通过QML的ShaderEffect和ShaderEffectSource元素,我们可以运用OpenGL的能力实现各种各样的渲染效果。着色器的渲染算法是通过OpengGL的渲染语言实现的。这意味着,我们需要实现QML代码和着色器代码的混合编程,在程序执行的时候对应的着色器程序会被发送到GPU上编译运行。QML的着色器程序允许用户与OpenGL进行实时交互,动态修改。
OpenGL着色器
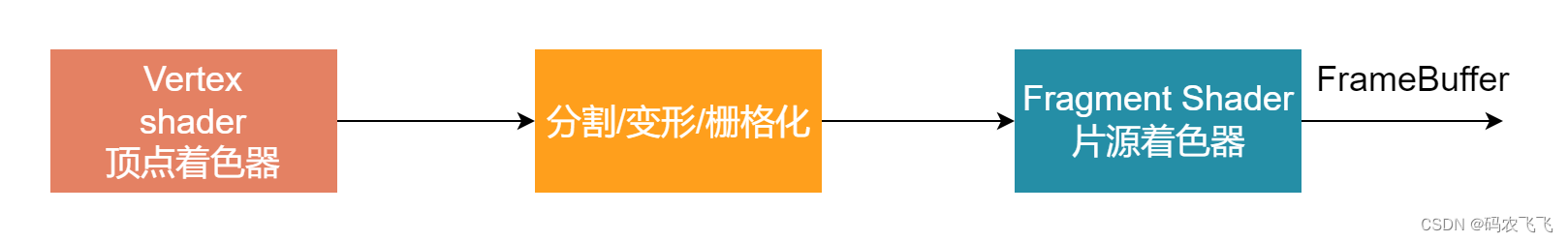
OpenGL的着色器主要分为两种:顶点着色器(vertex shader)和片源着色器(FragmentShader)。顶点着色器在接收到顶点数据之后,将顶点数据信息分配给gl_Position变量。在下一阶段中,顶点模型会被分割、转化,并实现栅格化,形成一个个小三角,为下一步像素渲染做好准备。在片源着色器程序中,色值被设置到gl_FragColor变量中,并最终渲染到对应的分割块中。整个流程中,顶点着色器负责尺寸分割,片源着色器负责颜色渲染。具体流程如下图所示:

QML着色器元素
下面以一个例子说明一下QML中着色器元素的使用方法:
import QtQuick 2.0
import QtQuick.Controls 2.2
import QtQuick.Dialogs 1.2
ApplicationWindow {
visible: true
width: 640
height: 480
Rectangle {
width: 480; height: 240
color: '#1e1e1e'
Row {








 订阅专栏 解锁全文
订阅专栏 解锁全文
















 1506
1506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










