一,padding(内边距)
1,padding:内边距
作用:撑大盒子,调整内容与边框之间的间距。
距离:从自身的边框到内容之间的间距。
语法:padding:通过值控制不同的外边距,值1~4个.
padding-top/right/bottom/left: 设置单边内边距;
padding-block/inline-start/end:设置单边内边距;
二,border(边框)
1,语法:
边框样式: border-style:dashed虚线 dotted点状线 double双线 solid实线 groove3D凹槽效 果 ridge3D垄起效果;
边框宽度:border-widht:number + 单位;
边框颜色:border-color:;
2,常用语法:
border:边框宽度 边框样式 边框颜色;
单边框设置:border-top/right/bottom/left:边框宽度 边框样式 边框颜色;
3,圆角设置:
语法:
border-radius:值1~4个,控制不同角的弧度。
border-top/bottom-left//right:设置单元角弧度。
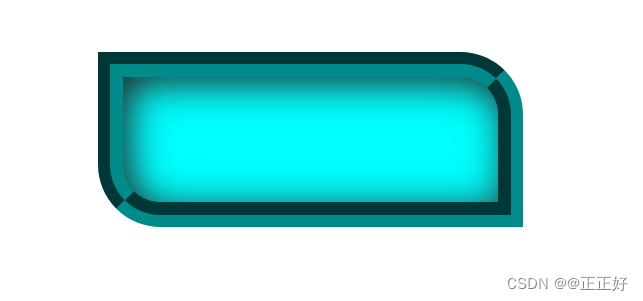
三,盒子阴影
1, 语法:box-shadow:
第一个值:阴影距离盒子的左右距离,可为负数。
第二个值:阴影距离盒子的上下距离,可为负数。
第三个值:阴影的清晰度,值越大会以椭圆的形状往外渐变扩散,不能为负数。
第四个值:阴影的颜色。
第五个值:inset ,调整为内外侧阴影。

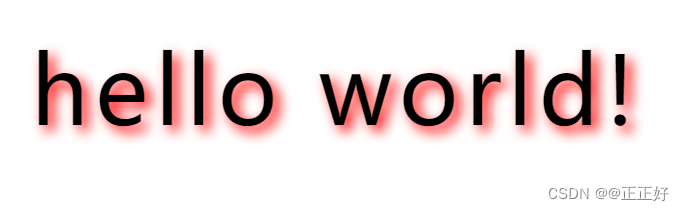
四,文本阴影
1,语法:text-shadow:
第一个值:阴影距离文本的左右距离,可为负数。
第二个值:阴影距离文本的上下距离,可为负数。
第三个值:阴影的清晰度,值越大会以椭圆的形状往外渐变扩散,不能为负数。
第四个值:阴影的颜色。























 3562
3562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








