说起文件上传,撇开借助于flash插件或silverlight插件或各类浏览器自家插件的上传组件不说,我们来看看浏览器原生的:
早些年大多数人直接使用的浏览器的原生上传组件样式,但这样会导致不同浏览器下使用体验不一致,比如下图:
过了些时候,产品经理觉得太丑陋,各种浏览器体验不和谐,要求开发人员必须使得体验一致,于是有人就想方设法将<input type="file"/>的样式修改成绝对定位+ 透明+覆盖在按钮上 来实现如下这种上传组件样式:
当然了,我测试了各种浏览器,样式与体验完全保持了一致。
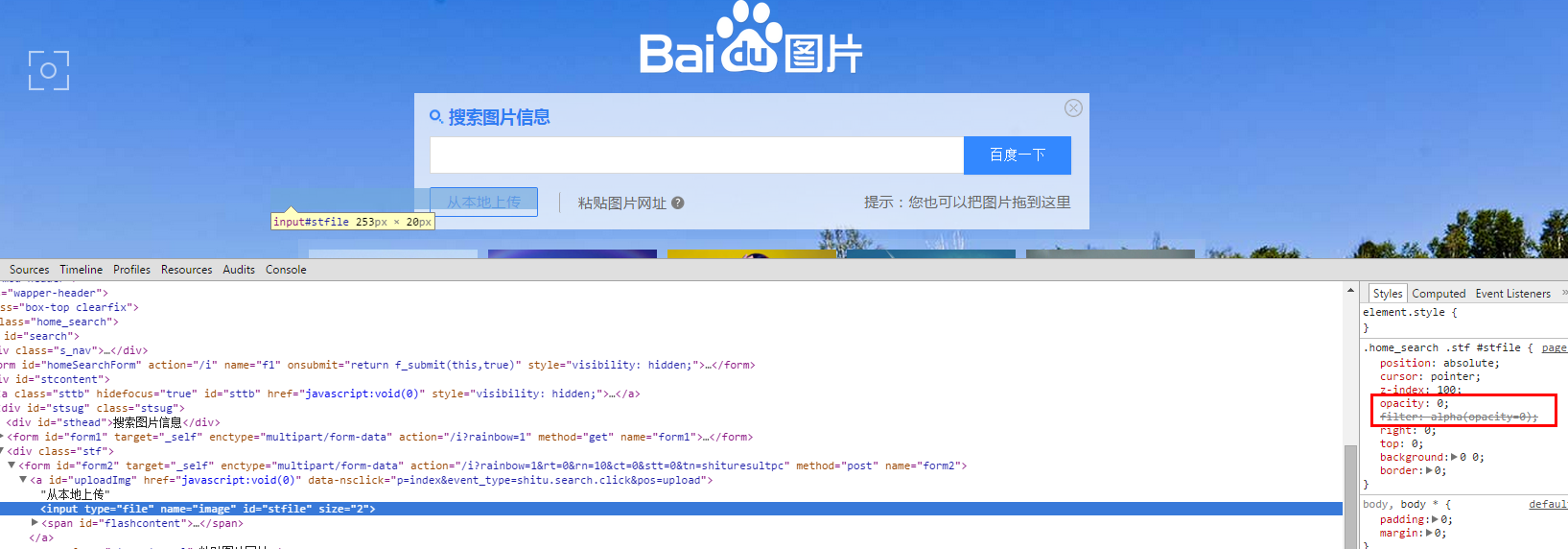
有人说,触发file输入框的dom.click()可以弹出文件选择框也能够选择文件啊,为什么要搞得这么麻烦盖一层透明的东西在上面来触发呢?原因是IE和早些版本的现代浏览器(chrome,firefox,safari等)对于这种方式提交的表单一律拒绝了,原因就是涉及到安全问题!(但是新版本的chrome与firefox浏览器已经放开了这个限制,可以上传了),但为了兼容旧版的IE,我们当时只能通过这种蹩脚的招数来实现,而且这也是目前大多数前端开发人员的做法,例如百度图片的上传就是这么做的:
但是,现在有一个更简单易用的方式来实现这个效果,那就是label标签的for属性!相信有很多人都知道label标签的for属性是干什么用的了,最重要的是这个属性包括IE6在内的所有浏览器都支持。相信你也猜到了我想说什么了?是的,我想说的就是用 label 的 for 属性来触发这个文件输入框的点击事件。我们只需定制一下这个label标签的样式,利用 它的for = "文件输入框的id" ,将文件输入框给绝对定位到十万八千里之外或者直接隐藏它(IE8等低版本浏览器不支持隐藏,会导致点了没有反应)就行喽~
实现出的样式如下图所示:
这个变黄的浏览按钮就是一个普通的label标签而已,于是,想将上传组件定制成什么样子,还不是我们说了算?嘿嘿!~

































 1978
1978

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








