目录
选择器
1基本选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择器</title>
<style type="text/css">
*div{
color: brown;
}
*#one{
color: chartreuse;/*获取id属性*/
}
*.three{
color: darkgoldenrod;/*获取class属性*/
}
/*{
color: blue;//整个页面的属性(通配符)
}*/
</style>
</head>
<body>
<div id="one" class="three">one</div>
<div id="two" class="three">two</div>
</body>
</html> 
基本选择器包括标签选择器(如通过div标签进行选择),id选择器(通过id获取),类选择器(通过class属性进行获取),通用选择器(*符,全选)。在使用时应考虑选择器的优先级,id>class>标签>通配符。
2包含选择
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择器2</title>
<style type="text/css">
div.list>ul{
border:1px solid red
}
.list li{
border: 1px solid yellow
}
.one,.two,#first{
color: darkturquoise;
width: 50px;
height: 50px;
background: hotpink;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="one">one</div>
<div class="two">two</div>
<P id="first">first</P>
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
</div>
</body>
</html>
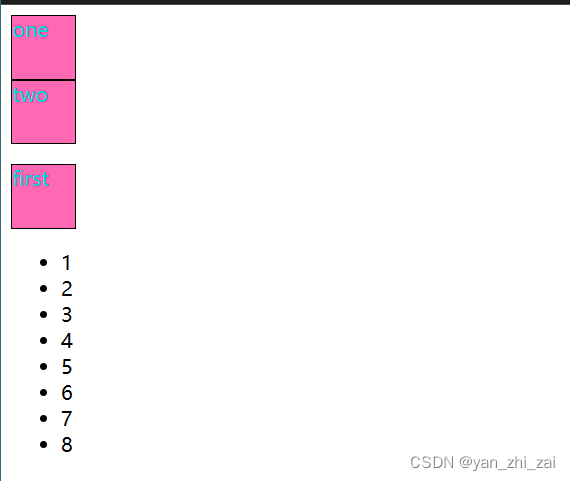
包含选择中有子代选择器(获取目标标签的第一级子标签),后代选择器(获取目标标签的所有子标签),逗号选择器(用于同时选择多个标签,如图中的“one”,“two“,要使用逗号分隔)。
3属性选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择器3</title>
<style type="txet/css">
.container{
color: aqua;
}
input[type="txet"]{
background-color: rgb(192, 16, 16);
}
input[type^="e"]{
color: brown;
}/*以“e“开头*/
input[type*="l"]{
color: chocolate;
}/*包含“l”*/
input[type $="rl"]{
color: chocolate;
}/*结尾为“rl”*/
.msg +p{
border: 1px solid yellow;
}/*下一个标签*/
input[type="标题"]{
color: aquamarine;
}/*特指*/
</style>
</head>
<body>
<div class="container">
yyyy
</div>
<div title="标题">qqqq</div>
<input type="email" name="" id="" value="wwww">
<input type="url" name="" id="" value="eeee">
<input type="text" name="" id="" value="rrrr">
<div class="msg">yx</div>
<p class="msg1">pppp</p>
</body>
</html>
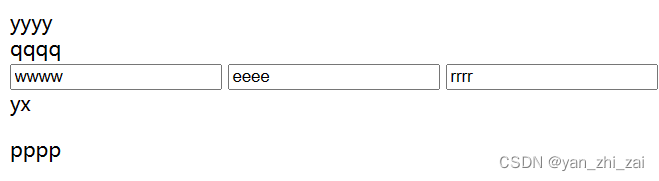
属性选择器有几种选择方式,如直接选择标签中的属性值(如.container),确切的选择某个值(如input[type="text"]),选择包含某个值(如input[type*="e"]),选择以某个值开头(如input[type^="e"]),选择以某个值结尾(如input[type$="rl"]),选择下一个标签(如.msg +p),选择特指(如input[type="标题"])。
4伪类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择器4</title>
<style type="txet">
a:link{
color: brown;
}/*点击之前样式*/
a:visited{
color: yellow;
}/*点击之后样式*/
a:hover{
color: aquamarine;
}/*鼠标悬停样式*/
a:active{
color: chocolate;
}/*点击时不松手样式*/
</style>
</head>
<body>
<a href="https://www.bilibili.com/">bl</a>
</body>
</html>伪类选择器是一种能根据状态发生改变的选择器,主要应用于超链接的样式设置,有link(点击之前)visited(点击之后),hover(悬停),active(点击时)这几种属性。且在代码中,这四种状态最好固定。
5伪元素选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择器5</title>
<style type="text/css">
p::before{
content:"zzzjjj";
color: brown;
}/*后插入*/
p::after{
content:"zzzjjj";
color: salmon;
}/*前插入*/
</style>
</head>
<body>
<p>段落</p>
</body>
</html>
伪元素选择器用于在目标前(::befor)或目标后(::after)进行插入,注意content属性是必要的,也就是说,content属性不能为空(可为空格)。





















 426
426

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








