-
介绍
Uniapp是 DCloud公司于2012年开始研发的能够一次代码开发,生成H5、小程序(微信、支付宝、百度、华为等)、APP等应用的技术的统称,开发工具是HBuilderX,功能非常强大,由此引申出许多技术社区与生态环境。
参考
uni-app官网 https://uniapp.dcloud.io/
https://uniapp.dcloud.io/
引言
我们使用HBuilderX开发Uniapp程序的项目,用它生成多端应用,由于兼容各种多端应用,程序代码需要相应的适配,因为各端技术标准不同,也会出现很多问题,要对uniapp的编译原理多端生成有一定程度的理解,才能用好uniapp,否则遇到问题不能解决,还不如用各端原生开发。它的“一次开发、多端生成”理念是我们非常理想的开发追求,但也会遇到很多问题,我们不能“因噎废食”,积极的面对解决问题就是了。我们理解学习好uniapp的同时,平时多发现和积累解决问题和技巧也是非常重要的。
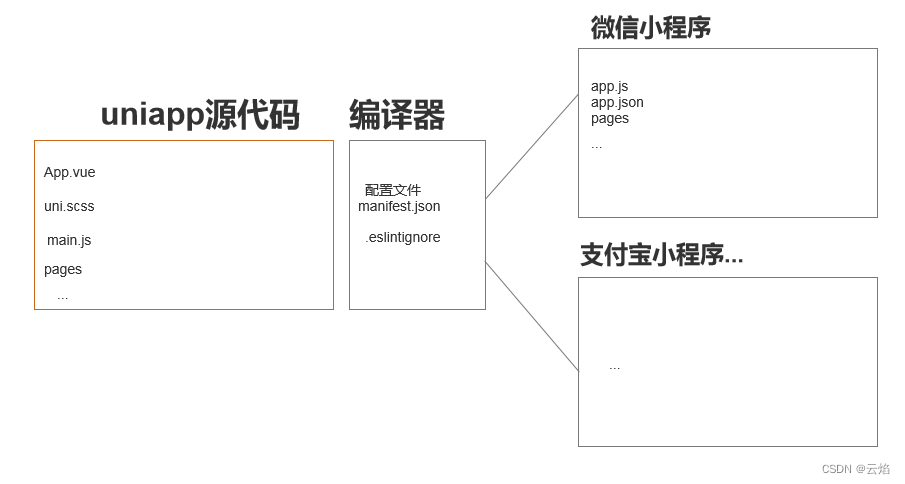
编译原理
HBuilderX开发Uniapp的多端程序,其实是针对多端程序的每个程序规范做了相应的实现,起到一个中间桥梁作用,uniapp的代码不能直接被多端的每一个原生程序解析编译,uniapp提供了针对每一端的接口的配置文件,再经过编译解析成相应端的原生程序,再用这个原生程序去执行。我们看到的原生程序是比较乱的,可读性比较差,所以它几乎是不可逆的,我们在这样生成后端的原生程序再次二次开发,几乎是不可行的。所以目前必须依赖这样规则,从uniapp的源码修改,到最好可运行的目标端原生程序,打包编译。

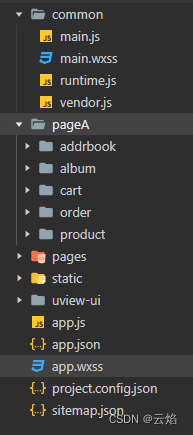
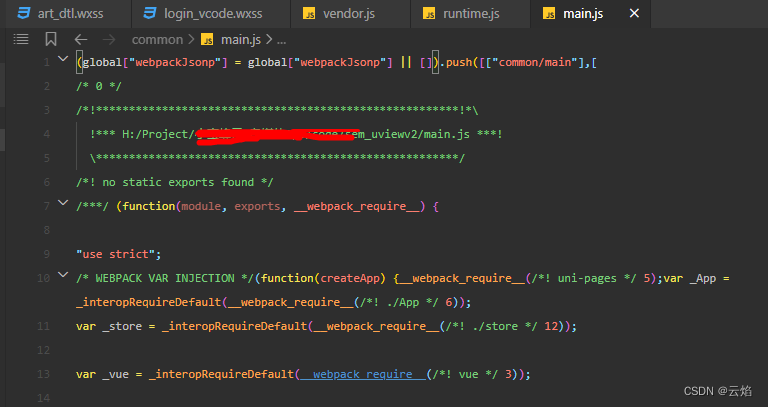
我们以生成的微信小程序原生代码为例


我们看到生成的源码结构的文件、目录基本符合微信小程序的,但其中的源码内容已经经过编译器代码注释和混淆过的,可读性比较差,拿它做二次开发是比较费力的,但是它仍然能够在微信开发工具中正常运行。
常见问题
- 微信小程序报错Cannot read property ‘forceUpdate‘ of undefined
主要原因是没有指定appid, 我们可以取得正确的appid,在配置文件manifest.json配置相应appid即可,也可以在微信开发者工具中新建项目,使用测试号的appid即可解决。
- 开发微信小程序注意事项
注意uniapp代码标签属性如果为空串时,最好要用变量来代替,不然会显示"true"等奇怪字符。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










