vsCode 配置 easy less 插件转换 css、wxss、acss
问题描述
小程序开发有时会使用 easy less 插件,在 vsCode 中配置自动转换,以下为配置方式:
解决方案
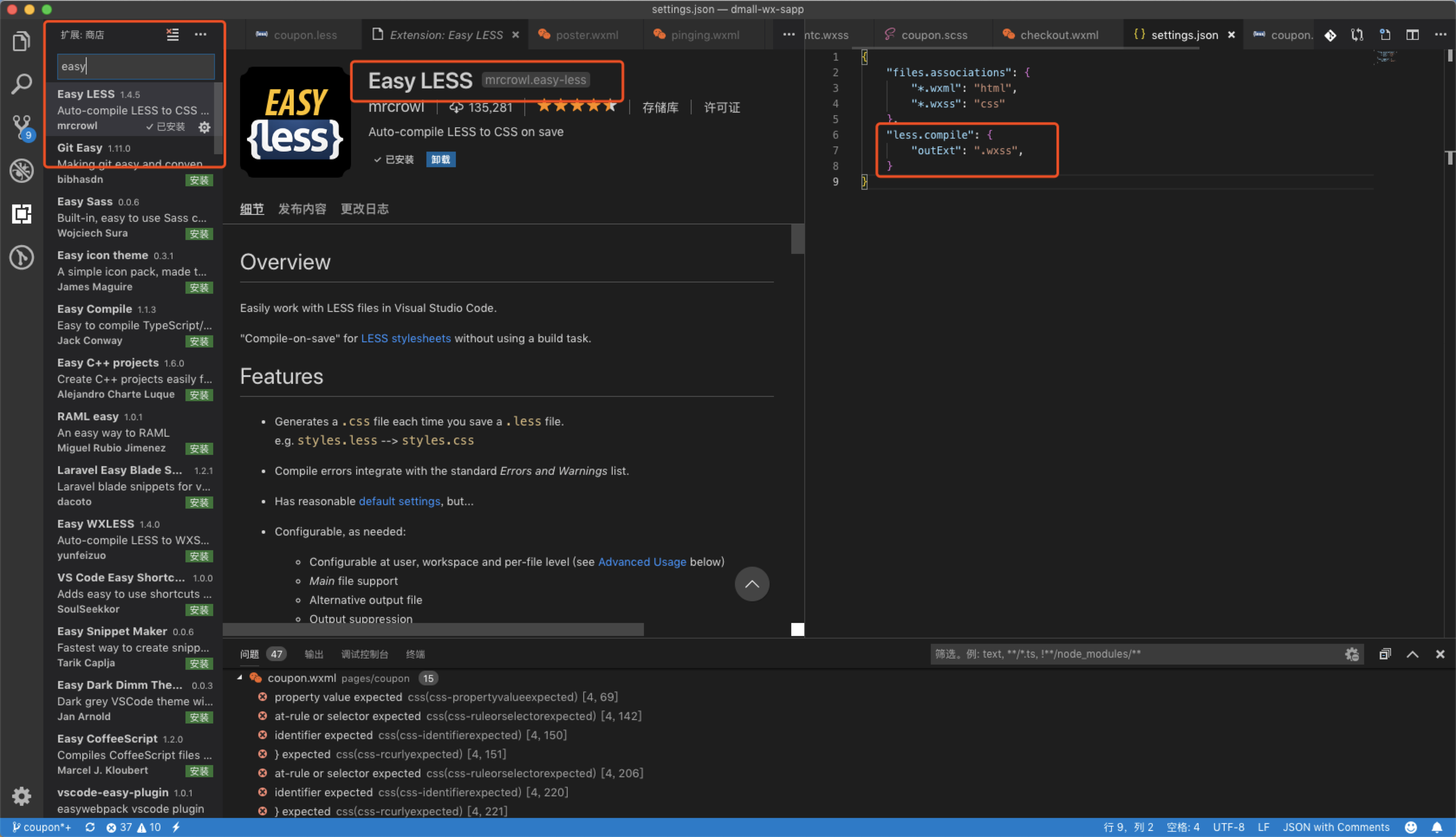
先附上下图,再来一步步配置;

- vsCode 中安装 easy less 插件;
- 建一个文件夹.vscode
.vscode 文件夹下建一个叫 settings.json 的文件
settings.json 中配置内容如下:
"less.compile": {
"outExt": ".wxss"
}
- outExt 参数为导出文件名,默认为 .css,可以配置 .wxss、.acss 等,其他配置项请查询官方;











 本文介绍如何在VSCode中配置easyless插件实现自动转换css、wxss、acss等功能,适用于小程序开发。
本文介绍如何在VSCode中配置easyless插件实现自动转换css、wxss、acss等功能,适用于小程序开发。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








