一、布局
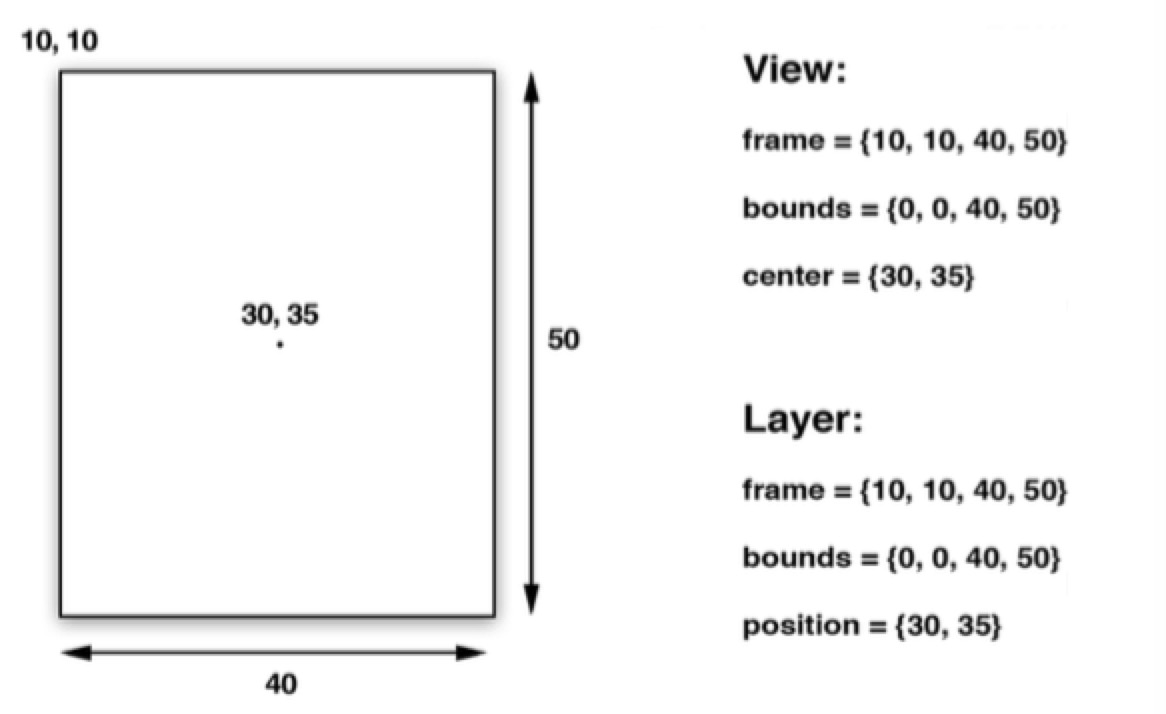
UIView有三个比较重要的布局属性:frame,bounds和center,CALayer对应的叫:frame,bounds和position。为了能清楚区分,图层用了”positioin“,视图用了”center“。
frame代表了图层的外部坐标(也就是在父图层上占据的空间),bounds是内部坐标({0, 0}通常是指图层的左上角),center和position都代表了相对于父图层anchorPoint所在的位置。

视图的frame,bounds和center属性仅仅是存取方法,当操作视图的frame,实际上是在改变位于视图下方CALayer的frame,不能够独立于图层之外改变视图的frame。
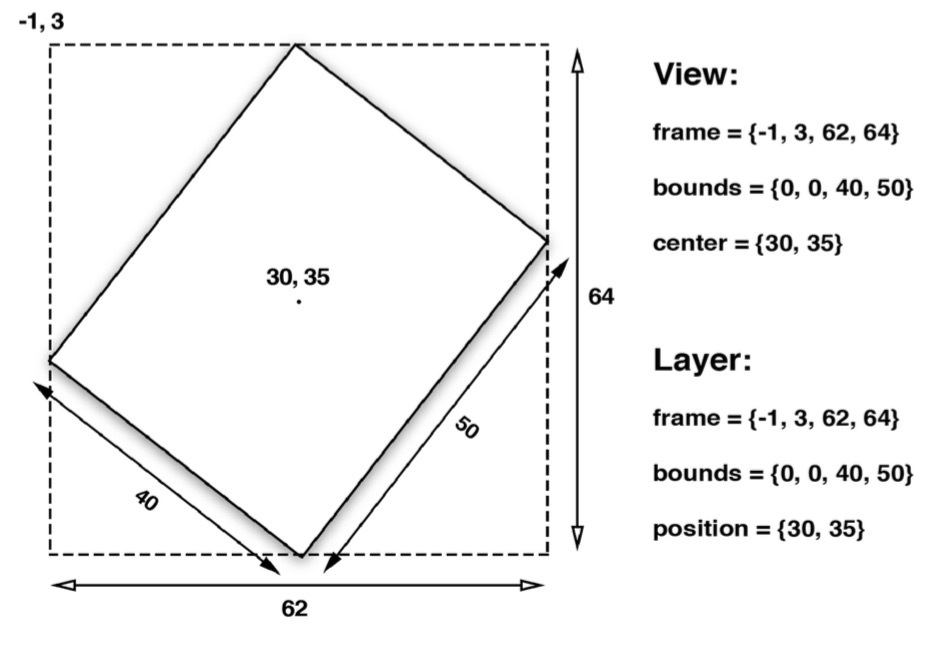
当对图层做变换的时候,比如旋转或者缩放,frame实际上代表了覆盖在图层旋转之后的整个轴对齐的矩形区域,也就是说frame的宽高可能和bounds不在一致了。
二、锚点
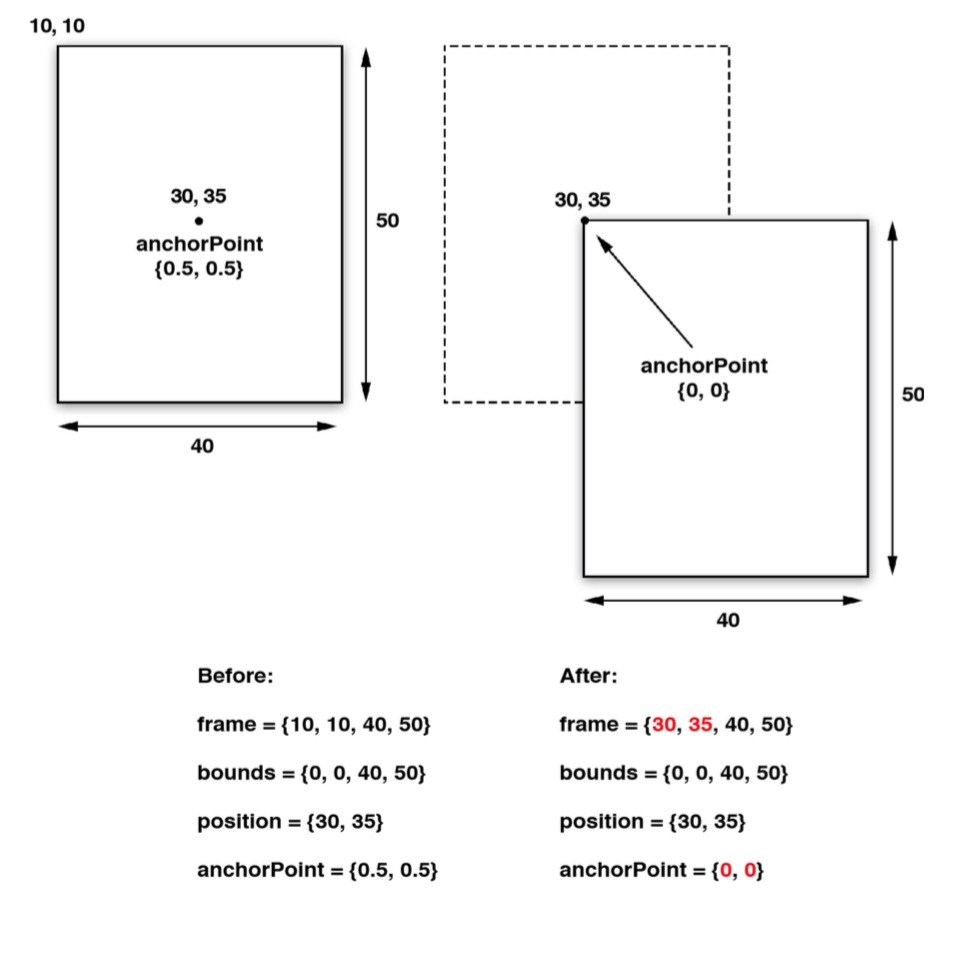
center和position属性都指定了当前视图的anchorPoint相对于父图层的位置。
图层的anchorPoint通过position来控制它的frame的位置,改变anchorPoint并不会改变position。默认来说,anchorPoint位于图层的中间点,所以图层的将会以这个点为中心放置。anchorPoint并没有被UIView暴露出来,这也是视图的position属性被叫做center的原因。但是图层的anchorPoint可以被移动,比如你可以把它置于图层frame的左上角,于是图层的内容将会向右下角的position方向移动,而不是居中。
三、坐标系
和视图一样,图层在图层树当中也是相对于父图层按层级关系放置,一个图层的position依赖于它父图层的bounds,如果父图层发生了移动,它的所有自图层也会跟着移动。
这样对于放置图层会更加方便,因为你可以通过移动根图层来将它的子图层作为一个整体来移动,但是有时候想要知道一个图层的绝对位置,或者相对于另一个图层的位置。
CALayer给不同坐标系之间的图层转换提供了一些方法:
- (CGPoint)convertPoint:(CGPoint)point fromLayer:(CALayer *)layer;
- (CGPoint)convertPoint:(CGPoint)point toLayer:(CALayer *)layer;
- (CGRect)convertRect:(CGRect)rect fromLayer:(CALayer *)layer;
- (CGRect)convertRect:(CGRect)rect toLayer:(CALayer *)layer;1、Z坐标轴
和UIView严格的二维坐标系不同,CALayer存在于一个三维空间中,除了我们已经讨论过的position和anchorPoint属性之外,CALayer还有另外两个属性,zPosition和anchorPointZ,二者都是在Z周上描述图层位置的浮点类型。
