现在有很多博客直接注册就能使用,为什么还要自己动手搭建博客呢,我想说本人纯属闲着无聊想找点事做,所以就研究了一下自己搭建博客,现将搭建过程分享,仅供参考.
工具:Windows,Git,node.js
首先需要安装node.js,官方下载地址:www.nodejs.org,下载后按照默认选项下一步安装即可.
然后是下载github,具体步骤不再详细说明,参照http://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000/00137396287703354d8c6c01c904c7d9ff056ae23da865a000下载安装.
接下来就是安装hexo了
利用 npm 命令即可安装。在任意位置点击鼠标右键,选择Git Base。 image
image
输入命令:npm install -g hexo 注意:-g是指全局安装hexo。
安装完成后创建Hexo文件夹(任意盘符,比如F:\Hexo),执行以下指令(在F:\Hexo内点击鼠标右键,选择Git Bash),Hexo 即会自动在目标文件夹建立网站所需要的所有文件。
hexo init
初始化完成后安装依赖包 ,使用命令:npm install
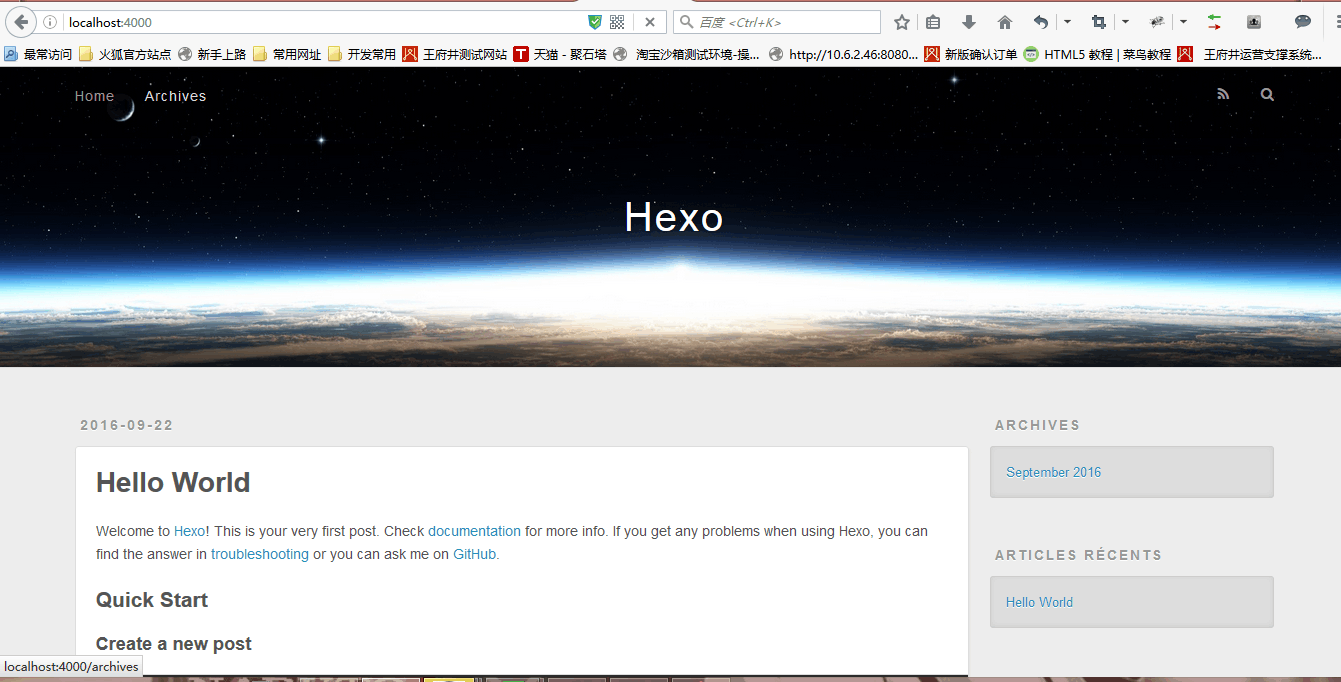
现在我们已经搭建起本地的hexo博客了,分别执行以下命令(在F:\Hexo),然后到浏览器输入localhost:4000看看。
hexo generate(相当于编译)
hexo server(启动)
下面就要构建github环境了,首先需要注册github账号,自行注册,这里不再说明.
注册登录github后创建一个repository image
image
创建的时候注意Repository的名字。比如我的Github账号是garenYang,那么我应该创建的Repository的名字是:garenYang.github.io。
创建完仓库后找到一个绿色按钮 cloneordownload复制里面的内容,如https://github.com/garenYang/garenYang.github.io.git
然后到安装Hexo的目录下找到_config.yml的文件找到deploy: ,做如下修改 image
image
其中repository是刚才复制的内容.
