一、安装
npm install vue-i18n二、在src文件夹下新建locales文件夹,里面新建三个文件,分别是英文词条文件en.ts,中文词条zh.ts,主文件index.ts,分别如下
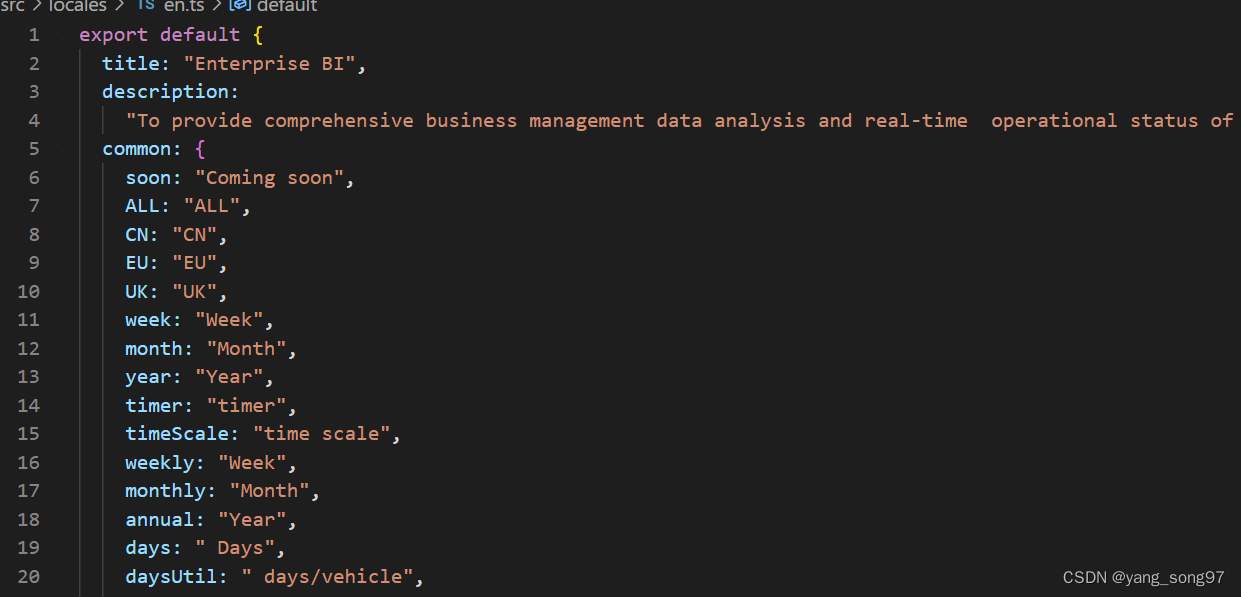
en.ts

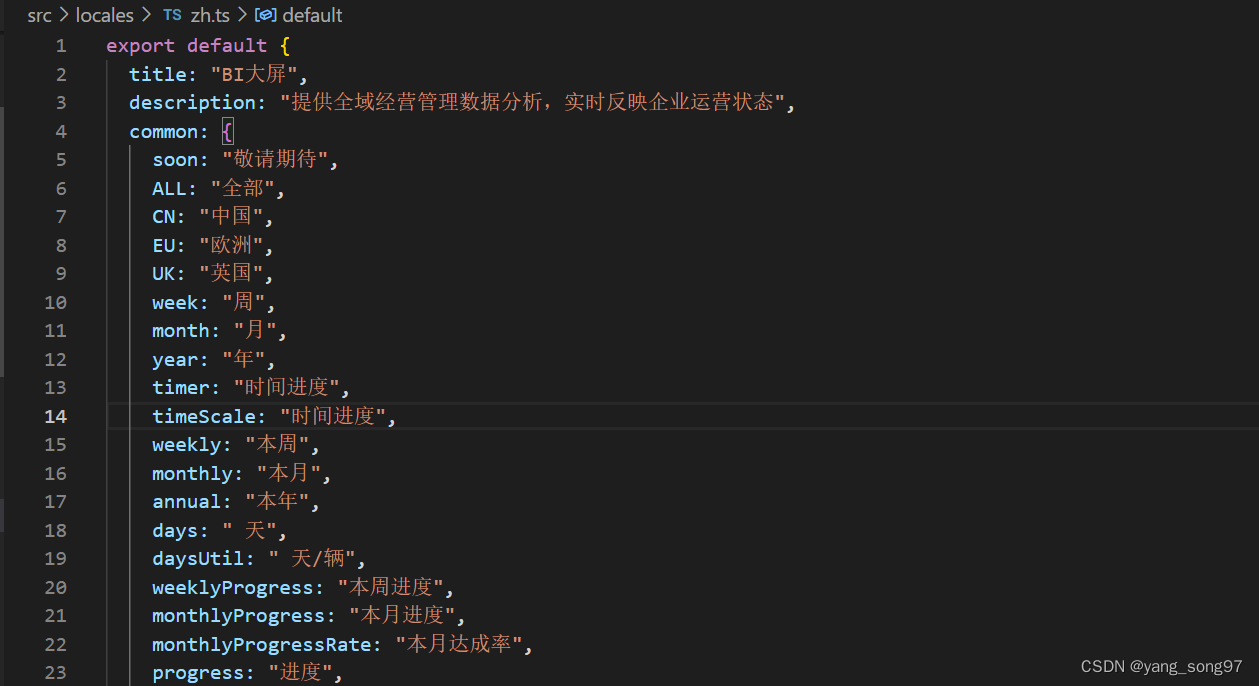
zh.ts
index.ts
import zh from "./zh";
import en from "./en";
export default {
zh,
en,
};
三、在src同级新建i18n.ts
import { createI18n } from "vue-i18n";
import { getLocale } from "@/utils/init"; // 这个方案是获取当前浏览器的语言环境,代码见下面
import messages from "@/locales";
const i18n = createI18n({
legacy: false,
locale: getLocale(),
fallbackLocale: "zh",
messages,
});
export default i18n;export function getLocale() {
const language = navigator.language;
if (language.includes("zh")) {
return "zh";
}
return "en";
}
四、在main.ts中引入使用
import { createApp } from "vue";
import { createPinia } from "pinia";
import vant from "vant";
import "vant/lib/index.css";
import svgIcon from "@/icons/index.vue";
import "@/assets/styles/main.scss";
import { initAPlus } from "@/utils/aplus";
import "@/assets/iconpark.js";
import App from "./App.vue";
import router from "./router";
import i18n from "./i18n";
if (import.meta.env.MODE !== "production") {
import("vconsole").then(({ default: VConsole }) => {
new VConsole();
});
}
function main() {
const pinia = createPinia();
const app = createApp(App);
app.component("svg-icon", svgIcon);
app.use(vant).use(router).use(i18n).use(pinia).mount("#app");
initAPlus();
}
main();
五、在页面中使用
<script setup lang="ts">
import { useI18n } from "vue-i18n";
const { t, locale } = useI18n();
const zlLengedTxtOne = ref([t("overview.vehicleAudit"), t("overview.target")]);
</script>
// 在template中使用
<template>
<div class="lt-title samll-grey-text">
{{ $t("overview.overallDelivery") }}
</div>
</template>





















 594
594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








