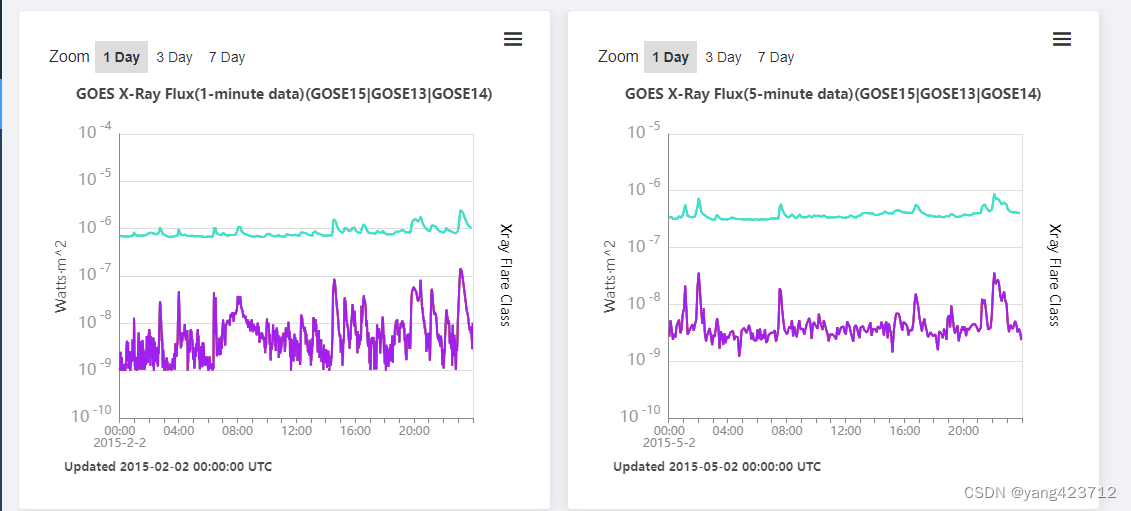
默认展示样式

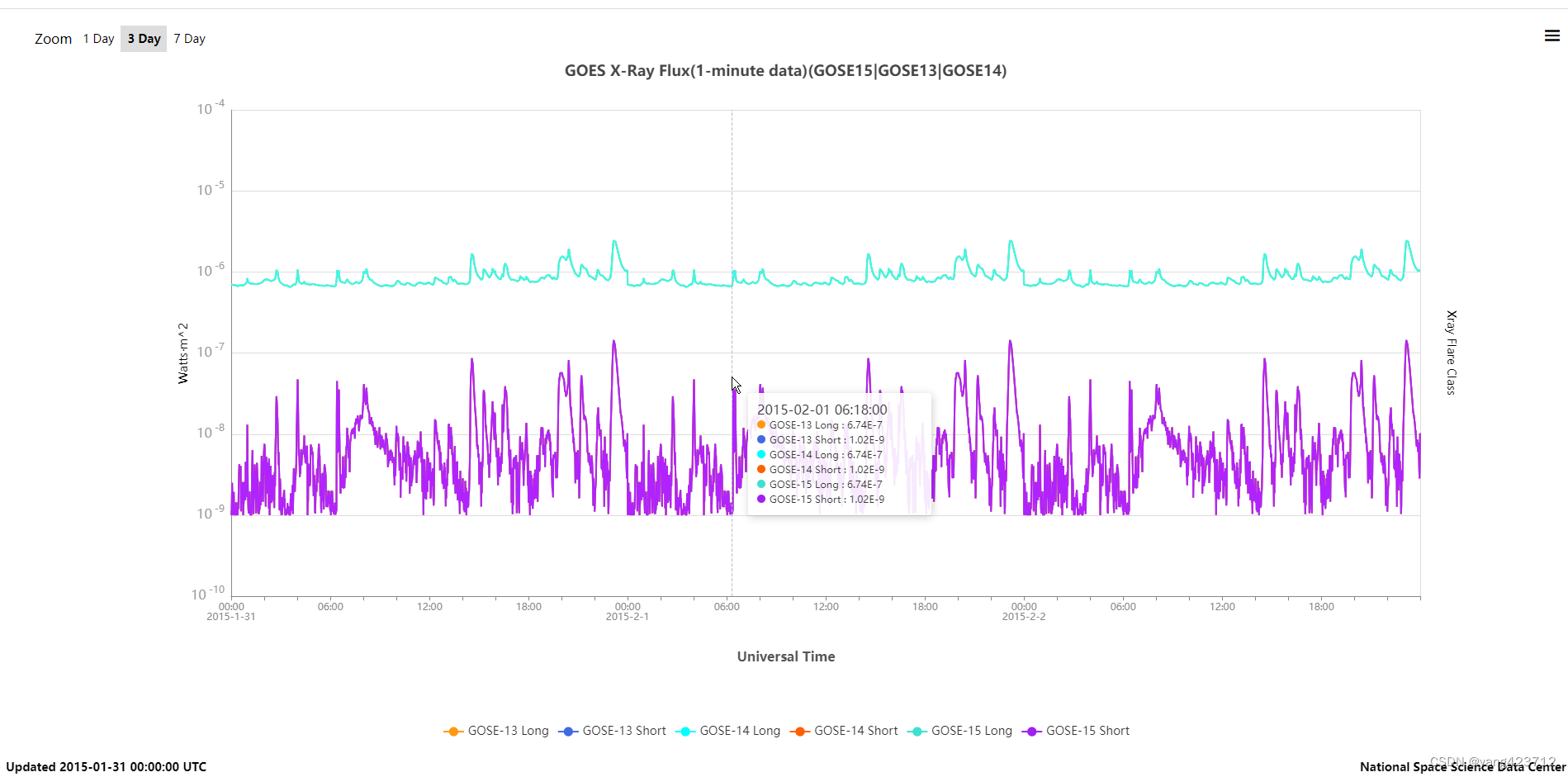
全屏展示如下

全屏版相对于默认版变化不大,就是增加了一些信息,更改了时间间隔这些。
下面的代码是统一设置的,看截图可以看见分为1天,3天,7天。时间间隔分为1分钟和5分钟的。代码中list代表默认版本,screen代表全屏版本。interval 代表x轴时间文字的间隔,intervalTick 代表时间刻度标签的间隔,默认一个小时间隔一个刻度。x轴文字间隔4个小时。
const render = (data) => {
let myChart = echarts.init(map.value);
let color = [
"#FF9912",
"#4169E1",
"#00FFFF",
"#FF6100",
"#40E0D0",
"#A020F0",
"#E3170D",
"#03A89E",
];
let { dataType,station } = data;
let type = prop.type; //type 有list,screen ,类型不同展示的配置不同
let interval, intervalTick;
if (currentTime.value == "1day") {
if (type == "list") {
if (dataType == "1min") {
interval = 60 * 4 - 1;
intervalTick = 60 - 1;
}
if (dataType == "5min") {
interval = 12 * 4 - 1;
intervalTick = 12 - 1;
}
} else if (type == "screen") {
if (dataType == "1min") {
interval = 60 * 2 - 1;
intervalTick = 60 - 1;
}
if (dataType == "5min") {
interval = 12 * 2 - 1;
intervalTick = 12 - 1;
}
}
}
if (currentTime.value == "3day") {
if (type == "list") {
if (dataType == "1min") {
interval = 60 * 8 - 1;
intervalTick = 60 * 4 - 1;
}
if (dataType == "5min") {
interval = 12 * 8 - 1;
intervalTick = 12 * 4 - 1;
}
} else if (type == "screen") {
if (dataType == "1min") {
interval = 60 * 6 - 1;
intervalTick = 60 * 2 - 1;
}
if (dataType == "5min") {
interval = 12 * 6 - 1;
intervalTick = 12 * 2 - 1;
}
}
}
if (currentTime.value == "7day") {
if (type == "list") {
if (dataType == "1min") {
interval = 60 * 16 - 1;
intervalTick = 60 * 8 - 1;
}
if (dataType == "5min") {
interval = 12 * 16 - 1;
intervalTick = 12 * 8 - 1;
}
} else if (type == "screen") {
if (dataType == "1min") {
interval = 60 * 12 - 1;
intervalTick = 60 * 4 - 1;
}
if (dataType == "5min") {
interval = 12 * 12 - 1;
intervalTick = 12 * 4 - 1;
}
}
}
let newData = data.data;
let unit = newData[0].unit;
let time = data.time;
let endTime = time.length>0 ? time[0]:""
let legend = newData.map((item) => {
return item.name;
});
let series = newData.map((item, i) => {
return {
data: item.data.map((item, i) => {
return [time[i], item];
}),
type: "line",
symbol: "none",
name: `${item.name}`,
itemStyle: {
color: color[i],
},
yAxisIndex: 0,
};
});
// console.log(series);
let option;
if (type == "list") {
option = {
title: [
{
text: `GOES X-Ray Flux(${
dataType == "1min" ? "1" : "5"
