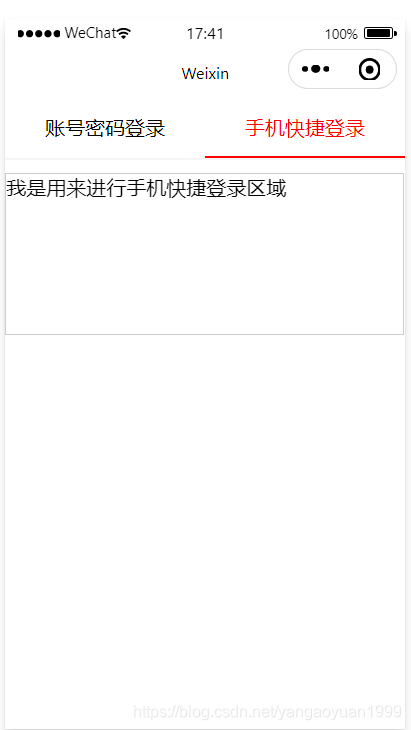
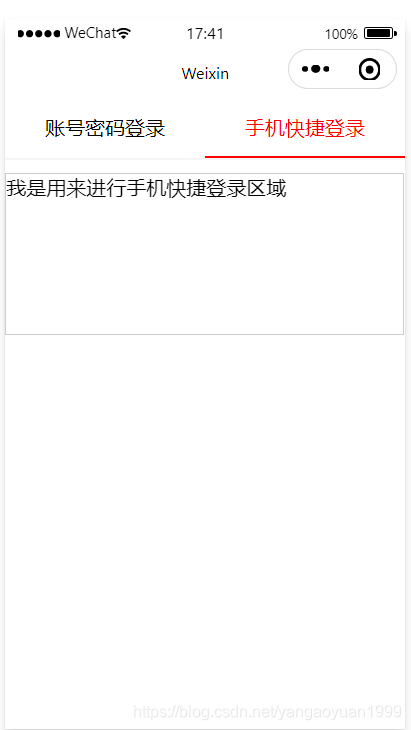
效果:

实现步骤:
①给两个view选择项分别设置两个current属性,用来区分页面,一个值为0,一个为1
②给两个view选项都设置一个样式的属性判断,双向数据绑定currentTab,currentTab初始为0,
第一个view中当currentTab为0时为选中状态,否则不选中,第二个view为1时为选中状态,否则不选中
③给两个选项都设置一个点击事件,如果currentTab等于current说明选中第一个,退出程序
如果currentTab不等于current,说明选择第二个view,将current的值赋给currentTab,即currentTab等于1,
然后第二个view将处于选中状态。
④swiper中的current属性根据currentTab的值会进行切换
wxml中的代码:
<view class="content">
//选择区域
<view class="loginTitle">
<view class="{
{currentTab==0?'select':'default'}}" data-current="0" bindtap="switchNav">账号密码登录</view>
<view class="{
{currentTab==1?'select':'default'}}" data-current









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 869
869











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








