在C#中相对应的是COM组件,编译后是dll而不是ocx。所以在C#中,在创建项目时只能创建类库项目。
下面我教大家如何一步一步来实现。
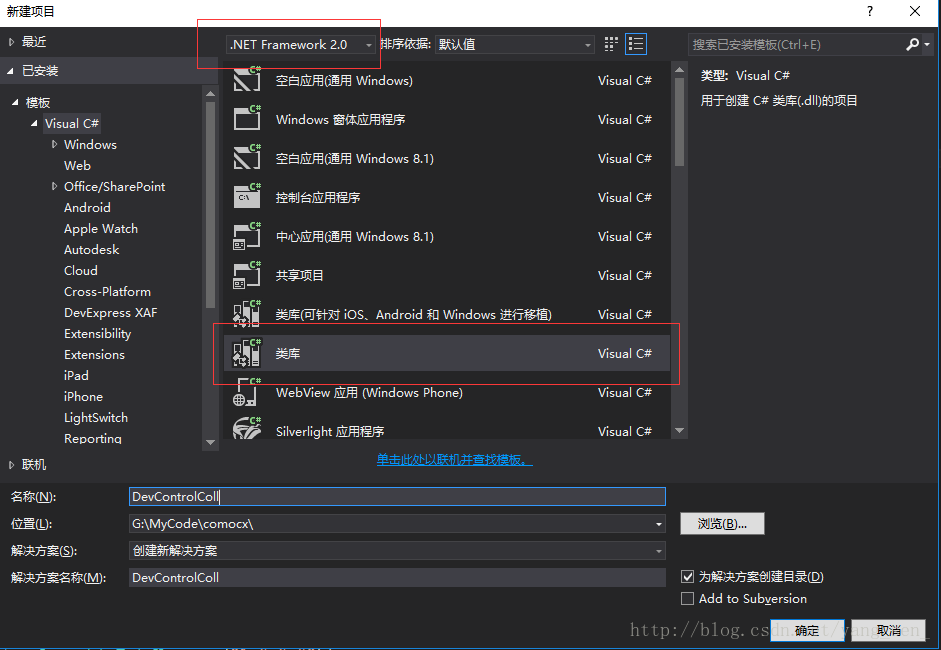
- 以管理员的身份启动VS,我的是VS2015。新建类库DevControlColl,框架选择2.0即可。
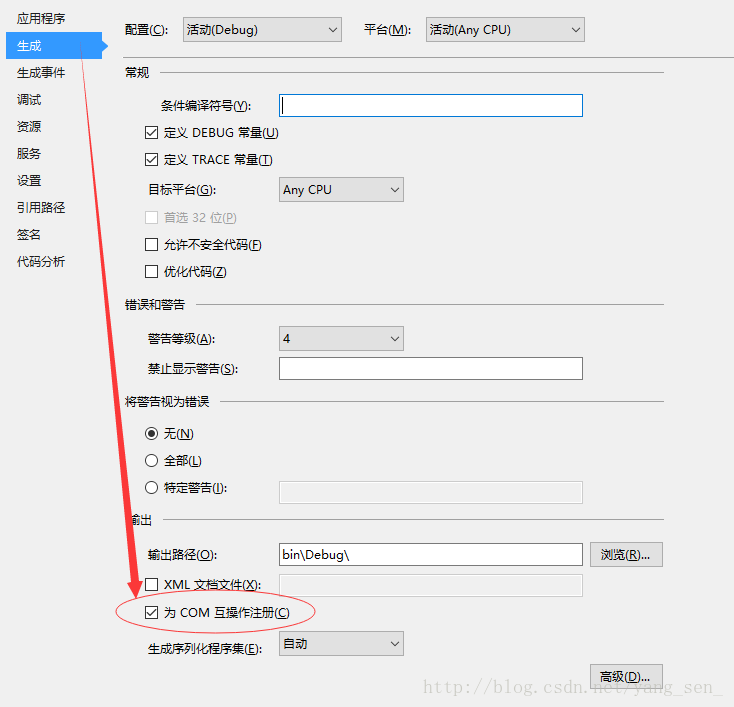
- 环境配置(勾选一下两个选项)
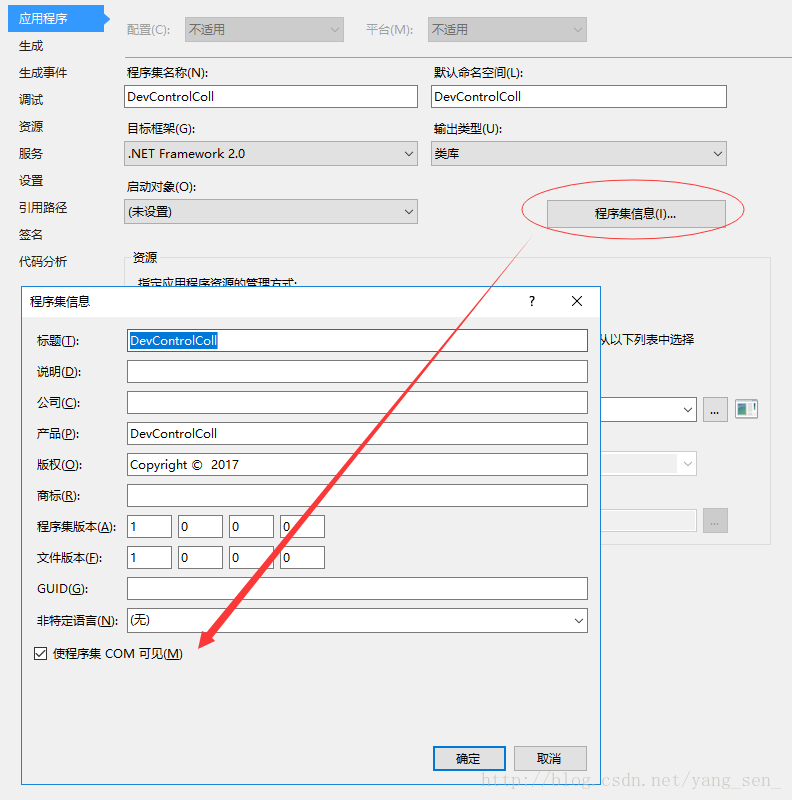
- 对AssemblyInfo.cs进行编辑,修改相应的属性
// 将false更改为true,自动生成的注释也做了说明
[assembly: ComVisible(true)]
//新添加下面的属性。该属性要求引用System.Security
[assembly: AllowPartiallyTrustedCallers()]
// 如果此项目向 COM 公开,则下列 GUID 用于类型库的 ID
//[assembly: Guid("92eb428e-1894-4ca2-8e88-20fd0bb15ee5")] //注释掉该属性
要引用:using System.Security;
- 定义IObjectSafety接口(无需修改,GUID不可修改)
[Guid("CB5BDC81-93C1-11CF-8F20-00805F2CD064"), InterfaceType(ComInterfaceType.InterfaceIsIUnknown)]
public interface IObjectSafety
{
void GetInterfacceSafyOptions(System.Int32 riid, out System.Int32 pdwSupportedOptions, out System.Int32 pdwEnabledOptions);