}-minute data)(${station})`,
left: "center",
top: 10,
textStyle: {
fontSize: 14,
},
},
{
text: `Updated ${endTime} UTC`,
left: 10,
bottom: 0,
textStyle: {
fontSize: 12,
color: "rgba(0,0,0,0.7)",
},
},
],
tooltip: {
//移动端展示方式
trigger: "axis",
transitionDuration: 1,
confine: false,
appendToBody: true,
borderRadius: 4,
borderWidth: 1,
borderColor: "#fff",
backgroundColor: "rgba(255,255,255,0.9)",
appendBody: true,
textStyle: {
fontSize: 12,
color: "#333",
},
formatter: function (params) {
//数据单位格式化
var relVal = ""; //x轴名称
relVal += "<div style='min-width:200px'>";
relVal += "<p style='font-size:16px;'>" + params[0].value[0] + "</p>";
for (var i = 0, l = params.length; i < l; i++) {
let unit = newData.filter((item) => {
return item.name == params[i].seriesName;
})[0].unit;
let unitStr = !!unit ? `(${unit})` : "";
if (params[i].value) {
relVal +=
"<p style='text-align: left;'>" +
"<span style='display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:" +
params[i].color +
";'>" +
'<span style="display:block;padding-left:15px;margin-top:-4px">' +
params[i].seriesName +
// unitStr +
" : " +
params[i].value[1] +
"</span>" +
"</span></p>";
}
}
relVal += "</div>";
return relVal;
},
enterable: true,
axisPointer: {
animation: false,
},
alwaysShowContent: false,
hideDelay: 50,
},
grid: {
top: "15%",
left: "15%",
right: "10%",
bottom: "15%",
},
xAxis: [
{
type: "category",
name: "",
axisLine: {
lineStyle: {
color: "#888",
},
},
axisTick: {
interval: intervalTick,
},
axisLabel: {
show: true,
inside: false,
formatter: function (value, i) {
var date = new Date(value);
let year = date.getFullYear();
let month = date.getMonth() + 1;
let day = date.getDate();
let hour =
date.getHours() < 10 ? "0" + date.getHours() : date.getHours();
let minute = date.getMinutes();
if (hour == 0) {
return `${hour}:00\n${year}-${month}-${day}`;
} else if (hour > 0 && hour <= 23 && minute <= 30) {
return hour + ":00";
} else if (hour > 23 && minute > 30) {
return "24" + ":00";
}
},
interval,
},
},
],
yAxis: [
{
type: "log",
name: unit,
nameLocation: "center",
nameGap: "50",
nameTextStyle: {
fontSize: 14,
color: "rgba(0,0,0,0.7)",
},
axisLine: {
show: true,
lineStyle: {
color: "#888",
},
},
splitLine: {
lineStyle: {
color: "#ddd",
},
},
axisTick: {
show: false,
},
axisLabel: {
show: true,
