当在vue项目中请求后台接口时,常常会使用 loding 过渡数据的加载时间。
如果 loading 作为一个全局的加载状态,应该写在项目中的App.vue中
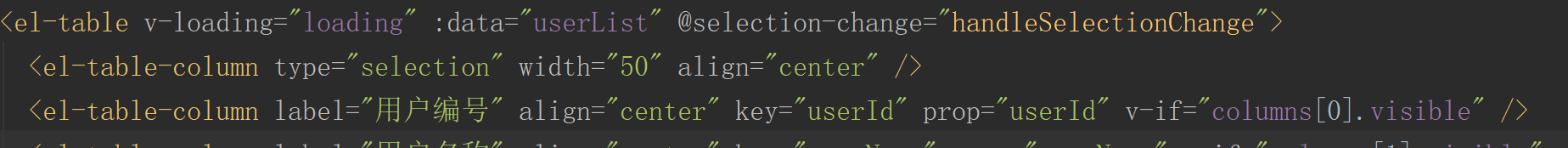
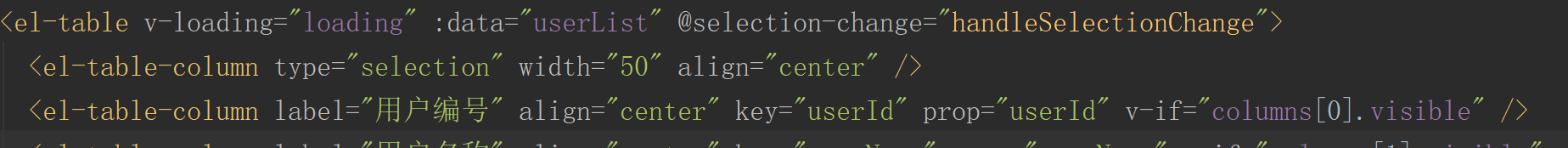
在el-table标签中添加v-loading=“loading”

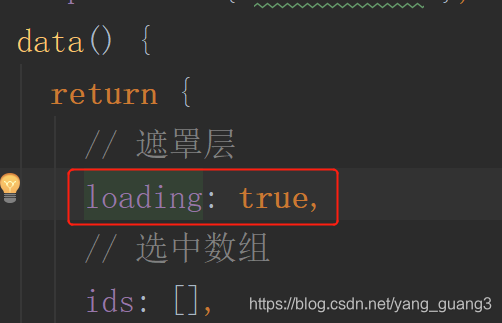
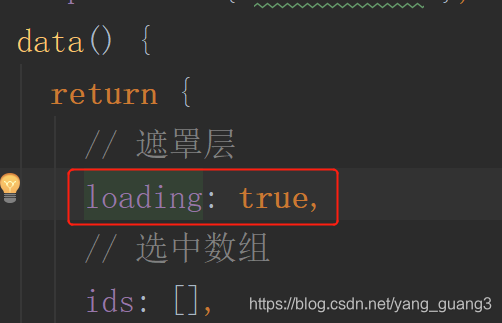
data层添加该变量:

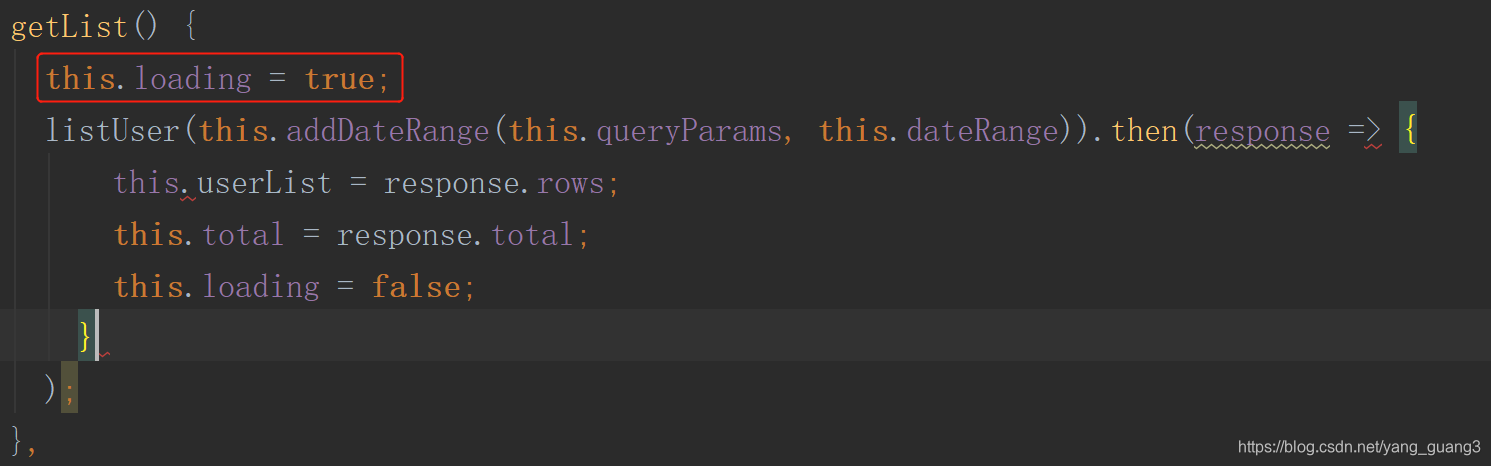
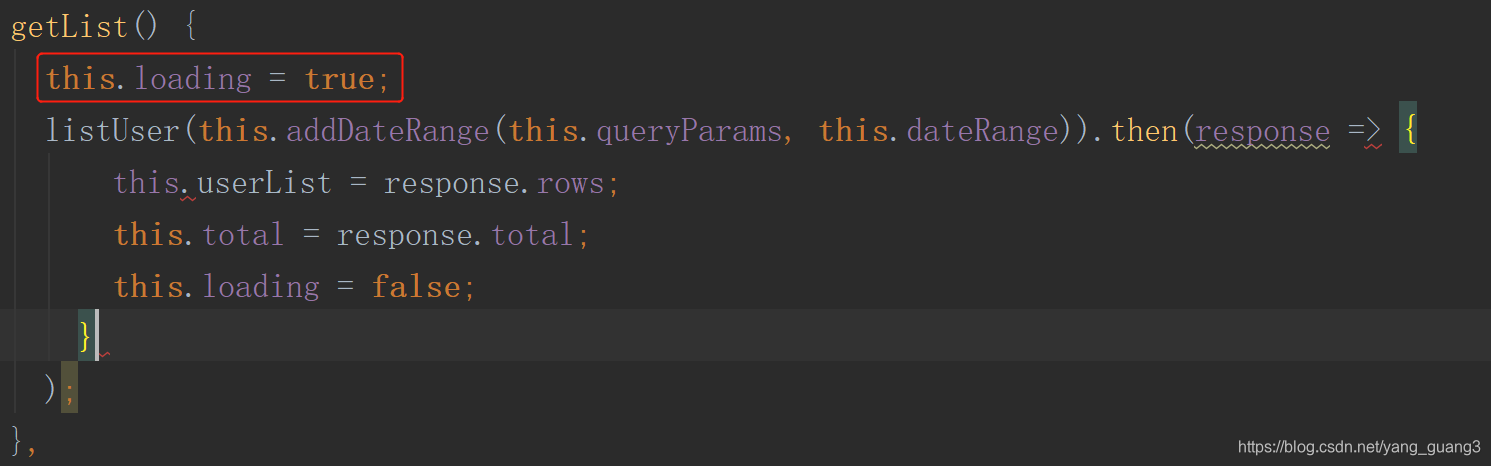
在接口请求前后添加如下:

给后台接口打个断点测试下效果如下:

当在vue项目中请求后台接口时,常常会使用 loding 过渡数据的加载时间。
如果 loading 作为一个全局的加载状态,应该写在项目中的App.vue中
在el-table标签中添加v-loading=“loading”

data层添加该变量:

在接口请求前后添加如下:

给后台接口打个断点测试下效果如下:

 722
722
 1748
1748
 5808
5808











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