然后是设置Deploy keys
在Git Bash输入以下指令(任意位置点击鼠标右键),检查是否已经存在了SSH keys。
ls -al ~/.ssh
如果不存在就没有关系,如果存在的话,直接删除.ssh文件夹里面所有文件:我的.ssh文件夹目录C:\Users\yang.ssh
输入以下指令(邮箱就是你注册Github时候的邮箱)后,回车:
ssh-keygen -t rsa -C “xxx@163.com”
然后它会提示要你输入passphrase(我没有输入,直接回车,如果你输入的话,要记得,到时候会用到)。
然后键入以下指令:
ssh-agent -s
ssh-add ~/.ssh/id_rsa
输入之后,在我这里是出错了,不知道你的有没有出错。 image
image
如果你的也是这样子出错了的话,就输入以下指令:
eval ssh-agent -s(eval 单引号,引号里内容是 ssh-agent -s)
ssh-add
到了这一步,就可以添加SSH key到你的Github账户了。键入以下指令,拷贝Key(先拷贝了,等一下可以直接粘贴):
clip < ~/.ssh/id_rsa.pub
然后到Github里面,找到Add deploy key点击,把刚才命令复制的内容粘贴上,title自定义,然后点击Add key: image
image
最后还是测试一下吧,键入以下命令:
ssh -T git@github.com
你可能会看到有警告,没事,输入“yes”就好。
最后一步,快要成功了,键入指令:
hexo generate
hexo deploy
或者直接用 hexo g -d 代替以上两个命令
如果deploy没有反应,尝试输入以下指令:
npm install hexo-deployer-git –save
然后再部署试试
注意:_config.yml文件中冒号后面要加一个空格,不然部署会出错
部署完成后,博客就已经完全搭建起来了,在浏览器输入(当然,是你的用户名):
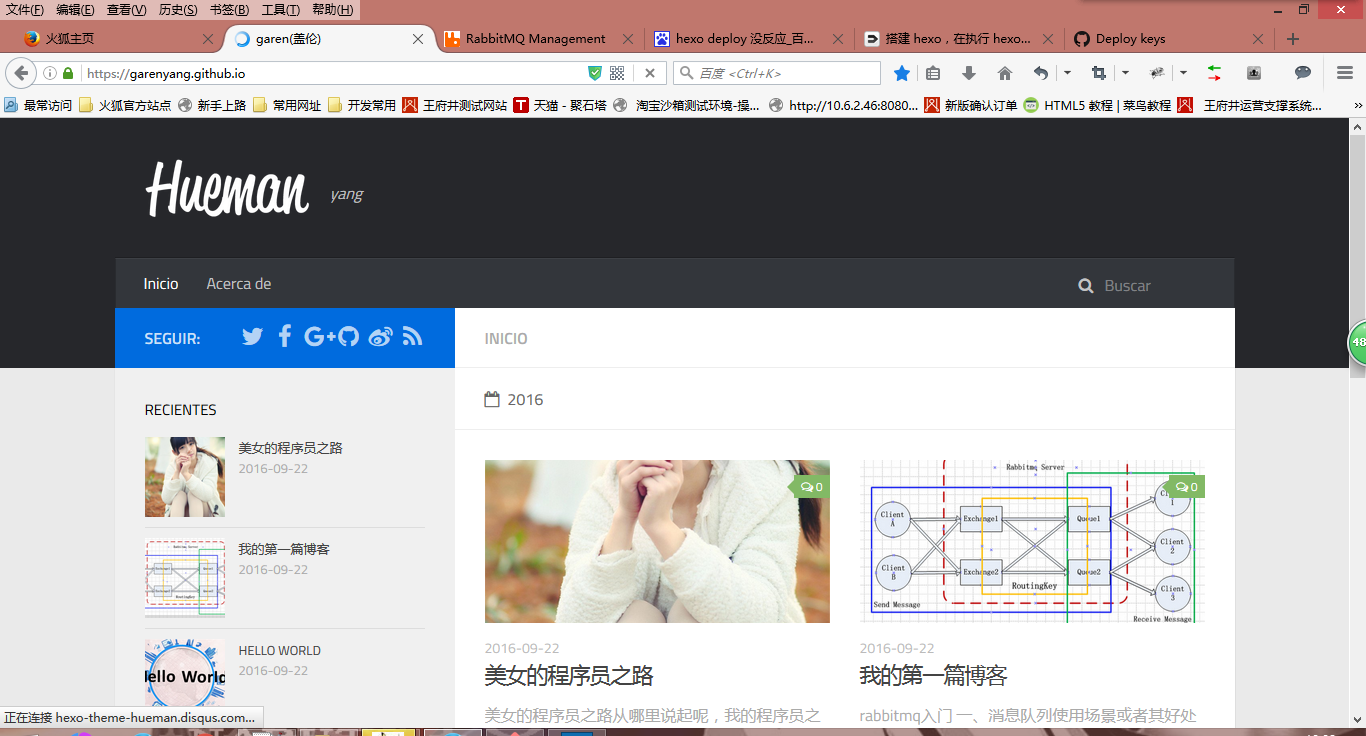
http://garenYang.github.io/ 效果: image
image
更换博客主题:
可以到https://hexo.io/themes/ 去选择主题,点击主题图片可以预览效果,选择想用的主题后点击左下角主题名字进入,找到cloneordownload 绿色按钮点击,复制链接,如https://github.com/Haojen/hexo-theme-Anisina.git
在Hexo文件下打开gitbase,输入指令:
git clone https://github.com/Haojen/hexo-theme-Anisina.git themes/主题名
就可以把主题下载下来,然后打开Hexo下的_config.yml,找到theme: 属性,把主题名换成你要用的那个主题名
然后用 hexo g -d 部署就可,如果部署报错,请到Hexo文件夹下找到themes文件夹,然后找到刚才下载的主题文件夹,打开看里面的_config.yml文件是否存在(本人下载的主题里面有时是_config.yml.example文件,把这个文件复制一份去掉.example即可),修改完成即可重新发布.
写博客:
在Hexo文件夹下右键选择gitbase ,输入以下指令:
hexo new “文件名”
可创建博客,在F:\hexo\source_posts目录下可找到刚才创建的md文件,在里面写博客内容,写完保存,然后用指令:
hexo g -d 部署即可.























 302
302

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