formatter: function (value) {
if (value < 9.99e-12) {
return "{name|10}{time1|-12}";
} else if (value < 9.99e-11 && value >= 9.99e-12) {
return "{name|10}{time1|-11}";
} else if (value < 9.99e-10 && value >= 9.99e-11) {
return "{name|10}{time1|-10}";
} else if (value < 9.99e-9 && value >= 9.99e-10) {
return "{name|10}{time1|-9}";
} else if (value < 9.99e-8 && value >= 9.99e-9) {
return "{name|10}{time1|-8}";
} else if (value < 9.99e-7 && value >= 9.99e-8) {
return "{name|10}{time1|-7}";
} else if (value < 9.99e-6 && value >= 9.99e-7) {
return "{name|10}{time1|-6}";
} else if (value < 9.99e-5 && value >= 9.99e-6) {
return "{name|10}{time1|-5}";
} else if (value < 9.99e-4 && value >= 9.99e-5) {
return "{name|10}{time1|-4}";
} else if (value < 9.99e-3 && value >= 9.99e-4) {
return "{name|10}{time1|-3}";
} else if (value < 9.99e-2 && value >= 9.99e-3) {
return "{name|10}{time1|-2}";
} else if (value < 9.99e-1 && value >= 9.99e-2) {
return "{name|10}{time1|-1}";
}
},
rich: {
name: {
fontSize: 16,
color: "#999",
height: 26,
},
time1: {
fontSize: 12,
color: "#999",
verticalAlign: "top",
padding: [0, 0, 0, 3],
},
},
},
gridIndex: 0,
// min: 9e-12,
// max: 9e-5,
max: function (value) {
let num = value.max.toExponential().toString();
let str = num.substr(num.indexOf("e") + 1);
let n = str * 1 + 1;
return `9.99e${n}`;
},
min: function (value) {
let num = value.min.toExponential().toString();
let str = num.substr(num.indexOf("e") + 1);
let n = str * 1 - 2;
return `9.99e${n}`;
},
splitNumber: 10,
scale: true,
logBase: 10,
},
{
type: "value",
name: "Xray Flare Class",
nameLocation: "center",
nameGap: 25,
nameRotate: -90,
nameTextStyle: {
fontSize: 14,
color: "#000",
},
position: "right",
axisLine: {
show: true,
lineStyle: {
color: "#ddd",
},
},
splitLine: {
lineStyle: {
color: "#ddd",
},
},
axisTick: {
show: false,
},
axisLabel: {
show: true,
},
},
],
series,
hoverAnimation: false,
showSymbol: false,
animation: false,
};
} else if (type == "screen") {
option = {
title: [
{
text: `GOES X-Ray Flux(${
dataType == "1min" ? "1" : "5"
}-minute data)(${station})`,
left: "center",
top: 10,
textStyle: {
fontSize: 18,
},
},
{
text: "Universal Time",
left: "center",
bottom: "15%",
textStyle: {
fontSize: 16,
color: "#555",
},
},
{
text: "National Space Science Data Center",
