前言
Vue官网

三大前端框架
- Angular
- React
- Vue
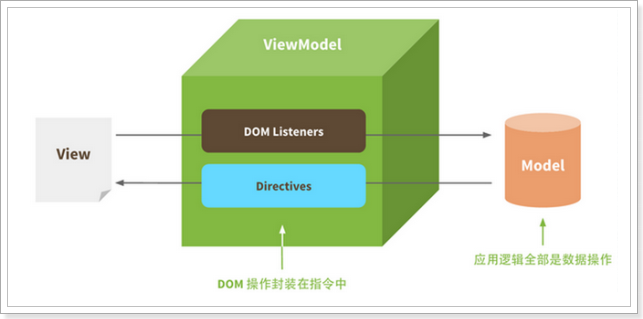
MVVM模式
- M:Model,模型
- V:View,视图
- VM:View-Model,模型视图
VM要做的事情就是把DOM操作完全封装起来,开发人员不用再关心Model和View之间是如何互相影响的:
- 只要我们Model发生了改变,View上自然就会表现出来。
- 当用户修改了View,Model中的数据也会跟着改变。
把开发人员从繁琐的DOM操作中解放出来,把关注点放在如何操作Model上。

而我们今天要学习的,就是一款MVVM模式的框架:Vue
一、Vue简介
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。
二、Node.js和NPM
2.1 安装Node.js
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
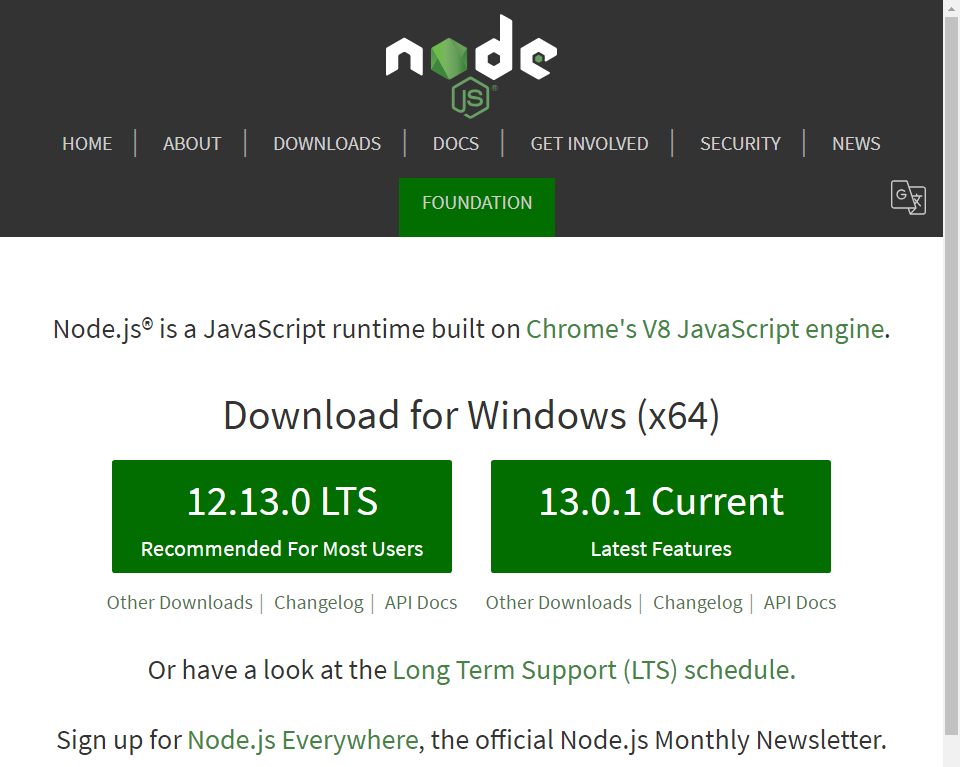
下载地址

推荐下载LTS版本。
笔者采用的是12.13.0版本,也是目前最新的。大家请自行下载。
完成以后,在控制台输入:node -v
看到版本信息:

2.2 安装NPM
NPM是Node提供的模块管理工具,可以非常方便的下载安装很多前端框架,包括Jquery、AngularJS、VueJs都有。
Node自带了NPM了,在控制台输入npm -v查看:

npm默认的仓库地址是在国外网站,速度较慢,建议大家设置到淘宝镜像。但是切换镜像是比较麻烦的。推荐一款切换镜像的工具:nrm
我们首先安装nrm,这里-g代表全局安装。大概需要60秒。笔者之前安装过,所以显示略有不同。
npm install nrm -g

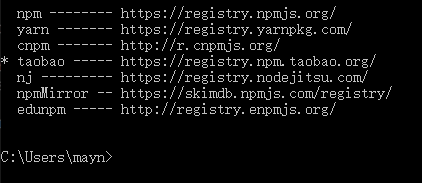
然后通过nrm ls命令查看npm的仓库列表,带*的就是当前选中的镜像仓库:

通过nrm use taobao来指定要使用的镜像源:

然后通过nrm test npm来测试速度:

注意:
- 安装完成请一定要重启下电脑!!!
三、快速入门
3.1 创建工程
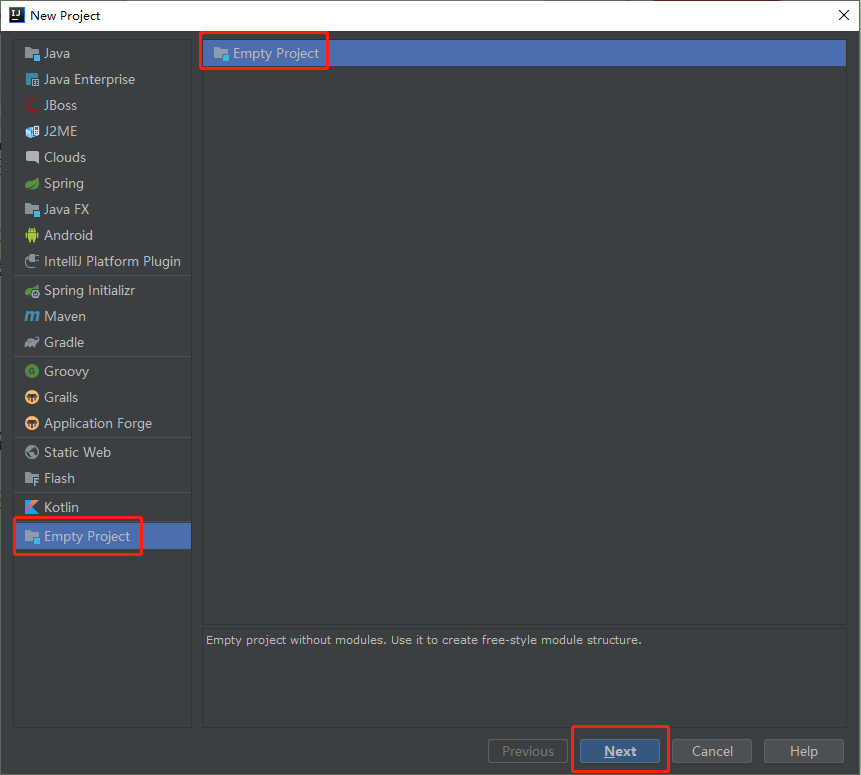
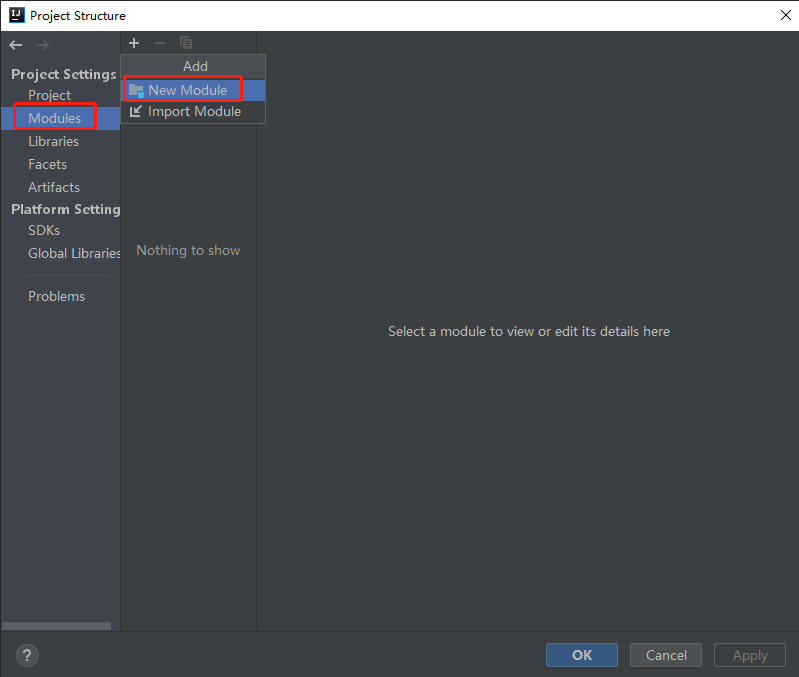
创建一个新的空工程:


