材料设计(协调者布局 CoordinatorLayout):
协调者布局嵌套下拉刷新:
首先要导入依赖design
引包:file--project structure--dependencies

里面用到的CardView首先要引入依赖:

如果给cardView设置间距不管用,就给cardView包裹一层布局给它设置间距
布局:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_height="match_parent">
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="320dp">
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:id="@+id/ct"
app:expandedTitleGravity="center"
app:contentScrim="@color/changeColor" //在滑动到固定位置时改变背景颜色
//设置展开时文字的风格
app:expandedTitleTextAppearance="@style/textColor.Expanded"
//设置聚合时文字的风格
app:collapsedTitleTextAppearance="@style/textColor"
//向下滑动时当把下部的scrollingView滑动到底时,上部才会开始滑动
//向上滑动时当把当把上部滑动到底时,下部的scrollingView才会开始向上滑动
app:layout_scrollFlags="scroll|enterAlwaysCollapsed|exitUntilCollapsed"
android:layout_height="wrap_content">
<ImageView
android:layout_width="match_parent"
android:src="@mipmap/p2"
android:scaleType="fitXY"
android:layout_height="match_parent"
//设置为这个模式时,在内容滚动时,CollapsingToolbarLayout中的View(比如ImageView)也可以同时滚动,实现视差滚动效果,通常和layout_collapseParallaxMultiplier(设置视差因子)搭配使用。
app:layout_collapseMode="parallax"/>
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
app:title="My Grils"
app:titleTextColor="#fff"
//设置背景为透明色
android:background="#00000000"
app:navigationIcon="@mipmap/ic_launcher"
//pin设置为这个模式时,当CollapsingToolbarLayout完全收缩后,Toolbar还可以保留在屏幕上。
app:layout_collapseMode="pin"
android:layout_height="60dp"/>
</android.support.design.widget.CollapsingToolbarLayout>
<TextView
android:layout_width="match_parent"
android:text="内容"
android:textSize="30sp"
android:textColor="#fff"
android:background="#0bf408"
android:gravity="center_horizontal"
android:layout_height="match_parent" />
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
//内容覆盖到上面控件中40dp
app:behavior_overlapTop="40dp"
//最初是为了实现类似CardView的效果
// android:background="@drawable/text_shape"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_height="wrap_content">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_margin="10dp"
android:elevation="10dp"
app:cardCornerRadius="10dp"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:text="@string/apptext"
android:padding="10dp"
android:layout_height="match_parent" />
</android.support.v7.widget.CardView>
</android.support.v4.widget.NestedScrollView>
<android.support.design.widget.FloatingActionButton
android:layout_width="match_parent"
android:onClick="aaa"
android:src="@mipmap/ic_launcher"
android:layout_margin="10dp"
//把FloatingActionButton放到这个ID的布局的右边底部
app:layout_anchor="@id/ct"
app:layout_anchorGravity="bottom|right"
// FloatingActionButton的模式共有3种
app:fabSize="mini"
android:layout_height="wrap_content"
/>
</android.support.design.widget.CoordinatorLayout>
</android.support.v4.widget.SwipeRefreshLayout>
代码:
public class MainActivity2 extends AppCompatActivity {
private AppBarLayout al;
private SwipeRefreshLayout srl;
private Handler handler=new Handler();
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
srl= (SwipeRefreshLayout) findViewById(R.id.srl);
al= (AppBarLayout) findViewById(R.id.al);
//设置刷新的图标箭头颜色的变化
srl.setColorSchemeColors(Color.BLUE,Color.RED,Color.GREEN);
//设置刷新监听
srl.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
handler.postDelayed(new Runnable() {
@Override
public void run() {
//设置刷新完成
srl.setRefreshing(false);
}
},3000);
}
});
//对APPBarLayout进行监听
al.addOnOffsetChangedListener(new AppBarLayout.OnOffsetChangedListener() {
@Override
public void onOffsetChanged(AppBarLayout appBarLayout, int verticalOffset) {
//当图片完全展开时再往下拉就会显示刷新视图
if (verticalOffset==0){
srl.setEnabled(true);
//其他情况下不会显示刷新视图
}else{
srl.setEnabled(false);
}
}
});
}
public void aaa(View view) {
Snackbar.make(view,"What a beautiful gril!!",Snackbar.LENGTH_LONG).setAction("How do you fell?", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity2.this, "Just so so", Toast.LENGTH_SHORT).show();
}
}).show();
}
}
values中的styles中代码:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="textColor" >
<item name="android:textColor">#fff</item>
</style>
<style name="textColor.Expanded" >
<item name="android:textColor">#fff</item>
<item name="android:textSize">50sp</item>
</style>
</resources>
values中的colors的代码:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
<color name="changeColor">#f12836</color>
</resources>
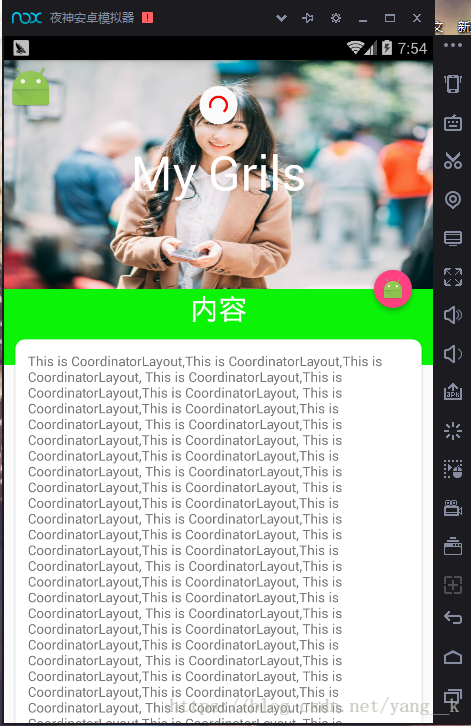
效果图:



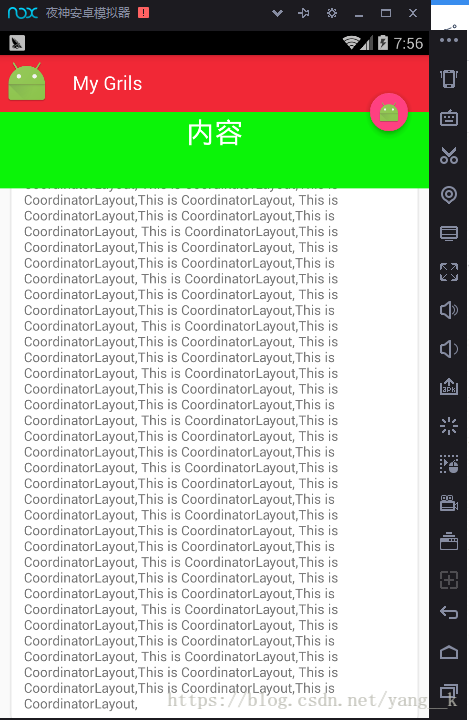
改良后效果:
(当图片全部显示出来后,在往下拉就会触发刷新,其他情况不会)























 2549
2549

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








