做的一个项目中用到bootstrapTable,并且是在后台分页,遇到两个数据传输问题,最终解决了。现将具体问题和解法说明如下:
1、前端传查询条件、当前页码、每页行数等数据时,用的post方式,因为加了“contentType: "application/x-www-form-urlencoded"”,总是报错,后来把这句注调就顺利把数据传到后台了。
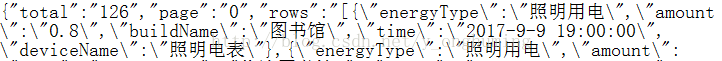
2、后台传数据给前端时,明明是bootstrapTable需要的是json格式,但却只获取到了total和pageNumber,totals中的数据在解析时,竟然把“[”、“{”、“"”也分别当成了一条数据,所以即使我把表格的列名和从后台得到的数据的参数名写成完全一样的也取不出数据,最后我把rows中的数据从json字符串转成json对象就好了------
后端传来的数据是这样:








 在使用BootstrapTable进行后台分页时遇到了数据传输问题。前端POST数据时因contentType设置导致错误,注释掉该设置后问题解决。后台返回的JSON数据中,rows内的数据被解析错误,将JSON字符串转化为JSON对象后成功显示。
在使用BootstrapTable进行后台分页时遇到了数据传输问题。前端POST数据时因contentType设置导致错误,注释掉该设置后问题解决。后台返回的JSON数据中,rows内的数据被解析错误,将JSON字符串转化为JSON对象后成功显示。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 52
52

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








