一、下载并安装nodejs
nodejs下载地址:https://nodejs.org/

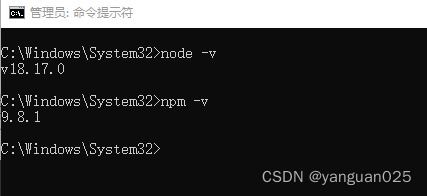
二、验证是否安装成功(安装时已经自动加入到环境变量的path中)
node -v
npm -v
三、修改nodejs配置
运行命令
npm config set prefix "C:\Program Files\nodejs\node-global"
npm config set cache "C:\Program Files\nodejs\node-cache"添加环境变量

四、全局安装vue-cli
npm install -g @vue/cli五、安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org六、安装yarn
npm install -g yarn七、安装git
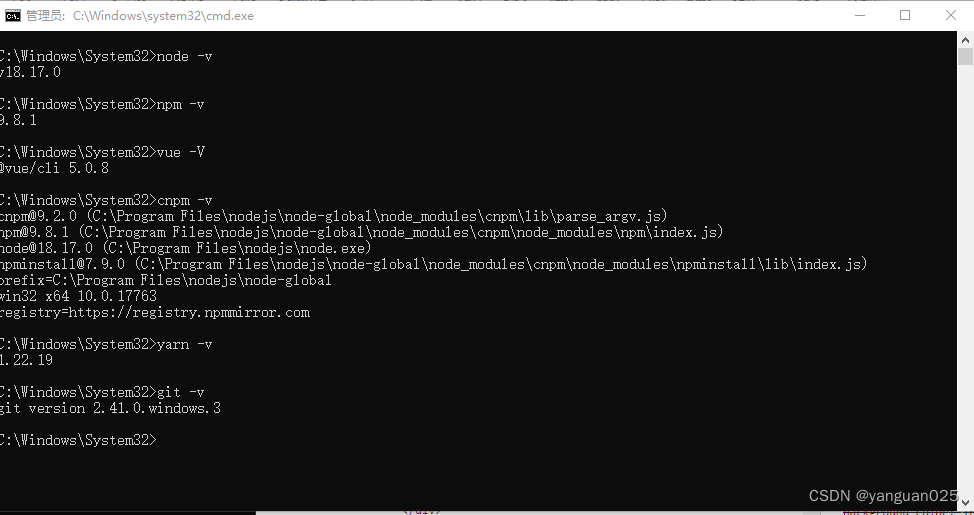
yarn -y install git八、验证是否安装成功
vue -V
cnpm -v
yarn -v
git -v
九、全局安装webpack和webpack-cli
cnpm install webpack -g
npm install -g webpack-cli
webpack -v其他 卸载vue-cli
npm uninstall -g @vue/cli





















 1126
1126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