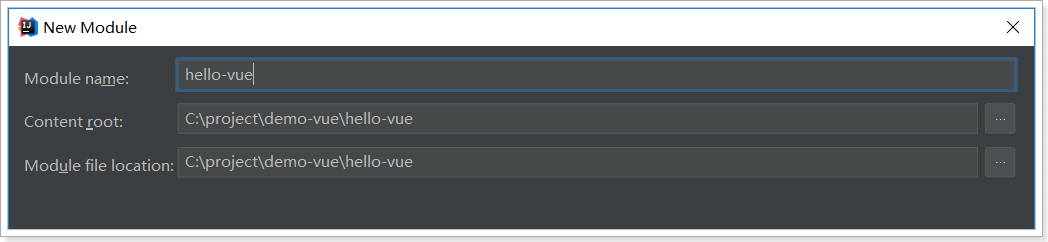
然后新建一个module:

选中static web,静态web项目:

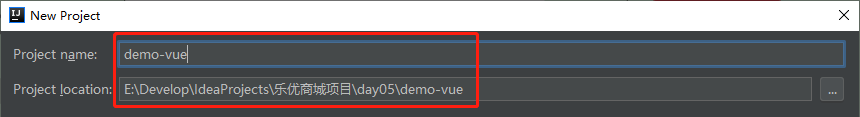
位置信息:

3.2 安装Vue
推荐使用NPM安装
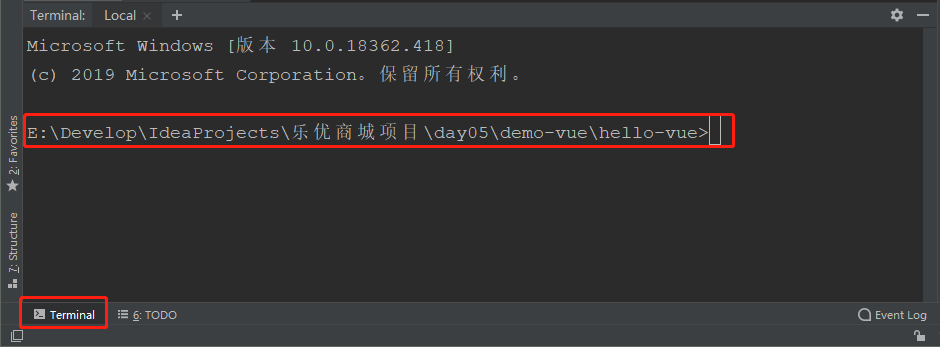
在idea的左下角,有个Terminal按钮,点击打开控制台:

先输入:npm init -y 进行初始化,自动写入package.json文件

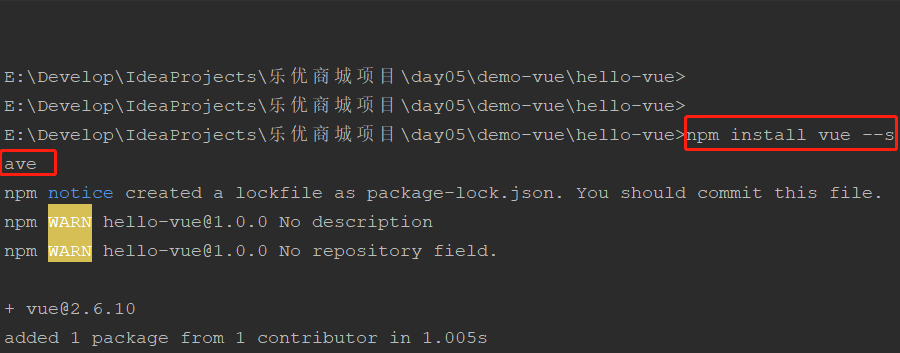
安装Vue,输入命令:npm install vue --save

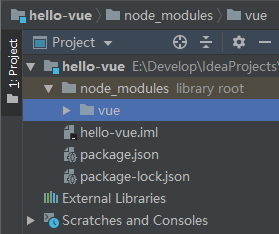
然后就会在hello-vue目录发现一个node_modules目录,并且在下面有一个vue目录。

node_modules是通过npm安装的所有模块的默认位置。
3.3 Vue入门案例
3.3.1 HTML模板
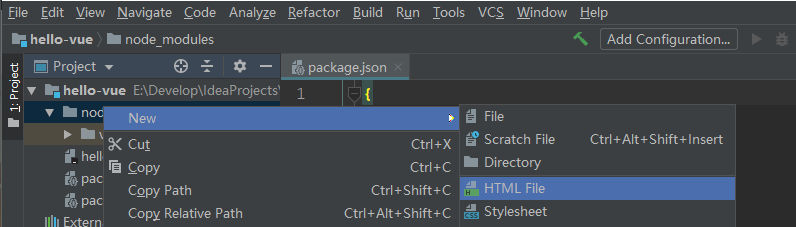
在hello-vue目录新建一个HTML:hello.html

