1、通过HTML DOM,可访问JavaScript HTML文档的所有元素
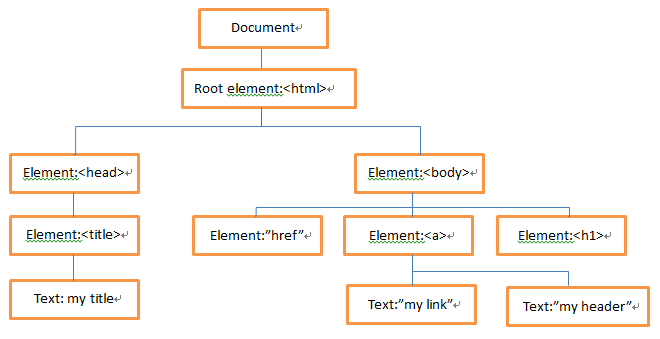
当页面被加载时,浏览器会创建页面的文档对象模型(Document Object Model)
HTML DOM 树
*JavaScript能够改变页面中的所有HTML元素
*JavaScript能够改变页面中的所有HTML属性
*JavaScript能够改变页面中的所有CSS样式
*JavaScript能够对页面中的所有事件作出反应
DOM改变HTML输出流:
注意:绝对不要在文档加载完成之后使用document.write().这会覆盖该文档
寻找元素:通过id找到HTML元素、通过标签名找到HTML元素
改变HTML内容:使用属性innerHTML
改变HTML属性:attribute
DOM操作CSS
通过DOM对象改变CSS
语法:document.getElementById(id).style.property = new style.
DOM EventListener
方法:addEventListener(); 方法用于向指定元素添加时间句柄
removeEventListener(); 移除方法添加的事件句柄






















 619
619

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