void SetInterfaceSafetyOptions(System.Int32 riid, System.Int32 dwOptionsSetMask, System.Int32 dwEnabledOptions);
}
- 为将发布控件设置GUID码
[Guid("92eb428e-1894-4ca2-8e88-20fd0bb15ee5")]
public partial class TreeList : UserControl, IObjectSafety
// 实现如下
public void GetInterfacceSafyOptions(int riid, out int pdwSupportedOptions, out int pdwEnabledOptions)
{
pdwSupportedOptions = 1; //不要修改该代码
pdwEnabledOptions = 2; //不要修改该代码
return;
}
public void SetInterfaceSafetyOptions(int riid, int dwOptionsSetMask, int dwEnabledOptions)
{
return;
}
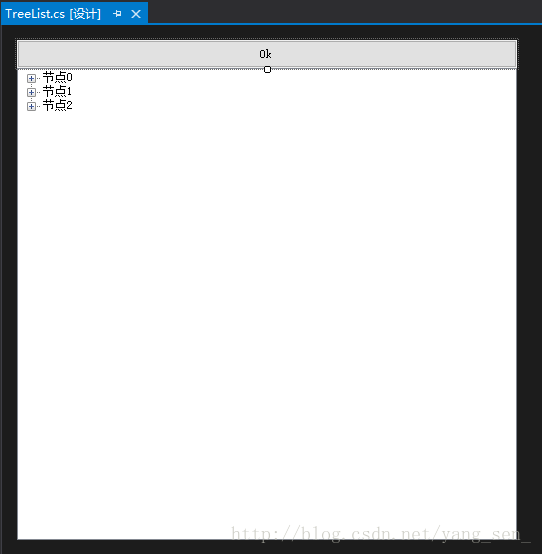
设计的空间UI如下:
- 注册DevControlColl.dll
.NET自带的注册工具RrgAsm.exe工具,而且使用的注册工具版本一定要与开发框架版本一起发布的版本。
我写了两个简单的批处理。
注册:
cd C:\Windows\Microsoft.NET\Framework\v2.0.50727