默认图层”之后绘制“的会覆盖”前面绘制“的图层,但是通过调整zPosition可以使绘制顺序反转。
四、Hit Testing
CALayer不关心任何响应链事件,所以不能直接处理触摸或者手势,但是它有一系列方法帮你处理事件:-containsPoint和-hitTest。
- containsPoint:接受一个在本图层坐标系下的CGPoint,如果这个点在图层frame范围内就返回YES。
- (BOOL)containsPoint:(CGPoint)p;例子:
@interface ViewController ()
@property (nonatomic, weak) IBOutlet UIView *layerView;
@property (nonatomic, weak) CALayer *blueLayer;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//create sublayer
self.blueLayer = [CALayer layer];
self.blueLayer.frame = CGRectMake(50.0f, 50.0f, 100.0f, 100.0f);
self.blueLayer.backgroundColor = [UIColor blueColor].CGColor;
//add it to our view
[self.layerView.layer addSublayer:self.blueLayer];
}
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//get touch position relative to main view
CGPoint point = [[touches anyObject] locationInView:self.view];
//convert point to the white layer's coordinates
point = [self.layerView.layer convertPoint:point fromLayer:self.view.layer];
//get layer using containsPoint:
if ([self.layerView.layer containsPoint:point]) {
//convert point to blueLayer’s coordinates
point = [self.blueLayer convertPoint:point fromLayer:self.layerView.layer];
if ([self.blueLayer containsPoint:point]) {
[[[UIAlertView alloc] initWithTitle:@"Inside Blue Layer"
message:nil
delegate:nil
cancelButtonTitle:@"OK"
otherButtonTitles:nil] show];
} else {
[[[UIAlertView alloc] initWithTitle:@"Inside White Layer"
message:nil
delegate:nil