在hello.html中,我们编写一段简单的代码:

h2中要输出一句话:新疆姑娘,xx,非常漂亮。前面的xx是要渲染的数据。
3.3.2 Vue声明式渲染
然后我们通过Vue进行渲染:
- 首先通过 new Vue()来创建Vue实例
- 然后构造函数接收一个对象,对象中有一些属性:
- el:是element的缩写,通过id选中要渲染的页面元素,本例中是一个div
- data:数据,数据是一个对象,里面有很多属性,都可以渲染到视图中
- name:这里我们指定了一个name属性
- 页面中的
h2元素中,我们通过{{name}}的方式,来渲染刚刚定义的name属性。
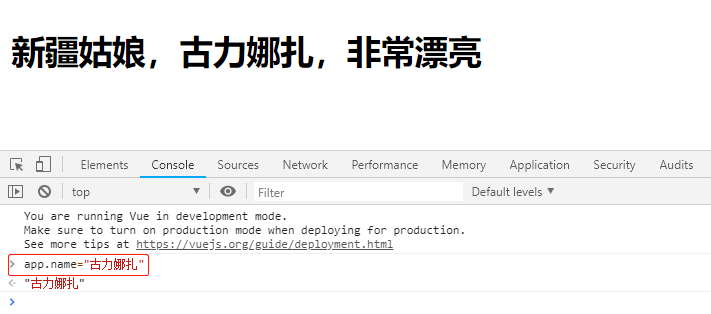
打开页面查看效果:

更神奇的在于,当你修改name属性时,页面会跟着变化:

3.3.3 双向绑定
我们对刚才的案例进行简单修改:
<body>
<div>
<div id="app">
<input type="text" v-model="num">
<h2>
{{name}},非常漂亮,有{{num}}位粉丝为她着迷
</h2>
</div>
</div>
</body>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
// 创建Vue实例
var app = new Vue({
el:"#app", //本质就是id选择器
data:{
name: "迪丽热巴",
num: 5
}
});
</script>
- 我们在data添加了新的属性:
num - 在页面中有一个
input元素,通过v-model与num进行绑定。 - 同时通过
{{num}}在页面输出
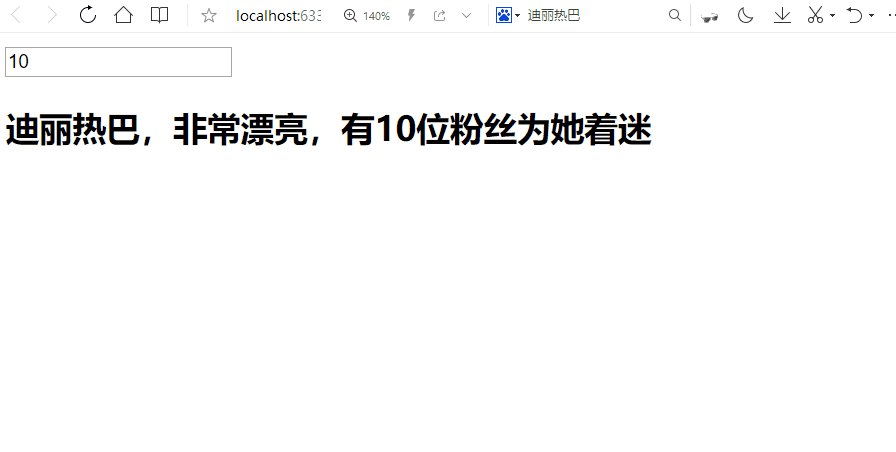
效果:

我们可以观察到,输入框的变化引起了data中的num的变化,同时页面输出也跟着变化。
- input与num绑定,input的value值变化,影响到了data中的num值
- 页面
{{num}}与数据num绑定,因此num值变化,引起了页面效果变化。
没有任何dom操作,这就是双向绑定的魅力。
3.3.4 事件处理
我们在页面添加一个按钮:<button v-on:click="num++">点我</button>
- 这里用
v-on指令绑定点击事件,而不是普通的onclick,然后直接操作num - 普通click是无法直接操作num的。
效果:

四、Vue实例
4.1 创建Vue实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
var vm = new Vue({
// 选项
})
在构造函数中传入一个对象,并且在对象中声明各种Vue需要的数据和方法,包括:
- el
- data
- methods
等等
接下来我们一 一介绍。
4.2 模板和元素
每个Vue实例都需要关联一段Html模板,Vue会基于此模板进行视图渲染。
我们可以通过el属性来指定。
例如一段html模板:
<div id="app">
</div>
然后创建Vue实例,关联这个div
var vm = new Vue({
el:"#app"
})
这样,Vue就可以基于id为app的div元素作为模板进行渲染了。在这个div范围以外的部分是无法使用vue特性的。
4.3 数据
当Vue实例被创建时,它会尝试获取在data中定义的所有属性,用于视图的渲染,并且监视data中的属性变化,当data发生改变,所有相关的视图都将重新渲染,这就是“响应式“系统。
html:
<div id="app">
<input type="text" v-model="name"/>
</div>
js:
var vm = new Vue({
el:"#app",
data:{
name:"刘德华"
}
})
- name的变化会影响到
input的值 - input中输入的值,也会导致vm中的name发生改变
4.4 方法
Vue实例中除了可以定义data属性,也可以定义方法,并且在Vue实例的作用范围内使用。
html:
<div id="app">
{{num}}
<button v-on:click="add">加</button>
</div>
js:
var vm = new Vue({
el:"#app",
data:{
num: 0
},
methods:{
add:function(){
// this代表的当前vue实例
this.num++;
}
}
})
4.5 生命周期钩子
4.5.1 生命周期
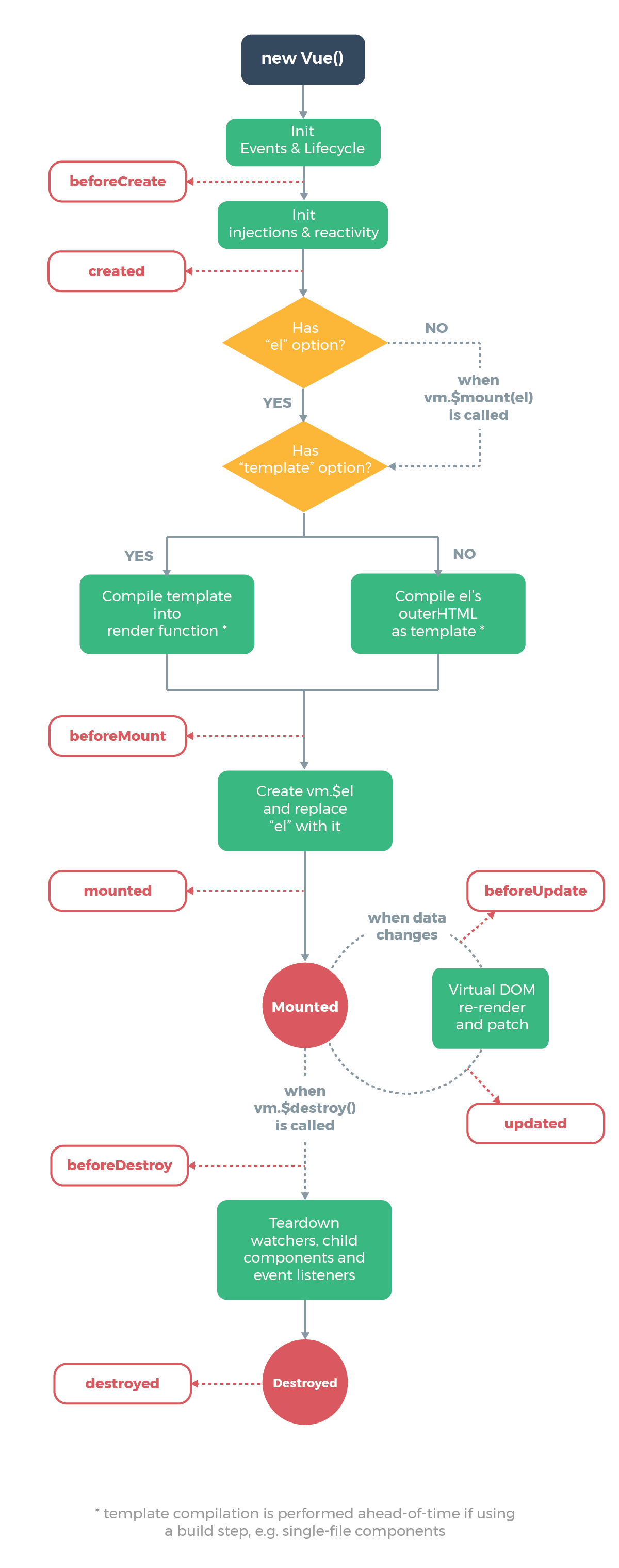
每个 Vue 实例在被创建时都要经过一系列的初始化过程 :创建实例,装载模板,渲染模板等等。Vue为生命周期中的每个状态都设置了钩子函数(监听函数)。每当Vue实例处于不同的生命周期时,对应的函数就会被触发调用。
生命周期:

