目前有一个需求,就是Y轴显示为科学计数法,并且每个间隔相差10倍。调研了许多方法,最终发现echarts 中有一个方法可以实现。
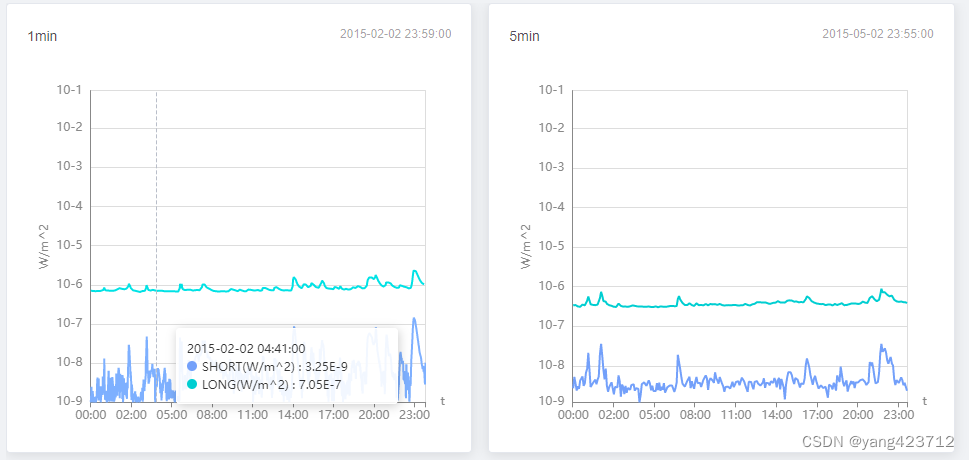
先看一下效果图吧

X轴显示固定的24个小时,同时图中要留白的话需要补点。补点的话一种是前端用方法生成,另一种红是后端生成。经过测试后端补点的话页面加载的快一些。
前端补点的方法如下
import moment from 'moment'
const timeArr = (data) => {
//data是一个对象
// {
// data:[{date:xxx ,value:10}],
// name:"xxxx"
// ...
// }
//首先从data中挑一条数据解析出年月日
let year;
if (data.data.length == 0) return;
if (data.data.length > 0) {
year = data.data[0].date.substr(0, 10);
}
if (year == undefined) {
return;
}
let arr = [];
let yearStr = year + " 00:00:00";
//生成当天开始的时间轴,例如2023-5-2 00:00:00对应的时间戳
let t = new Date(yearStr).getTime();
let count;
let splitNumber;
//如果要生成的数据类型是h,就生成24个小时节点,每次间隔就是下面的splitNumber 。 interval是时间间隔,比如说5分钟
if (data.type == 'h') {
count = 24;
splitNumber = data.interval * 1 * 60 * 60 * 1000
}
if (data.type == 'm') {
count = 1440;
// if (data.interval == 1) {
splitNumber = data.interval * 1 * 1000 * 60
// }
}
if (data.type == 's') {
count = 86400;
// if (data.interval == 1) {
splitNumber = data.interval * 1 * 1000
// }
}
for (let i = 0; i < count; i++) {
let date = new Date(t + i * splitNumber);
let s = moment(date).format("yyyy-MM-DD HH:mm:ss");
arr.push(s);
}
return arr;
};
配置项的话需要注意几项
let option = {
tooltip: {
//移动端展示方式
trigger: "axis",
transitionDuration: 0,
confine: false,
appendToBody: true,
borderRadius: 4,
borderWidth: 1,
borderColor: "#fff",
backgroundColor: "rgba(255,255,255,0.9)",
appendBody: true,
textStyle: {
fontSize: 12,
color: "#333",
},
formatter: function (params) {
//数据单位格式化 ,这个就是自定义展示内容。效果下面截图上有
var relVal = params[0].name; //x轴名称
relVal += "<div style='min-width:200px'>";
for (var i = 0, l = params.length; i < l; i++) {
let unit = newData.filter((item) => {
return item.name == params[i].seriesName;
})[0].unit;
let unitStr = !!unit ? `(${unit})` : "";
if (params[i].value) {
relVal +=
"<p style='text-align: left;'>" +
"<span style='display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:" +
params[i].color +
";'>" +
'<span style="display:block;padding-left:15px;margin-top:-4px">' +
params[i].seriesName +
unitStr +
" : " +
params[i].value +
"</span>" +
"</span></p>";
}
}
relVal += "</div>";
return relVal;
},
},
grid: {
top: "8%",
left: "15%",
right: "6%",
bottom: "8%",
},
xAxis: [{
type: "category",
data: time,
name: "t",
axisLine: {
lineStyle: {
color: "#888",
},
},
axisLabel: {
show: true,
// interval: 4 * 60,
formatter: function (value, i) {
// console.log(value, i);
//这块是将x轴一直显示对应的小时
var date = new Date(value);
let hour = date.getHours() < 10 ? "0" + date.getHours() : date.getHours();
return hour + ":00";
},
},
}, ],
yAxis: [{
type: "log",
name: unit,
//这里说一下nameLocation是为了将Y轴名字显示在中间 ,nameGap控制名字与Y轴的距离
nameLocation: 'center',
nameGap: '40',
nameTextStyle: {
fontSize: 12
},
axisLine: {
show: true,
lineStyle: {
color: "#888",
},
},
splitLine: {
lineStyle: {
color: "#ddd",
},
},
axisTick: {
show: false,
},
axisLabel: {
show: true,
formatter: function (value) {
// console.log(value);
//这块用来显示Y轴具体的内容
if (value < 9e-9) {
return "10-9";
} else if (value < 9e-8 && value >= 9e-9) {
return "10-8";
} else if (value < 9e-7 && value >= 9e-8) {
return "10-7";
} else if (value < 9e-6 && value >= 9e-7) {
return "10-6";
} else if (value < 9e-5 && value >= 9e-6) {
return "10-5";
} else if (value < 9e-4 && value >= 9e-5) {
return "10-4";
} else if (value < 9e-3 && value >= 9e-4) {
return "10-3";
} else if (value < 9e-2 && value >= 9e-3) {
return "10-2";
} else if (value < 9e-1 && value >= 9e-2) {
return "10-1";
}
},
},
gridIndex: 0,
max: 9e-2,
min: function (value) {
return value.min;
},
splitNumber: 10,
scale: true,
logBase: 10, //这个属性比较关键,用来控制Y轴是否成对数增长,只有type为log类型才生效
},
{
type: "value",
// name: item.unit,
position: "right",
axisLine: {
show: true,
lineStyle: {
color: "#ddd",
},
},
splitLine: {
lineStyle: {
color: "#ddd",
},
},
axisTick: {
show: false,
},
axisLabel: {
show: true,
},
},
],
series,
};
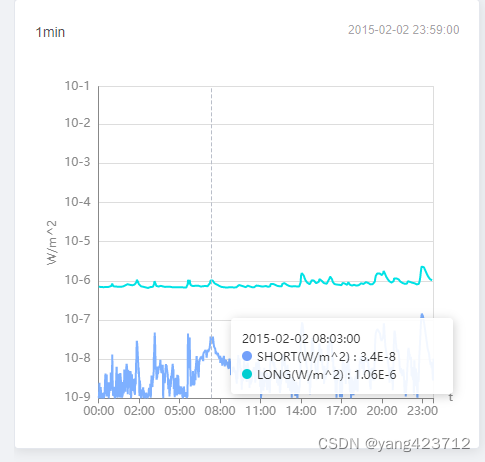
效果图如下






















 7716
7716











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