RegAsm.exe G:\MyCode\comocx\DevControlColl\DevControlColl\bin\Debug\DevControlColl.dll
pause
注销:
cd C:\Windows\Microsoft.NET\Framework\v2.0.50727
RegAsm.exe /u G:\MyCode\comocx\DevControlColl\DevControlColl\bin\Debug\DevControlColl.dll
pause
- 做一个简单网页,将注册的空间嵌入。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="margin:100px auto;border:1px solid #000;width:500px;height:500px;">
<OBJECT ID="treeList" CLASSID="CLSID:92eb428e-1894-4ca2-8e88-20fd0bb15ee5"></OBJECT>
</div>
</body>
</html>
核心嵌入代码:
<OBJECT ID="treeList" CLASSID="CLSID:92eb428e-1894-4ca2-8e88-20fd0bb15ee5">
"92eb428e-1894-4ca2-8e88-20fd0bb15ee5"就是最开始的那个GUID码。
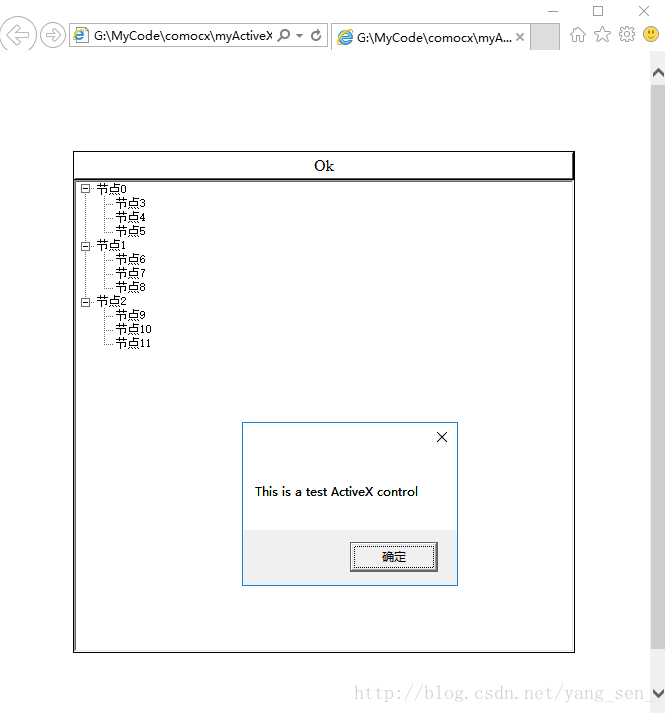
嵌入效果如下:
大功告成了。这只是开始,希望能给大家带来帮助。





























 549
549

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