4.5.2 钩子函数
created:在创建实例之后进行调用。
我们可以在Vue中定义一个created函数,代表这个时期的钩子函数:
// 创建Vue实例
var app = new Vue({
el: "#app", //本质就是id选择器
data: {
name: "迪丽热巴",
num: 10
},
methods: {
add: function () {
this.num--;
console.log(this);
}
},
created: function () {
this.num = 10086
}
});
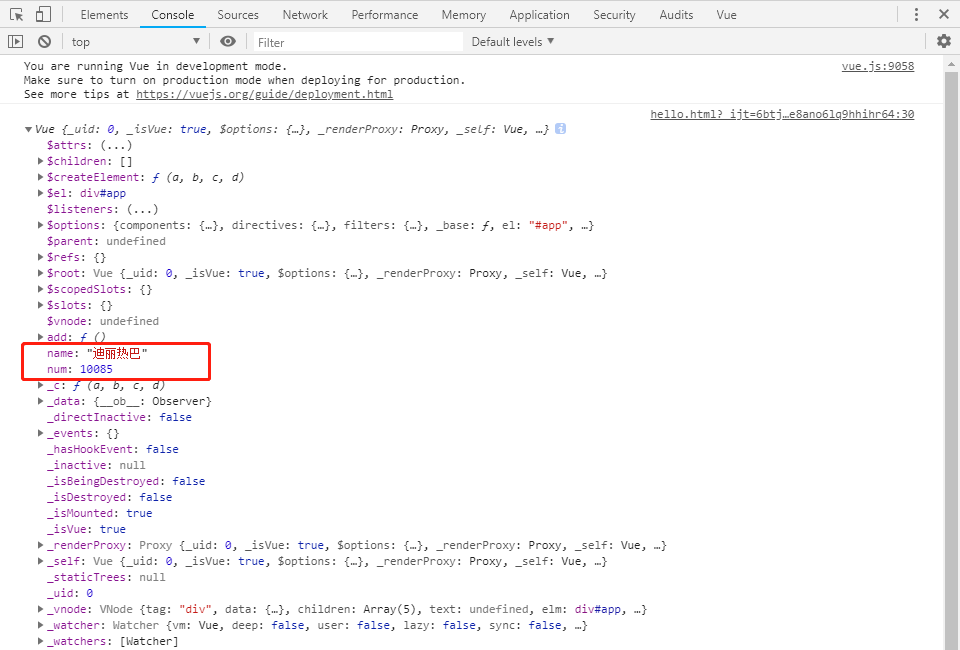
结果:

4.5.3 this
我们可以看下在vue内部的this变量是谁,我们在created的时候,打印this
methods: {
add: function(){
this.num--;
console.log(this);
}
},
控制台的输出:

五、指令
什么是指令?
指令 (Directives) 是带有 v- 前缀的特殊特性。指令特性的预期值是:单个 JavaScript 表达式。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
例如我们在入门案例中的v-on,代表绑定事件。
5.1 插值表达式
5.1.1 花括号
格式:
{{表达式}}
说明:
- 该表达式支持JS语法,可以调用js内置函数(必须有返回值)
- 表达式必须有返回结果。例如 1 + 1,没有结果的表达式不允许使用,如:var a = 1 + 1;
- 可以直接获取Vue实例中定义的数据或函数
示例:
HTML:
<div id="app">{{name}}</div>
JS:
var app = new Vue({
el:"#app",
data:{
name:"Jack"
}
})
5.1.2 插值闪烁
使用{{}}方式在网速较慢时会出现问题。在数据未加载完成时,页面会显示出原始的{{}},加载完毕后才显示正确数据,我们称为插值闪烁。
我们将网速调慢一些,然后试试看刚才的案例:

刷新页面:

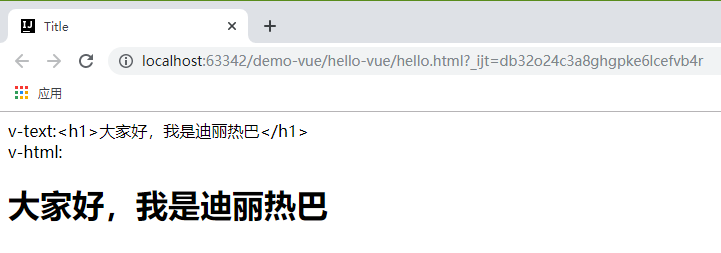
5.1.3 v-text和v-html
使用v-text和v-html指令来替代{{}}
说明:
- v-text:将数据输出到元素内部,如果输出的数据有HTML代码,会作为普通文本输出
- v-html:将数据输出到元素内部,如果输出的数据有HTML代码,会被渲染
示例:
HTML:
<div>
<div id="app">
v-text:<span v-text="hello"></span><br/>
v-html:<span v-html="hello"></span>
</div>
</div>
JS:
// 创建Vue实例
var app = new Vue({
el: "#app", //本质就是id选择器
data: {
hello: "<h1>大家好,我是迪丽热巴</h1>"
}
})
效果:

并且不会出现插值闪烁,当没有数据时,会显示空白。
5.2 v-model
刚才的v-text和v-html可以看做是单向绑定,数据影响了视图渲染,但是反过来就不行。接下来学习的v-model是双向绑定,视图(View)和模型(Model)之间会互相影响。
既然是双向绑定,一定是在视图中可以修改数据,这样就限定了视图的元素类型。目前v-model的可使用元素有:
- input
- select
- textarea
- checkbox
- radio
- components(Vue中的自定义组件)
基本上除了最后一项,其它都是表单的输入项。
举例:
html:
<div>
<div id="app">
<input type="checkbox" v-model="language" value="Java"/>Java<br/>
<input type="checkbox" v-model="language" value="PHP"/>PHP<br/>
<input type="checkbox" v-model="language" value="Swift"/>Swift<br/>
<h1>
你选择了:{{language.join(',')}}
</h1>
</div>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
// 创建Vue实例
var app = new Vue({
el: "#app",
data: {
language: []
}
})
</script>
- 多个
CheckBox对应一个model时,model的类型是一个数组,单个checkbox值默认是boolean类型 - radio对应的值是input的value值
text和textarea默认对应的model是字符串select单选对应字符串,多选对应也是数组
效果:

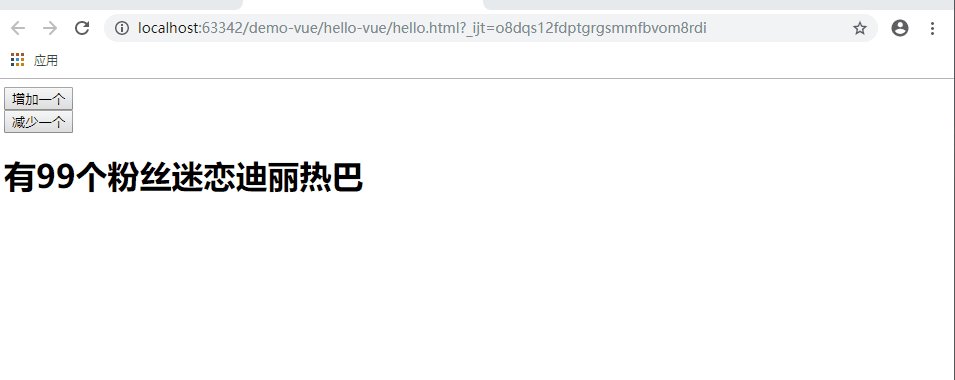
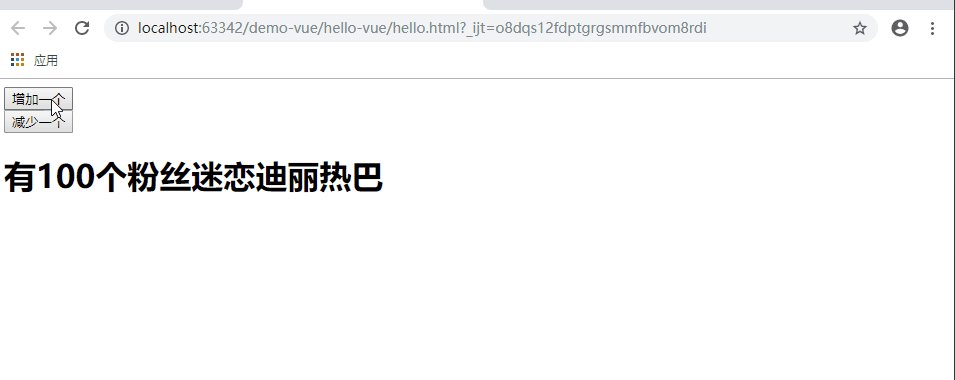
5.3 v-on
5.3.1 基本用法
v-on指令用于给页面元素绑定事件。
语法:
v-on:事件名="js片段或函数名"
示例:
<div>
<div id="app">
<!--事件中直接写js片段-->
<button v-on:click="num++">增加一个</button><br/>
<!--事件指定一个回调函数,必须是Vue实例中定义的函数-->
<button v-on:click="decrement">减少一个</button><br/>
<h1>
<h1>有{{num}}个粉丝迷恋迪丽热巴</h1>
</h1>
</div>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
num:100
},
methods:{
decrement(){
this.num--;
}
}
})
</script>
效果:

另外,事件绑定可以简写,例如v-on:click='add'可以简写为@click='add'
5.3.2 事件修饰符
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
为了解决这个问题,Vue.js 为 v-on 提供了事件修饰符。修饰符是由点开头的指令后缀来表示的。
.stop:阻止事件冒泡到父元素.prevent:阻止默认事件发生*.capture:使用事件捕获模式.self:只有元素自身触发事件才执行。(冒泡或捕获的都不执行).once:只执行一次
阻止默认事件
<div>
<div id="app">
<!--事件中直接写js片段-->
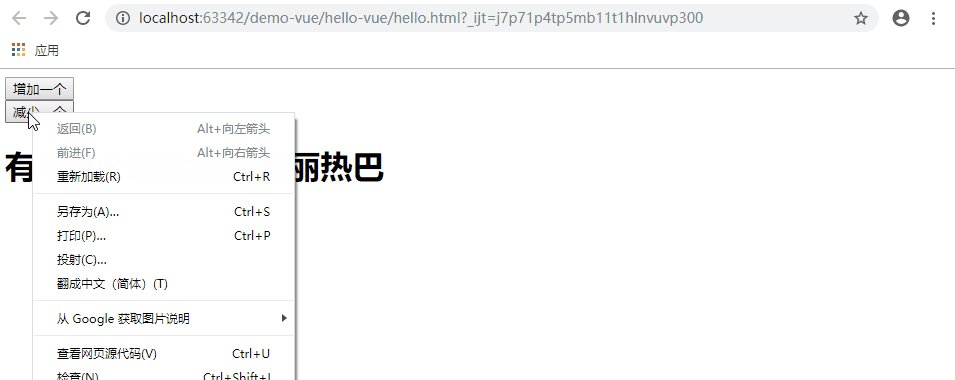
<button v-on:contextmenu.prevent="num++">增加一个</button><br/>
<!--事件指定一个回调函数,必须是Vue实例中定义的函数-->
<button v-on:contextmenu="decrement($event)">减少一个</button><br/>
<h1>
<h1>有{{num}}个粉丝迷恋迪丽热巴</h1>
</h1>
</div>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
num:100
},
methods:{
decrement(ev){
this.num--;
}
}
})
</script>
效果:(右键“增加一个”,不会触发默认的浏览器右击事件;右键“减少一个”,会触发默认的浏览器右击事件

