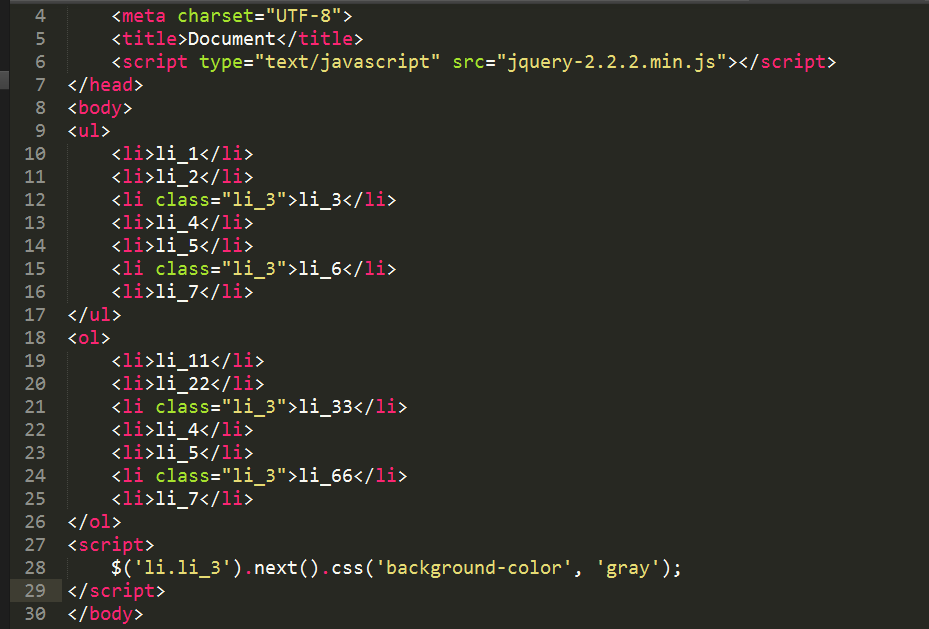
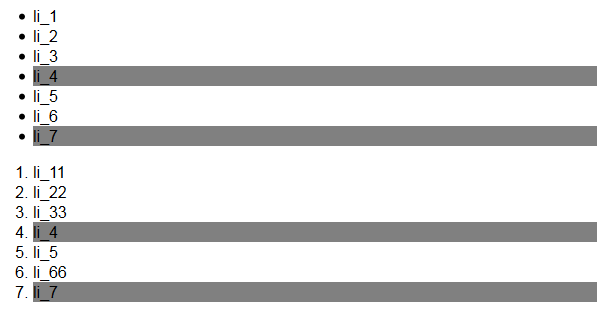
返回带有类名”li_3”的每个<li>元素的后一个同级元素,我们把代码修改一下,增加多个class=”li_3“的<li>元素。

$(selector).next(filter):参数filter是可选的,规定缩小搜索后一个同级元素范围的选择器表达式。什么意思?举个栗子吧。


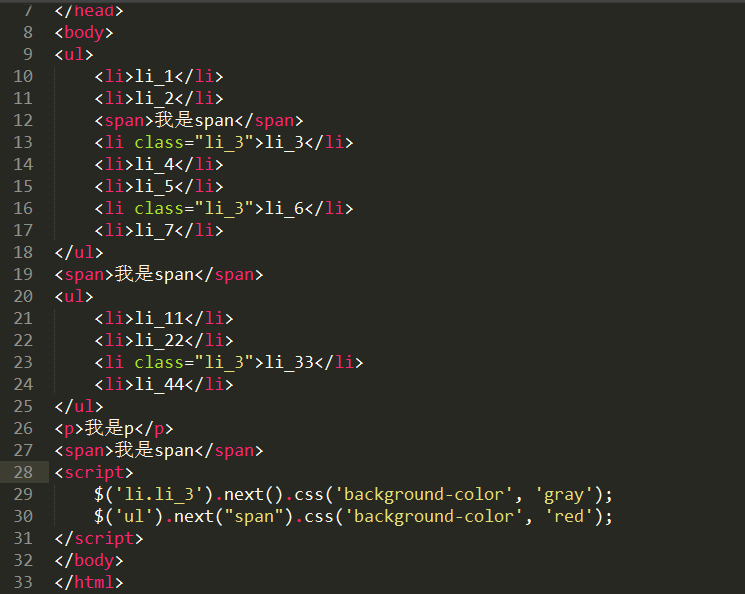
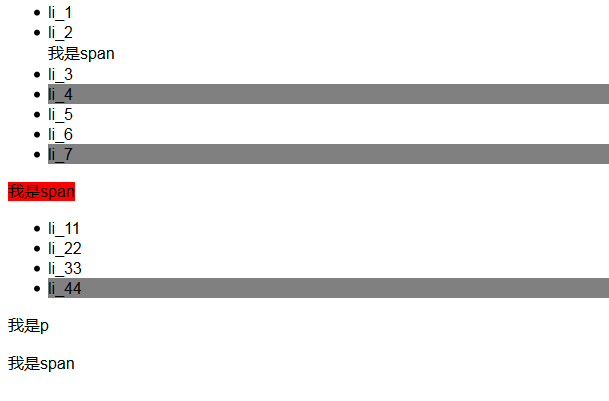
可以很清楚看到,选取每个 <ul>>元素的后一个同级 <span >元素,只有<ul>>后一个<span >元素才会背景加红,其他的<span >无论是作为<ul>>的子元素,还是和<ul>>之间隔着其他元素,反正不是<ul>>的后一个<span >元素则不符合。























 491
491

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








