- 使用
<a>标签可实现超链接。
<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>例如:
<a href="http://blog.csdn.net/yangqq2013" title="点击进入杨秋秋博客">click here!</a><a>标签在默认情况下,链接的网页是在当前浏览器窗口中打开,有时我们需要在新的浏览器窗口中打开。
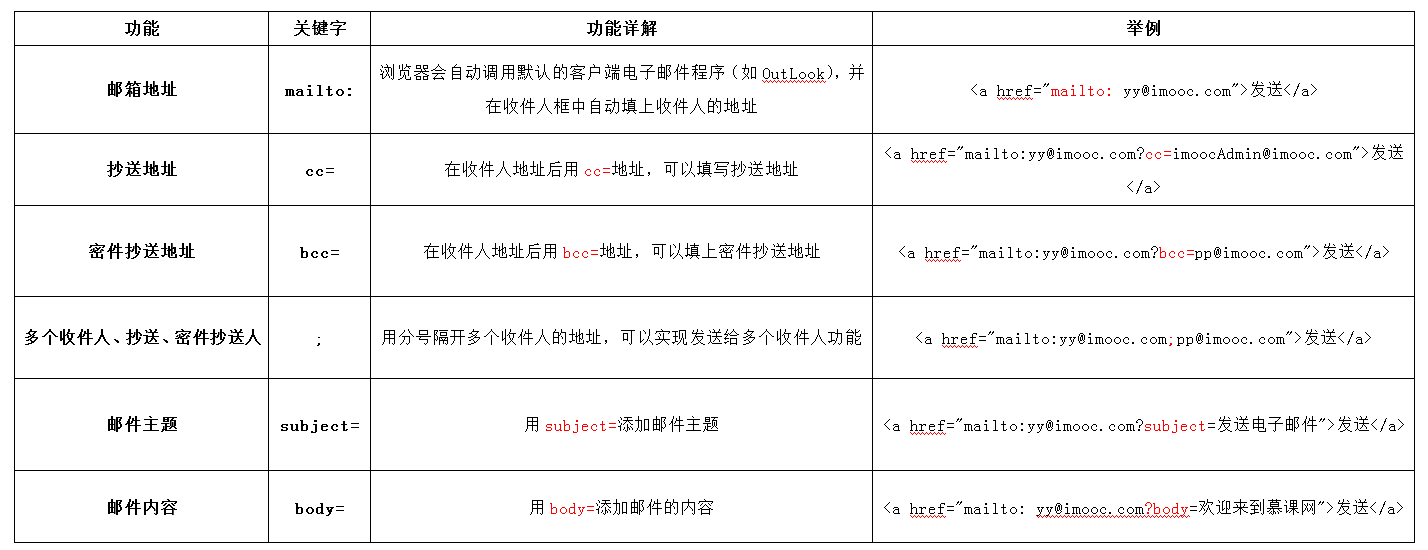
<a href="目标网址" target="_blank">click here!</a><a>标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件。我们还可以利用mailto做许多其它事情,请看详细图示:
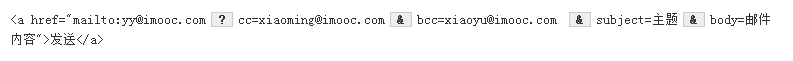
如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。
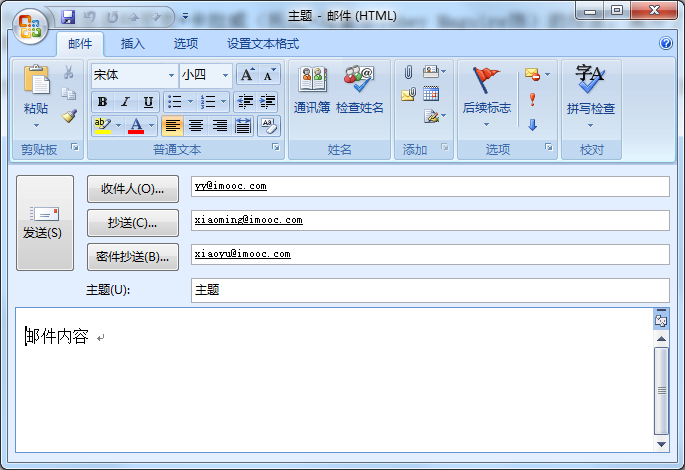
点击链接会打开电子邮件应用,并自动填写收件人等设置好的信息,如下图
在网页的制作中为使网页炫丽美观,肯定是缺少不了图片,可以使用标签来插入图片。
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">讲解:
src:标识图像的位置;
alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
图像可以是GIF,PNG,JPEG格式的图像文件。

























 147
147

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