right: 10,
bottom: 0,
textStyle: {
fontSize: 14,
color: "#000",
},
},
{
text: `Updated ${endTime} UTC`,
left: 10,
bottom: 0,
textStyle: {
fontSize: 14,
color: "#000",
},
},
],
tooltip: {
//移动端展示方式
trigger: "axis",
transitionDuration: 1,
confine: false,
appendToBody: true,
borderRadius: 4,
borderWidth: 1,
borderColor: "#fff",
backgroundColor: "rgba(255,255,255,0.9)",
appendBody: true,
textStyle: {
fontSize: 12,
color: "#333",
},
formatter: function (params) {
//数据单位格式化
var relVal = ""; //x轴名称
relVal += "<div style='min-width:200px'>";
relVal += "<p style='font-size:16px;'>" + params[0].value[0] + "</p>";
for (var i = 0, l = params.length; i < l; i++) {
let unit = newData.filter((item) => {
return item.name == params[i].seriesName;
})[0].unit;
let unitStr = !!unit ? `(${unit})` : "";
if (params[i].value) {
relVal +=
"<p style='text-align: left;'>" +
"<span style='display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:" +
params[i].color +
";'>" +
'<span style="display:block;padding-left:15px;margin-top:-4px">' +
params[i].seriesName +
// unitStr +
" : " +
params[i].value[1] +
"</span>" +
"</span></p>";
}
}
relVal += "</div>";
return relVal;
},
enterable: true,
axisPointer: {
animation: false,
},
alwaysShowContent: false,
hideDelay: 50,
},
legend: {
data: legend,
left: "center",
bottom: "5%",
textStyle: {
fontSize: 14,
},
width: "50%",
},
grid: {
top: "8%",
left: "15%",
right: "10%",
bottom: "25%",
},
xAxis: [
{
type: "category",
name: "",
axisLine: {
lineStyle: {
color: "#888",
},
},
axisTick: {
interval: intervalTick,
},
axisLabel: {
show: true,
formatter: function (value, i) {
var date = new Date(value);
let year = date.getFullYear();
let month = date.getMonth() + 1;
let day = date.getDate();
let hour =
date.getHours() < 10 ? "0" + date.getHours() : date.getHours();
let minute = date.getMinutes();
if (hour == 0) {
return `${hour}:00\n${year}-${month}-${day}`;
} else if (hour > 0 && hour <= 23 && minute <= 30) {
return hour + ":00";
} else if (hour > 23 && minute > 30) {
return "24" + ":00";
}
},
interval,
},
},
],
yAxis: [
{
type: "log",
name: unit,
nameLocation: "center",
nameGap: "50",
nameTextStyle: {
fontSize: 14,
color: "#000",
},
axisLine: {
show: true,
lineStyle: {
color: "#888",
},
},
splitLine: {
lineStyle: {
color: "#ddd",
},
},