cancelButtonTitle:@"OK"
otherButtonTitles:nil] show];
}
}
}
@end
- hitTest:方法同样接受一个CGPoint类型参数,而不是BOOL类型,它返回图层本身,或者包含这个坐标点的叶子节点图层。这样就不用像使用-containsPoint:那样,人工地在每个子图层变换或者测试点击的坐标。如果这个点在最外面图层的范围之外,则返回nil。
- (nullable CALayer *)hitTest:(CGPoint)p;- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//get touch position
CGPoint point = [[touches anyObject] locationInView:self.view];
//get touched layer
CALayer *layer = [self.layerView.layer hitTest:point];
//get layer using hitTest
if (layer == self.blueLayer) {
[[[UIAlertView alloc] initWithTitle:@"Inside Blue Layer"
message:nil
delegate:nil
cancelButtonTitle:@"OK"
otherButtonTitles:nil] show];
} else if (layer == self.layerView.layer) {
[[[UIAlertView alloc] initWithTitle:@"Inside White Layer"
message:nil
delegate:nil
cancelButtonTitle:@"OK"
otherButtonTitles:nil] show];
}
}注意:
当调用图层的-hitTest:方法时,测算的顺序严格依赖于图层树当中的图层顺序(和UIView的响应链事件类似)。之前提到的zPosition属性可以明显改变屏幕上图层的顺序,但不能改变事件传递的顺序。
五、自动布局
你可能用过UIViewAutoresizingMask类型的一些常量,应用于当父视图改变尺寸的时候,相应UIView的frame也跟着更新的场景。但是对于CALayer并不适用。
当使用视图的时候,可以充分利用UIView类暴露出来的UIViewAutoresizingMask和NSLayoutConstraint API,但如果想随意控制CALayer的布局,就需要手动操作。最简单的方法就是使用CALayerDelegate如下函数:
- (void)layoutSublayersOfLayer:(CALayer *)layer;当图层的bounds发生改变,或者图层的-setNeedsLayout 方法被调用的时候,这个函数将会被执行。但是不能像UIView的autoresizingMask和constraints属性做到自适应屏幕旋转。
























 1620
1620

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








