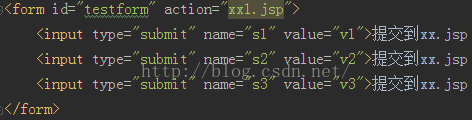
在HTML4中,表单内的从属元素必须书写在 表单内部,而在HTML5中,可以把它们书写在页面上任何地方,然后为该元素指定一个form属性,属性值为该表单的id,这样就可以声明该元素从属于指定表单
以前 现在
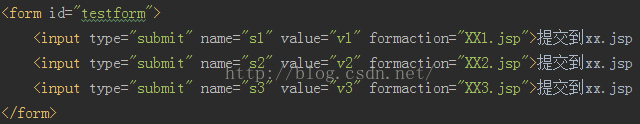
(1)表单内元素的formaction属性
在HTML4中,一个表单内的所有元素只能通过表单的action属性被统一提交到另一个页面,而在HTML5中可以为所有的提交按钮,增加不同的formaction属性,使单机不同的按钮时可以将表单提交到不同的页面。


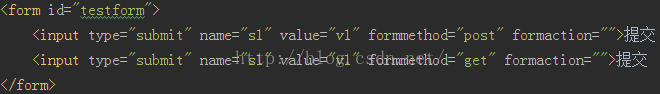
(2)表单内元素的formmethod属性
在HTML4中,一个表单内只能有一个action属性用来对表单内所有元素统一指定提交页面,所以每个表单内页只要一个method属性来统一指定提交方法。在HTML5中,可以使用formmethod属性来对每一个表单元素指定不同的提交方法。
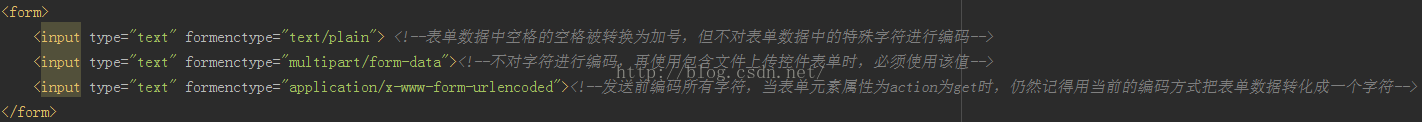
(3)表单内元素的formenctype属性
在HTML4中,表单元素具有一个enctype属性,改属性用于指定在表单发送到服务器之前应该如何对表单的数据进行编码。
在HTML5中,可以使用formenctype属性对表单元素分别指定不同的编码方式。
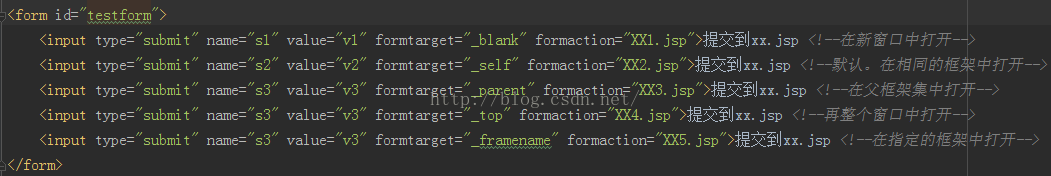
(3)表单内元素的formtarget属性
在HTML4中,表单元素具有一个target属性,该属性用于指定在何处打开表单调校后所需要加载的页面。
在HTML5中,可以对多个按钮分别使用formtarget属性来指定提交后在何处打开所需加载的页面。
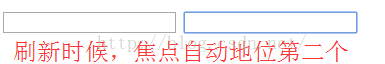
(4)表单内元素的autofocus属性
为文本框、选择框或按钮控件加上autofocus属性,当页面打开时,该控件自动获得光标焦点。
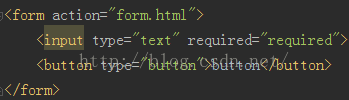
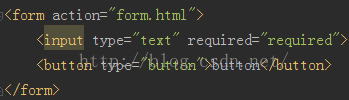
(5)表单内元素的required属性
在HTML5中新增的required属性可以应用在大多数输入元素上,在提交时,如果元素中的内容为空白,则不允许提交,同是在浏览器中显示信息提示文字。
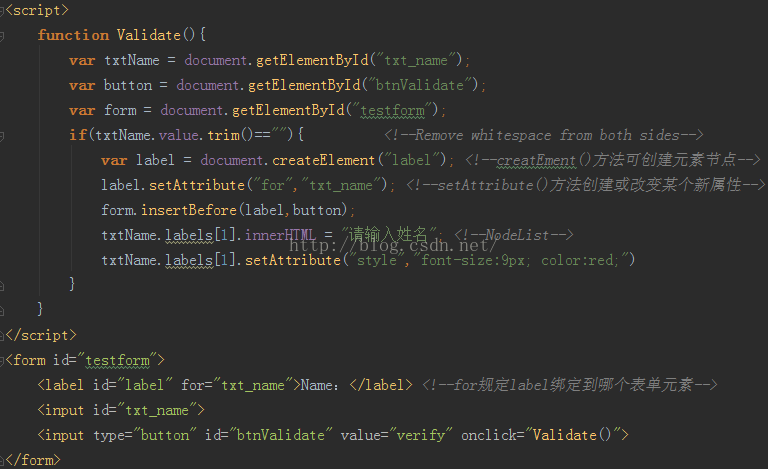
(6)表单内元素的labels属性
在HTML5中,为所有使用标签的表单元素、button、select元素等,定义一个labels属性,属性值唯一个NodeList对象,代表该元素所绑定的标签预算构成的集合。




























 2534
2534

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








