//Create (User eXtensions namespace (Ext.ux)) Ext.namespace('Ext.ux');
/**
*Ext.ux.IconCombo
*
*@author Steve.yang
*@version 1.0
*
*@class Ext.ux.IconCombo
*@extends Ext.form.ComboBox
*@constructor
*@param{Object} config
*
*/
//引用本地空白文件
Ext.BLANK_IMAGE_URL = 'ext/resources/images/default/s.gif';
Ext.ux.IconCombo = function(config) {
Ext.ux.IconCombo.superclass.constructor.call(this, config);
this.tpl = config.tpl ||
'<tpl for=".">'
+'<div class="x-combo-list-item">'
+ '<table><tbody><tr>'
+ '<td>'
+ '<div class="{' + this.iconClsField + '} x-icon-combo-icon"></div></td>'
+ '<td>{' + this.displayField + '}</td>'
+ '</tr></tbody></table>'
+ '</div></tpl>'
;
this.on({
render:{scope:this, fn:function() {
var wrap = this.el.up('div.x-form-field-wrap');
// this.wrap.applyStyles({position:'relative'});
// this.el.addClass('x-icon-combo-input');
this.flag = Ext.DomHelper.append(wrap, {
tag: 'div', style:'position:absolute'
});
}}
});
}
Ext.extend(Ext.ux.IconCombo, Ext.form.ComboBox, {
setIconCls: function() {
var rec = this.store.query(this.valueField, this.getValue()).itemAt(0);
if(rec) {
this.flag.className = 'x-icon-combo-icon ' + rec.get(this.iconClsField);
}
},
setValue: function(value) {
Ext.ux.IconCombo.superclass.setValue.call(this, value);
this.setIconCls();
}
});
Ext.namespace('Ext.ux');
/**
*Ext.ux.IconCombo
*
*@author Steve.yang
*@version 1.0
*
*@class Ext.ux.IconCombo
*@extends Ext.form.ComboBox
*@constructor
*@param{Object} config
*
*/
//引用本地空白文件
Ext.BLANK_IMAGE_URL = 'ext/resources/images/default/s.gif';
Ext.ux.IconCombo = function(config) {
Ext.ux.IconCombo.superclass.constructor.call(this, config);
this.tpl = config.tpl ||
'<tpl for=".">'
+'<div class="x-combo-list-item">'
+ '<table><tbody><tr>'
+ '<td>'
+ '<div class="{' + this.iconClsField + '} x-icon-combo-icon"></div></td>'
+ '<td>{' + this.displayField + '}</td>'
+ '</tr></tbody></table>'
+ '</div></tpl>'
;
this.on({
render:{scope:this, fn:function() {
var wrap = this.el.up('div.x-form-field-wrap');
// this.wrap.applyStyles({position:'relative'});
// this.el.addClass('x-icon-combo-input');
this.flag = Ext.DomHelper.append(wrap, {
tag: 'div', style:'position:absolute'
});
}}
});
}
Ext.extend(Ext.ux.IconCombo, Ext.form.ComboBox, {
setIconCls: function() {
var rec = this.store.query(this.valueField, this.getValue()).itemAt(0);
if(rec) {
this.flag.className = 'x-icon-combo-icon ' + rec.get(this.iconClsField);
}
},
setValue: function(value) {
Ext.ux.IconCombo.superclass.setValue.call(this, value);
this.setIconCls();
}
});
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="ext/adapter/ext/ext-base.js"></script>
<link rel="stylesheet" type="text/css" href="css/Ext.ux.IconCombo.css" />
<script type="text/javascript" src="ext-all.js"></script>
<script type="text/javascript" src="js/Ext.ux.IconCombo.js"></script>
<link rel="stylesheet" href="ext/resources/css/ext-all.css"
type="text/css"></link>
<title>Ext test</title>
<script type="text/javascript">
Ext.onReady(function (){
//引用本地空白文件
Ext.BLANK_IMAGE_URL = 'ext/resources/images/default/s.gif';
var icnCombo = new Ext.ux.IconCombo({
store: new Ext.data.SimpleStore({
fields: ['iconCode', 'iconName', 'iconCSS'],
data: [
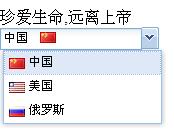
['china', '中国', 'china'],
['USA', '美国', 'USA'],
['Russia', '俄罗斯', 'Russia']
]
}),
valueField: 'iconCode',
displayField: 'iconName',
iconClsField: 'iconCSS',
triggerAction: 'all',
fieldLabel : '图标样式',
hiddenName : "menu.iconCls",
name : "menu.iconCls",
editable:false,
mode: 'local',
id: 'iconCombo',
width: 160
});
icnCombo.render('combo-ct');
icnCombo.setValue('china');
});
</script>
</head>
<body>
<div style="position:relative;width:300px;top:24px;left:64px:font-size:11px">
<div>珍爱生命,远离上帝</div>
<div id="combo-ct"></div>
</div>
</body>
</html>
.china{
background-image:url(../img/china.jpg) ;
}
.USA{
background-image:url(../img/usa.jpg) ;
}
.Russia{
background-image:url(../img/Russia.jpg);
}
.x-icon-combo-icon {
background-repeat: no-repeat;
background-position: 0 50%;
width: 18px;
height: 14px;
}
.x-icon-combo-input {
padding-right: 200px;
}
.x-form-field-wrap .x-icon-combo-icon {
top: 3px;
left: 40px;
}
参考网站 http://hi.baidu.com/j2me/blog/item/caad513d3c3e39eb3c6d9762.html
http://sanlin0523.javaeye.com/blog/169708
Ext.namespace('Ext.ux'); /** *Ext.ux.IconCombo * *@author Steve.yang *@version 1.0 * *@class Ext.ux.IconCombo *@extends Ext.form.ComboBox *@constructor *@param{Object} config * */ //引用本地空白文件 Ext.BLANK_IMAGE_URL = 'ext/resources/images/default/s.gif'; Ext.ux.IconCombo = function(config) { Ext.ux.IconCombo.superclass.constructor.call(this, config); this.tpl = config.tpl || '<tpl for=".">' +'<div class="x-combo-list-item">' + '<table><tbody><tr>' + '<td>' + '<div class="{' + this.iconClsField + '} x-icon-combo-icon"></div></td>' + '<td>{' + this.displayField + '}</td>' + '</tr></tbody></table>' + '</div></tpl>' ; this.on({ render:{scope:this, fn:function() { var wrap = this.el.up('div.x-form-field-wrap'); // this.wrap.applyStyles({position:'relative'}); // this.el.addClass('x-icon-combo-input'); this.flag = Ext.DomHelper.append(wrap, { tag: 'div', style:'position:absolute' }); }} }); } Ext.extend(Ext.ux.IconCombo, Ext.form.ComboBox, { setIconCls: function() { var rec = this.store.query(this.valueField, this.getValue()).itemAt(0); if(rec) { this.flag.className = 'x-icon-combo-icon ' + rec.get(this.iconClsField); } }, setValue: function(value) { Ext.ux.IconCombo.superclass.setValue.call(this, value); this.setIconCls(); } });





















 2473
2473

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








