转载链接:http://www.cnblogs.com/kexb/p/3685913.html
做个记录,方便以后使用,直接copy代码的前提是你要有对应的数据哦
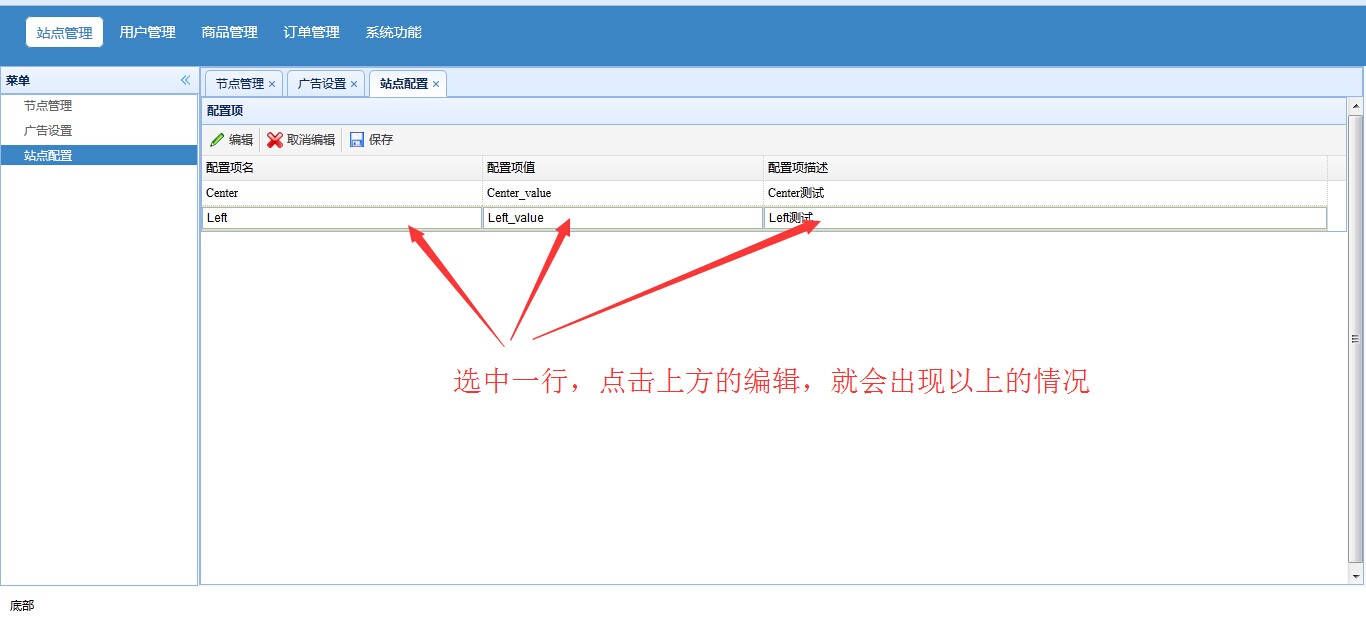
要注意的几个数据:表的id,datagrid的columns,使用的url.... and so on.
<table id="dg">
</table>
<script>
$(function () {
loadTable();
});
var isEditable={};
function loadTable(){
$('#dg').datagrid({
title: '配置项',
fitColumns: true,
url:"__CONTROLLER__/ajaxGetConfig",
idField: 'id',
singleSelect:true,
columns:[[
{field:'name',title:'配置项名',width:50,editor:{type: 'text'}},
{field:'value',title:'配置项值',width:50,editor:{type: 'text'}},
{field:'description',title:'配置项描述',width:100,editor:{type: 'text'}}
]],
toolbar: [{
text: '删除',
iconCls: 'icon-del',
handler: function(){
var dt = $('#dg').datagrid("getSelected");
var index = $('#dg').datagrid("getRowIndex",dt);
if(dt == null){
$.messager.alert('提示','请选择一行进行删除');
return;
}
var id = dt.id;
$.post('__CONTROLLER__/ajaxDelConfig',{id:id},function(e){
if(e.status){
$.messager.alert('提示', e.message, 'info');
$("#dg").datagrid("deleteRow",index);
}else{
$.messager.alert('提示', e.message, 'error');
}
},'json');
}
},'-',{
text: '编辑',
iconCls: 'icon-edit',
handler: function(){
if(isEditable['index'] != undefined){
$.messager.alert('提示','您正在编辑其他行,请先保存或取消编辑');
return;
}
var dt = $('#dg').datagrid("getSelected");
var index = $('#dg').datagrid("getRowIndex",dt);
if(index == null || index == -1){
$.messager.alert('提示','请先选择一行进行编辑');
return;
}
isEditable['index'] = index;
$('#dg').datagrid("beginEdit",index);
}
},'-',{
text:'取消编辑',
iconCls:'icon-cancel',
handler:function(){
if(isEditable['index'] != undefined){
$('#dg').datagrid("cancelEdit",isEditable['index']);
isEditable['index'] = undefined;
}
}
},'-',{
text:'保存',
iconCls:'icon-save',
handler:function(){
if(isEditable['index'] == undefined){
$.messager.alert('提示','请先选择一行进行编辑完后,再进行保存');
return;
}
$('#dg').datagrid("endEdit",isEditable['index']);
isEditable['index'] = undefined;
}
}],
onAfterEdit:function(rowIndex, rowData, changes){
//进行异步,此方法会在使用endEdit方法后触发
$.post('__CONTROLLER__/ajaxSaveConfig', rowData, function(e){
if(e.status){
$.messager.alert('提示', e.message, 'info');
}else{
$.messager.alert('提示', e.message, 'error');
}
},'json')
}
});
}
</script>























 1753
1753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








