<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>作业3.1</title>
</head>
<body align="center">
<from>
<table width="300" border="1" bgcolor="white">
<tr>
<td colspan="2" align="center">用户注册</td>
</tr>
<tr>
<td>用户名</td>
<td><input type="text" name="username" value="" placeholder="请输入用户名" size="20" maxlength="5" minlength="1"></td></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="userpass" placeholder="请输入密码"></td>
</tr>
<tr>
<td>性别</td>
<td><input type="radio" name="sex" value="男" checked="checked"> 男 <input type="radio" name="sex" value="女"> 女</td>
</tr>
<tr>
<td>爱好</td>
<td> <input type="checkbox" name="hobby" value="写作"> 写作
<input type="checkbox" name="hobby" value="听音乐"> 听音乐
<input type="checkbox" name="hobby" value="体育"> 体育
</td>
</tr>
<tr>
<td>省份</td>
<td>
<select name="province" multiple size="1">
<option value="shaanxi">陕西</option>
<option value="shanx">山西</option>
</td>
</tr>
<tr>
<td>自我介绍</td>
<td><textarea name="intro" rows="5" cols="25" placeholder="这家伙什么也没留下"></textarea></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" name="send" value="提交">
<input type="reset" name="reset" value="重置"></td>
</tr>
</table>
</from>
</body>
</html>
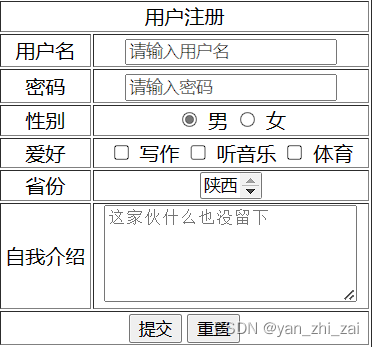
以上为表格代码及效果图,在表格制作中,主要运用table,tr,td,th标签格式制作,再使用input相关属性标签进行样式设置,如width标签用于指定表格的宽度,border标签用于定义表格的粗细,cellpadding和cellspecing标签用于指定单元格的内边距和外边距。captain标签用于定义表格的标题,thead,tbody,tfoot标签分别定义表头,表体,表尾,colspan和rowspan分别定义合并列和合并行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>fourth</title>
</head>
<body align="center">
<h1>用户注册</h1>
<p>用户名称:
<input type="text" name="username" value="" placeholder=" " size="20" maxlength="5" minlength="1"></p>
</p>
<p>用户密码:
<input type="text" name="password" value="" placeholder=" " size="20" maxlength="5" minlength="1" required autofocus></p>
<P>用户性别:
<input type="radio" name="sex" value="男" checked="checked"> 男 <input type="radio" name="sex" value="女"> 女</P>
<p>您的爱好:
<input type="checkbox" name="hobby" value="足球"> 足球
<input type="checkbox" name="hobby" value=" 篮球"> 篮球
<input type="checkbox" name="hobby" value="LOL"> LOL
<input type="checkbox" name="hobby" value="韩剧"> 韩剧
<input type="checkbox" name="hobby" value="王者荣耀"> 王者荣耀</p>
<p>邮箱:
<input type="text" name="email" value="" placeholder="请输入您的邮箱" size="20" maxlength="5" minlength="1"></p>
<p>用户头像:
<input type="file" name="avatar" id="avatar">
<input type="hidden" name="id" value="12">
</p>
<P>您的家庭住址是:
<select name="address" >
<option value="lanzhou">兰州</option>
<option value="shaanxi" selected>西安</option>
<option value="shanx">山西</option>
</select></P>
<P>您的收货地址是:
<select name="province" multiple size="4" multiple maxlength="9">
<option value="lanzhou">请选择您的收获地址</option>
<option value="lanzhou">永川</option>
<option value="shaanxi" selected>江北</option>
<option value="shanx">万州</option>
</select></P>
<P>您的意见或建议:<textarea name="intro" rows="5" cols="25" placeholder="您的意见或建议"></textarea></P>
<P>请您选择您喜欢的颜色:<input type="color" name="color">>
注册的时间:<input type="datetime-local" name=""></P>
<p colspan="2" align="center"><input type="submit" name="send" value="注册">
<input type="reset" name="reset" value="重置"></p>
</body>
</html>
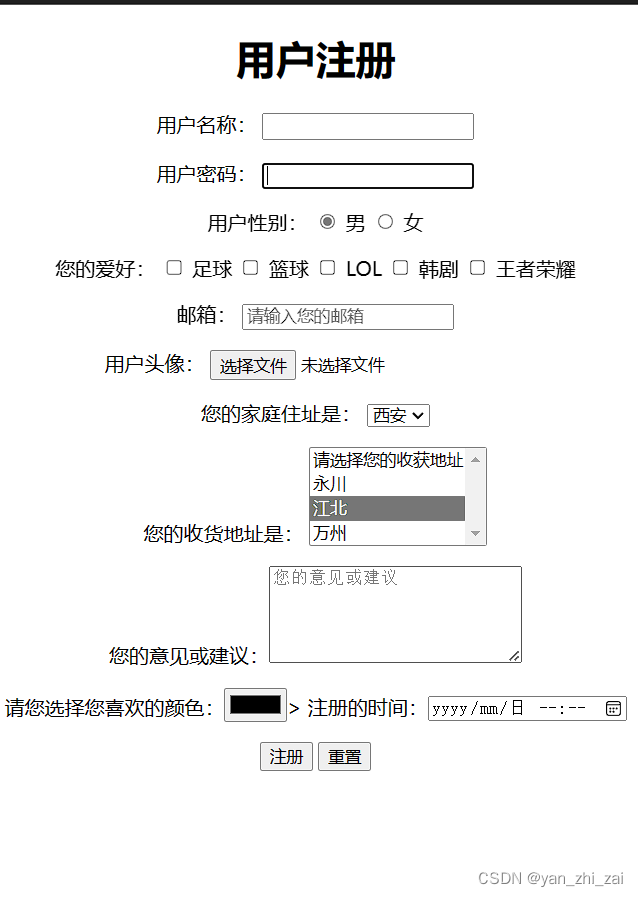
以上两幅图片是from表单的代码和效果图,在表单制作中,input标签是重点,文本输入框,选择框,文件上传等等都需要使用input标签来指定,在input标签中,有包含name,id等与后端提交数据有关的标签,以及value,size,maxlength等设置文本框,选择框样式的标签。另外,文本输入域使用textarea标签,有rows,cols标签用于指定文本域的高度和宽度。下拉列表使用select标签,使用name属性获取文本的值,使用option属性指定列表内容的值。





















 426
426

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