5.3.3 按键修饰符
在监听键盘事件时,我们经常需要检查常见的键值。Vue 允许为 v-on 在监听键盘事件时添加按键修饰符:
<!-- 只有在 `keyCode` 是 13 时调用 `vm.submit()` -->
<input v-on:keyup.13="submit">
记住所有的 keyCode 比较困难,所以 Vue 为最常用的按键提供了别名:
<!-- 同上 -->
<input v-on:keyup.enter="submit">
<!-- 缩写语法 -->
<input @keyup.enter="submit">
全部的按键别名:
.enter.tab.delete(捕获“删除”和“退格”键).esc.space.up.down.left.right
5.3.4 组合按钮
可以用如下修饰符来实现仅在按下相应按键时才触发鼠标或键盘事件的监听器。
.ctrl.alt.shift
例如:
<!-- Alt + C -->
<input @keyup.alt.67="clear">
<!-- Ctrl + Click -->
<div @click.ctrl="doSomething">Do something</div>
5.4 v-for
遍历数据渲染页面是非常常用的需求,Vue中通过v-for指令来实现。
5.4.1 遍历数组
语法:v-for="item in items"
- items:要遍历的数组,需要在vue的data中定义好。
- item:迭代得到的数组元素的别名
示例:
<div>
<div id="app">
<ol>
<li v-for="user in users">
{{user.name}} - {{user.gender}} - {{user.age}}
</li>
</ol>
</div>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
users:[
{name:'柳岩', gender:'女', age: 21},
{name:'迪丽热巴', gender:'女', age: 18},
{name:'范冰冰', gender:'女', age: 24},
{name:'刘亦菲', gender:'女', age: 18},
{name:'古力娜扎', gender:'女', age: 25}
]
},
})
</script>
效果:

5.4.2 数组角标
在遍历的过程中,如果我们需要知道数组角标,可以指定第二个参数:
语法:v-for="(item,index) in items"
- items:要迭代的数组
- item:迭代得到的数组元素别名
- index:迭代到的当前元素索引,从0开始。
示例
<ul>
<li v-for="(user, index) in users">
{{index + 1}}. {{user.name}} - {{user.gender}} - {{user.age}}
</li>
</ul>
效果

5.4.3 遍历对象
v-for除了可以迭代数组,也可以迭代对象。语法基本类似
语法:
v-for="value in object"
v-for="(value,key) in object"
v-for="(value,key,index) in object"
- 1个参数时,得到的是对象的属性值
- 2个参数时,第一个是属性值,第二个是属性名
- 3个参数时,第三个是索引,从0开始
示例
<div>
<div id="app">
<ul>
<li v-for="(value, key, index) in user">
{{index + 1}}. {{key}} - {{value}}
</li>
</ul>
</div>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
user:{name:'迪丽热巴', gender:'女', age: 18}
}
})
</script>
效果:

5.4.4 key
当 Vue.js 用 v-for 正在更新已渲染过的元素列表时,它默认用“就地复用”策略。如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序, 而是简单复用此处每个元素,并且确保它在特定索引下显示已被渲染过的每个元素。
这个功能可以有效的提高渲染的效率。
但是要实现这个功能,你需要给Vue一些提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一 key 属性。理想的 key 值是每项都有的且唯一的 id。
示例:
<ul>
<li v-for="(item,index) in items" :key=index></li>
</ul>
- 这里使用了一个特殊语法:
:key=""我们后面会讲到,它可以让你读取vue中的属性,并赋值给key属性 - 这里我们绑定的key是数组的索引,应该是唯一的
5.5 v-if和v-show
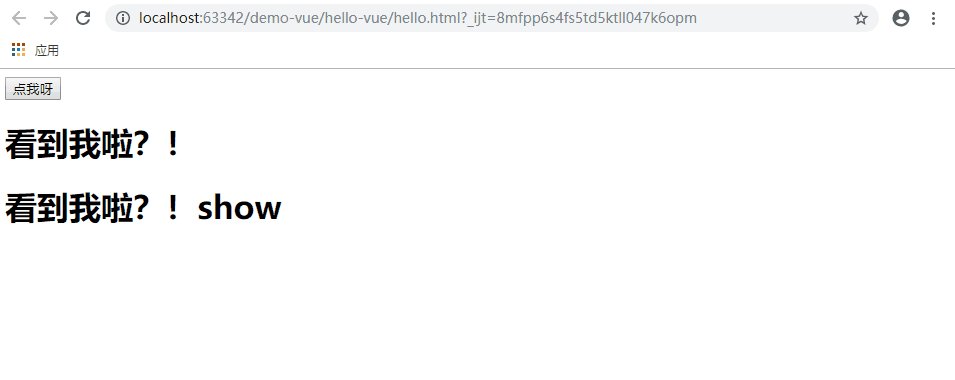
5.5.1 基本使用
v-if,顾名思义,条件判断。当得到结果为true时,所在的元素才会被渲染。
语法:v-if="布尔表达式"
示例
<div>
<div id="app">
<button v-on:click="show = !show">点我呀</button>
<br>
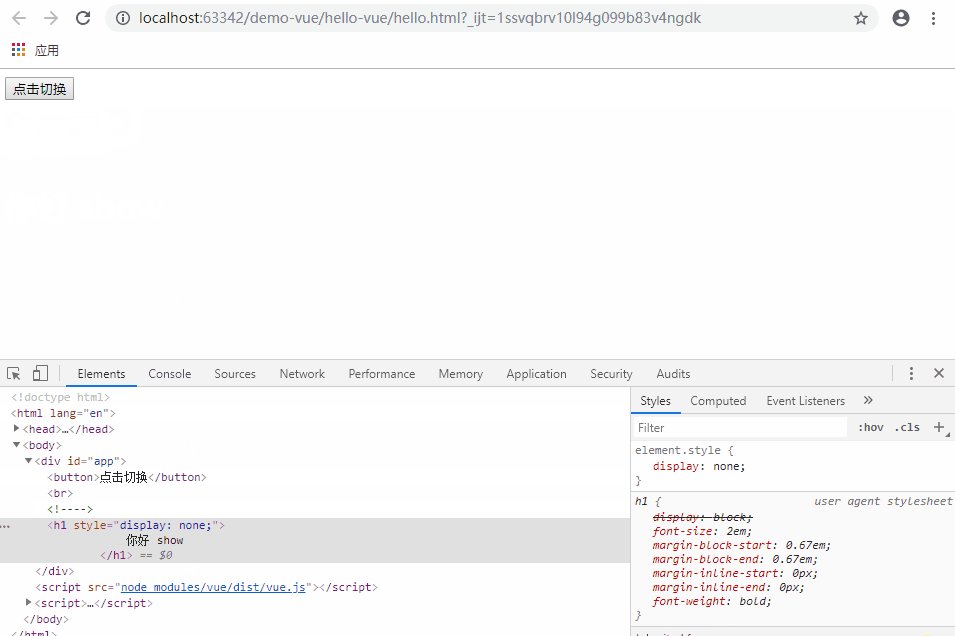
<h1 v-if="show">
看到我啦?!
</h1>
<h1 v-show="show">
看到我啦?!show
</h1>
</div>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
show: true
}
})
</script>
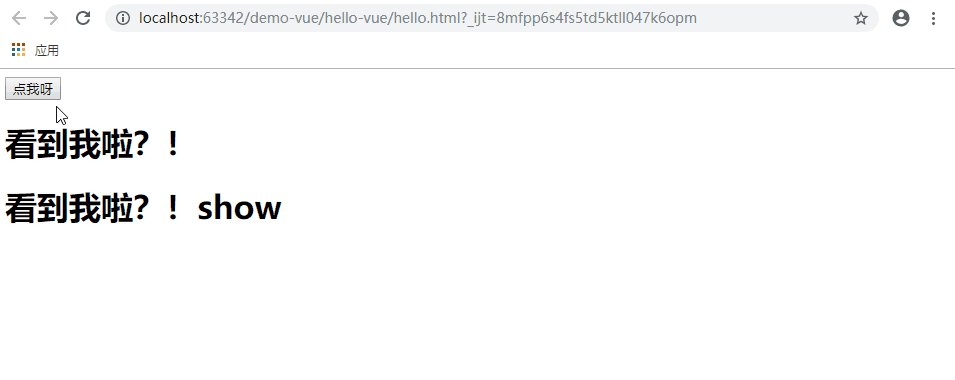
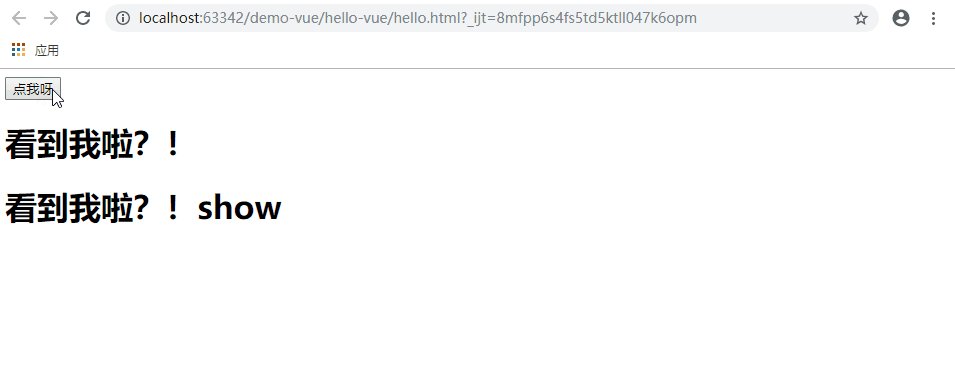
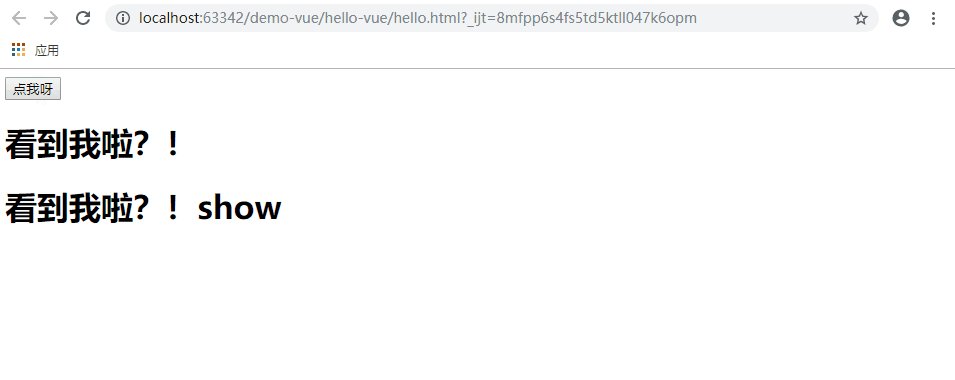
效果:

5.5.2 与v-for结合
当v-if和v-for出现在一起时,v-for优先级更高。也就是说,会先遍历,再判断条件。
修改v-for中的案例,添加v-if:
<ul>
<li v-for="(user, index) in users" v-if="user.gender == '女'">
{{index + 1}}. {{user.name}} - {{user.gender}} - {{user.age}}
</li>
</ul>
效果:

只显示女性用户信息
### 5.5.3 v-else
你可以使用 `v-else` 指令来表示 `v-if` 的“else 块”:
```html
<div id="app">
<h1 v-if="Math.random() > 0.5">
看到我啦?!if
</h1>
<h1 v-else>
看到我啦?!else
</h1>
</div>
v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。
v-else-if,顾名思义,充当 v-if 的“else-if 块”,可以连续使用:
html
<div id="app">
<button v-on:click="random=Math.random()">点我呀</button><span>{{random}}</span>
<h1 v-if="random >= 0.75">
看到我啦?!if
</h1>
<h1 v-else-if="random > 0.5">
看到我啦?!if 0.5
</h1>
<h1 v-else-if="random > 0.25">
看到我啦?!if 0.25
</h1>
<h1 v-else>
看到我啦?!else
</h1>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
random: 1
}
})
</script>
类似于 v-else,v-else-if 也必须紧跟在带 v-if 或者 v-else-if 的元素之后。
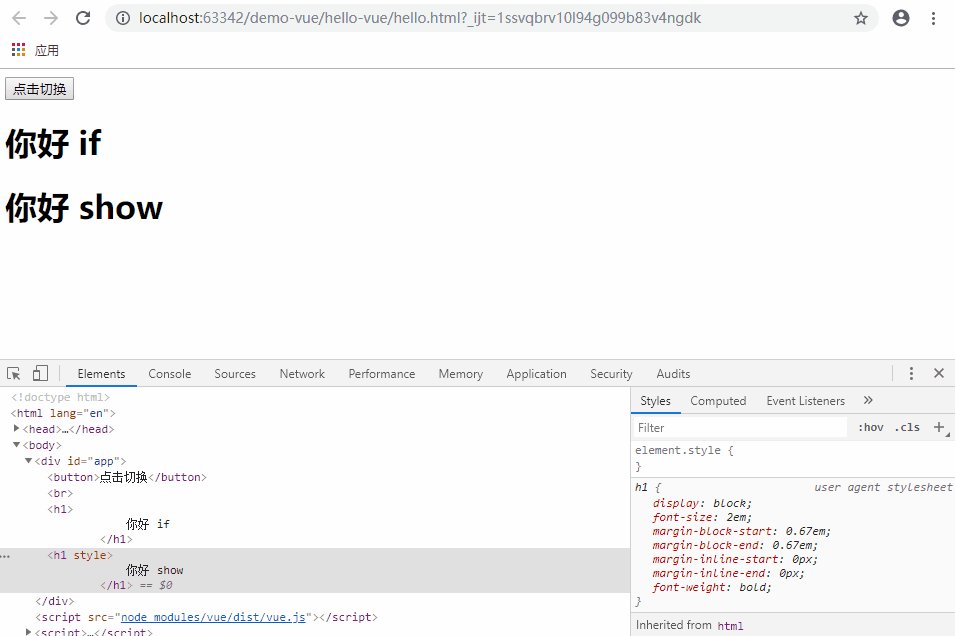
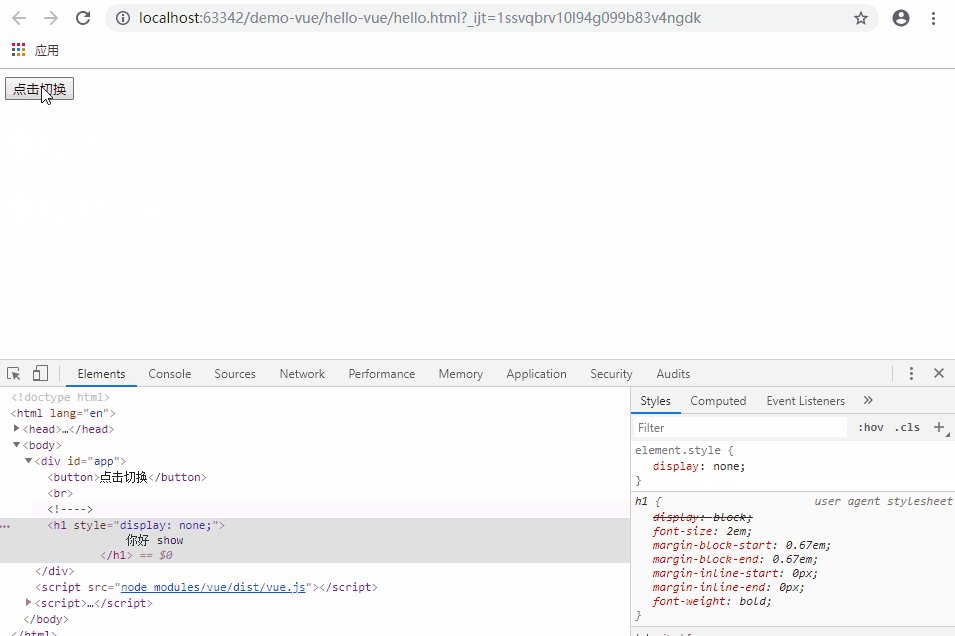
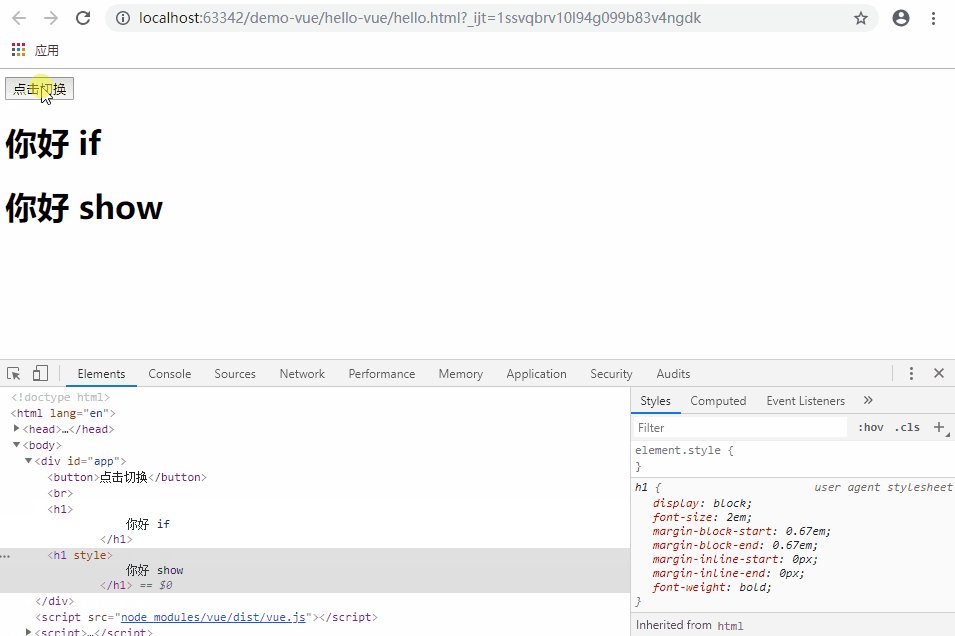
演示:

5.5.4 v-show
另一个用于根据条件展示元素的选项是 v-show 指令。用法大致一样:
<h1 v-show="ok">Hello!</h1>
不同的是带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS 属性 display。
示例:

5.6 v-bind
html属性不能使用双大括号形式绑定,只能使用v-bind指令。
在将 v-bind 用于 class 和 style 时,Vue.js 做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组。
HTML
<div id="app">
<!--可以是数据模型,可以是具有返回值的js代码块或者函数-->
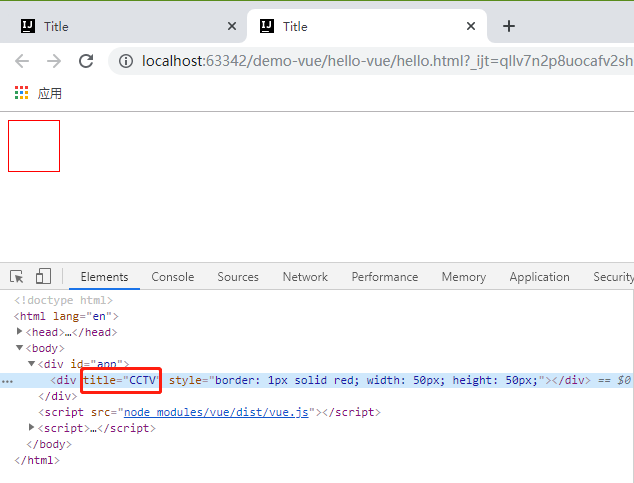
<div v-bind:title="title" style="border: 1px solid red; width: 50px; height: 50px;"></div>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
title: "CCTV"
}
})