axisTick: {
show: false,
},
axisLabel: {
show: true,
formatter: function (value) {
if (value < 9.99e-12) {
return "{name|10}{time1|-12}";
} else if (value < 9.99e-11 && value >= 9.99e-12) {
return "{name|10}{time1|-11}";
} else if (value < 9.99e-10 && value >= 9.99e-11) {
return "{name|10}{time1|-10}";
} else if (value < 9.99e-9 && value >= 9.99e-10) {
return "{name|10}{time1|-9}";
} else if (value < 9.99e-8 && value >= 9.99e-9) {
return "{name|10}{time1|-8}";
} else if (value < 9.99e-7 && value >= 9.99e-8) {
return "{name|10}{time1|-7}";
} else if (value < 9.99e-6 && value >= 9.99e-7) {
return "{name|10}{time1|-6}";
} else if (value < 9.99e-5 && value >= 9.99e-6) {
return "{name|10}{time1|-5}";
} else if (value < 9.99e-4 && value >= 9.99e-5) {
return "{name|10}{time1|-4}";
} else if (value < 9.99e-3 && value >= 9.99e-4) {
return "{name|10}{time1|-3}";
} else if (value < 9.99e-2 && value >= 9.99e-3) {
return "{name|10}{time1|-2}";
} else if (value < 9.99e-1 && value >= 9.99e-2) {
return "{name|10}{time1|-1}";
}
},
rich: {
name: {
fontSize: 16,
color: "#999",
height: 26,
},
time1: {
fontSize: 12,
color: "#999",
verticalAlign: "top",
padding: [0, 0, 0, 3],
},
},
},
gridIndex: 0,
// max: 9e-5,
// min: 9e-12,
max: function (value) {
let num = value.max.toExponential().toString();
let str = num.substr(num.indexOf("e") + 1);
let n = str * 1 + 1;
return `9.99e${n}`;
},
min: function (value) {
let num = value.min.toExponential().toString();
let str = num.substr(num.indexOf("e") + 1);
let n = str * 1 - 2;
return `9.99e${n}`;
},
splitNumber: 10,
scale: true,
logBase: 10,
},
{
type: "value",
name: "Xray Flare Class",
nameLocation: "center",
nameGap: 30,
nameRotate: -90,
nameTextStyle: {
fontSize: 14,
color: "#000",
},
position: "right",
axisLine: {
show: true,
lineStyle: {
color: "#ddd",
},
},
splitLine: {
lineStyle: {
color: "#ddd",
},
},
axisTick: {
show: false,
},
axisLabel: {
show: true,
},
},
],
series,
hoverAnimation: false,
showSymbol: false,
animation: false,
};
}
myChart.setOption(option, true);
const erd = elementResizeDetectorMaker();
erd.listenTo(map.value, function (element) {
myChart.resize();
});
};
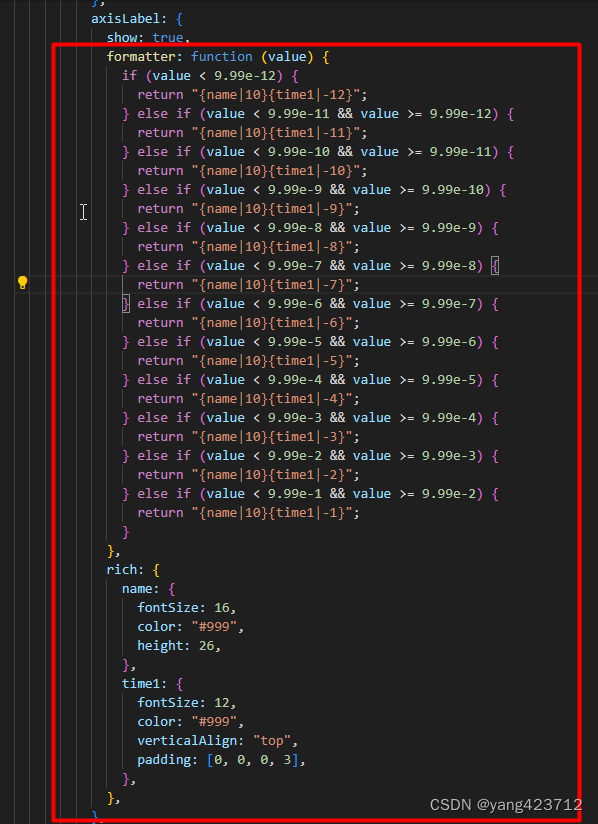
显示科学计数法重点在下面这个地方






















 1326
1326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








