上次用纯CSS写的 tab,似乎很不方便,今天就把用jquery写的tab放上来:
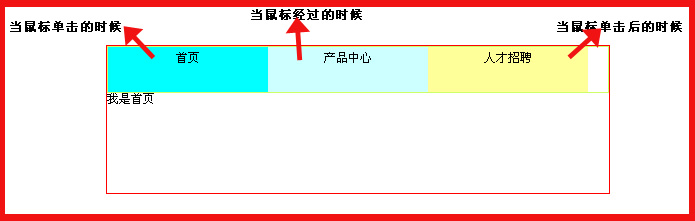
先看一下效果图:

下面我们来看一下代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script src="js/jquery-1.3.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#tabMenu > li").click(function(){
$("#tabMenu > li").removeClass('selected');
$(this).addClass('selected');
$('.boxbody div').slideUp('500');
$('.boxbody div:eq(' + $('#tabMenu > li').index(this) + ')').slideDown('500');
}).mouseover(function() {
$(this).addClass('mouseover');
$(this).removeClass('mouseout');
}).mouseout(function() {
$(this).addClass('mouseout');
$(this).removeClass('mouseover');
});
});
</script>
<style type="text/css">
*{margin:auto;}
body{font-size:12px;}
a {text-decoration:none;}
a:hover{text-decoration:none;}
.box{width:500px; margin-top:50px ;border:1px solid red;}
#tabMenu{list-style:none; border:1px solid #CCFF66; width:500px; }
#tabMenu li{list-style:none; height:35px;width:150px;cursor:pointer;cursor:hand; float:left; text-align:center;padding:5px;}
li.mouseover { background:#CCFFFF;background-position:0 0;}
li.mouseout { background:#FFFF99;background-position:0 -32px;}
li.selected { background:#00FFFF;background-position:0 0;}
.boxbody div {display:none; width:500px;height:100px;}
.boxbody div.show {display:block;}
.boxbody #category a {display:block;}
</style>
<title>jquery写tab菜单</title>
</head>
<body>
<div class="box">
<ul id="tabMenu">
<li>首页</li>
<li>产品中心</li>
<li>人才招聘</li>
</ul>
<div class="boxbody">
<div id="shouye" class="show">我是首页</div>
<div id="chanpin">我是产品中心</div>
<div id="rencai">我是人才招聘</div>
</div>
</div>
</body>
</html>
其实都是很简单的使用jquery。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