</script>
效果:

5.6.1 绑定class样式
我们可以借助于v-bind指令来实现:
HTML:
<div id="app">
<div v-bind:class="activeClass"></div>
<div v-bind:class="errorClass"></div>
<div v-bind:class="[activeClass, errorClass]"></div>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
activeClass: 'active',
errorClass: ['text-danger', 'text-error']
}
})
</script>
渲染后的效果:(具有active和hasError的样式)

我们可以传给 v-bind:class 一个对象,以动态地切换 class:
<div v-bind:class="{ active: isActive }"></div>
上面的语法表示 active 这个 class 存在与否将取决于数据属性 isActive 的 ture or false
你可以在对象中传入更多属性来动态切换多个 class。此外,v-bind:class 指令也可以与普通的 class 属性共存。如下模板:
<div class="static"
v-bind:class="{ active: isActive, 'text-danger': hasError }">
</div>
和如下 data:
data: {
isActive: true,
hasError: false
}
结果渲染为:
<div class="static active"></div>
active样式和text-danger样式的存在与否,取决于isActive和hasError的值。本例中isActive为true,hasError为false,所以active样式存在,text-danger不存在。
5.6.2 绑定style样式
数组语法
数组语法可以将多个样式对象应用到同一个元素上:
<div v-bind:style="[baseStyles, overridingStyles]"></div>
数据:
data: {
baseStyles: {'background-color': 'red'},
overridingStyles: {border: '1px solid black'}
}
渲染后的结果:
<div style="background-color: red; border: 1px solid black;"></div>
对象语法
v-bind:style 的对象语法十分直观——看着非常像 CSS,但其实是一个 JavaScript 对象。CSS 属性名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用单引号括起来) 来命名:
<div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>
数据:
data: {
activeColor: 'red',
fontSize: 30
}
效果:
<div style="color: red; font-size: 30px;"></div>
5.6.3 简写
v-bind:class可以简写为:class






















 603
603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








