1、父组件向子组件传参
父组件代码
 子组件代码
子组件代码

2、子组件向父组件传参
组件间代码
 父组件代码
父组件代码

3、如果eslint报错,需在.eslintrc.js中添加一行代码

4、通过父组件通过 ref 获取子组件的属性或者方法
父组件代码
 子组件代码,必须用defineExpose暴露出去
子组件代码,必须用defineExpose暴露出去

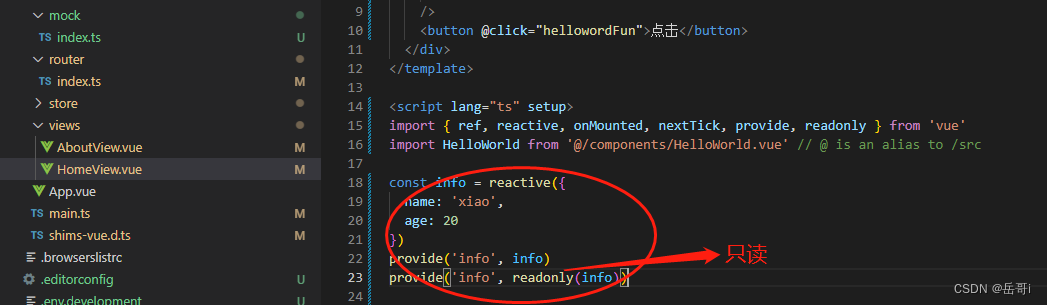
5、孙子组件provide和inject
父组件代码
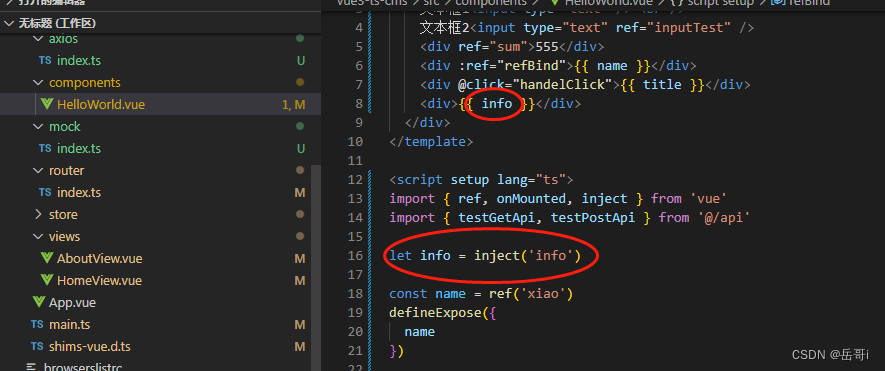
 孙子组件代码
孙子组件代码

1、父组件向子组件传参
父组件代码
 子组件代码
子组件代码

2、子组件向父组件传参
组件间代码
 父组件代码
父组件代码

3、如果eslint报错,需在.eslintrc.js中添加一行代码

4、通过父组件通过 ref 获取子组件的属性或者方法
父组件代码
 子组件代码,必须用defineExpose暴露出去
子组件代码,必须用defineExpose暴露出去

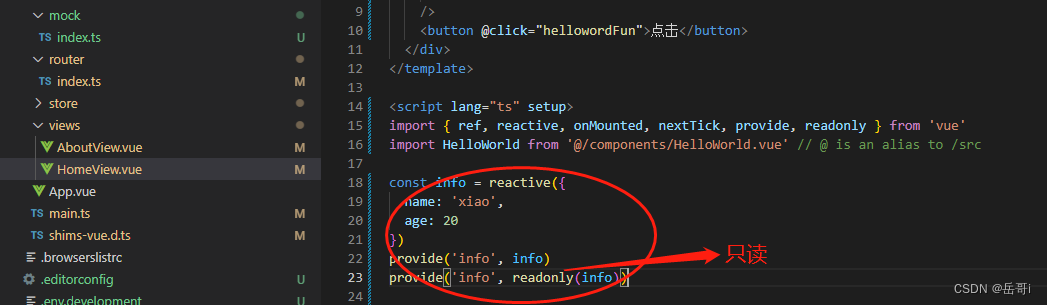
5、孙子组件provide和inject
父组件代码
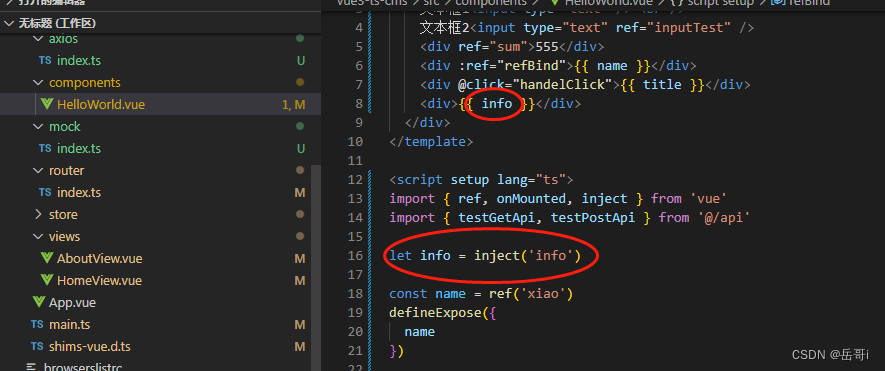
 孙子组件代码
孙子组件代码

 954
954
 1188
1188
 1124
1124
 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


