这几天,系统需要用做一个文本编辑器,从网上搜了很多款编辑器,刚开始用showdown.js,但是showdown的语法规则特别麻烦,所以就需要一款比较视图化的编辑器。
ckeditor编辑器是一个相对视图化的编辑器,许多样式都可以自行编辑添加。下面是设置图片上传的步骤:
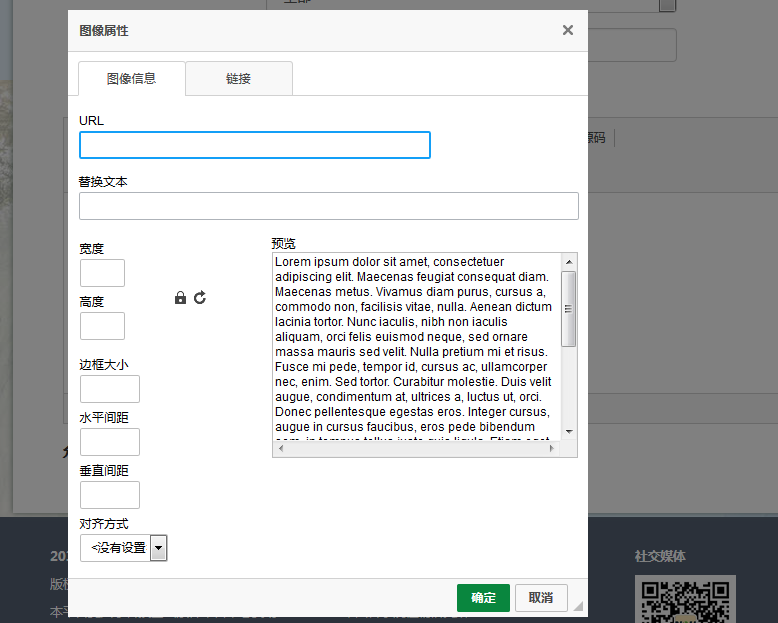
刚开始点开上传图片的图标,出现了一个上图这样的面板,但是有一堆火星文,并且也没有上传图片的按钮,所以:
首先,1、去掉火星文
打开ckeditor->plugins->image->dialogs->image.js
搜索image_previewText,就可以找到引号中间的火星文,删掉它就好了!
2、添加上传图片按钮
还是在这个文件中搜索 Upload ,找到对应的 id:'Upload' ,后面会有个hidden:!0; 将!0改为 0,就会看见这个面板上就添加上了一个‘上传’标签。
然后就可以写上传到服务器,处理图片的操作了!
NOTE:在这个操作中,修改完配置文件后,光刷新页面是不够的&








 本文介绍了如何使用PHP处理CKEditor编辑器的图片上传功能,包括去除火星文、添加上传按钮、配置上传路径以及处理图片上传的代码实现。
本文介绍了如何使用PHP处理CKEditor编辑器的图片上传功能,包括去除火星文、添加上传按钮、配置上传路径以及处理图片上传的代码实现。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 225
225

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








