这是一个简单的DOm模型的应用:
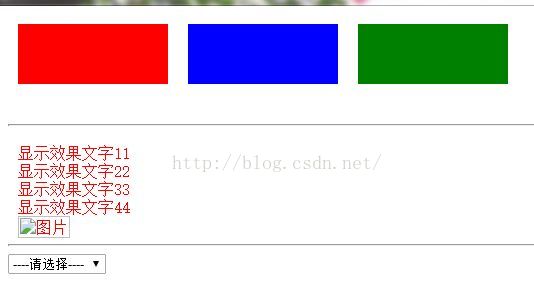
效果图:
a:原始状态: b:点击红色区域之后
c:点击下拉框之后的字体颜色变化
具体的介绍:
这个就是点击上方的颜色块,能够使字体出现不同的颜色
1,首先采用div对象,属性里面含有onclick对象
然后设置:var col=node.style.backgroundColor;
document.getElementById("divid").style.color=col;
2,在select中触发的时间必须有事件 οnchange="changcolor2()" 使用
在var nodes=document.getElementsByName("selectname")[0];//获得select对象
var text=document.getElementById("divid");//设置的对象
var col=nodes.value;
text.style.color=col;
注意:获得下拉框中的数据,要通过<selelct>中获取value值
下拉框如何获得value值代码:
<span style="white-space:pre"> </span>function changcolor2(){
var nodes=document.getElementsByName("selectname")[0];//获得select对象
var text=document.getElementById("divid");//设置的对象
var col=nodes.value;
text.style.color=col;<body>样式代码
<div style="background-color:red" οnclick="changcolor(this)"></div>
<div style="background-color:blue" οnclick="changcolor(this)"></div>
<div style="background-color:green" οnclick="changcolor(this)"></div>
<hr style="clear:left;"/>
<div id="divid">
显示效果文字11<br/>
显示效果文字22<br/>
显示效果文字33<br/>
显示效果文字44<br/>
<img src="3.jpg" alt="图片" />
</div>
<br/>
<hr style="clear:left;"/>
<select name="selectname" οnchange="changcolor2()">
<option value="block" style="background-color:block" >----请选择----</option>
<option value="red" style="background-color:red">红色</option>
<option value="green" style="background-color:green">绿色</option>
<option value="blue" style="background-color:blue"></option>
</select>
完整代码
<!DOCTYPE html>
<html>
<head>
<!--
这个就是点击上方的颜色块,能够使字体出现不同的颜色
1,首先采用div对象,属性里面含有onclick对象
然后设置:var col=node.style.backgroundColor;
document.getElementById("divid").style.color=col;
2,在select中触发的时间必须有事件 οnchange="changcolor2()" 使用
在var nodes=document.getElementsByName("selectname")[0];//获得select对象
var text=document.getElementById("divid");//设置的对象
var col=nodes.value;
text.style.color=col;
这样进行设置
-->
<title>select.html</title>
<style type="text/css">
div{
width:150px;
height:60px;
margin:10px;
float:left;
margin-bottom:40px;
}
</style>
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<script type="text/javascript">
function changcolor(node){
var col=node.style.backgroundColor;
document.getElementById("divid").style.color=col;
}
function changcolor2(){
var nodes=document.getElementsByName("selectname")[0];//获得select对象
var text=document.getElementById("divid");//设置的对象
var col=nodes.value;
text.style.color=col;
//有关select组件的一些功能演示:手动获取组合框当中的相关信息
// var collOptionNodes = oSelectNode.options;//所有的选项集合
/*
for(var x=0; x<collOptionNodes.length; x++){
alert(collOptionNodes[x].innerHTML);
}
*/
//可以通过select对象获得用户当前所选择的选项序号
//alert(oSelectNode.selectedIndex);
//alert(collOptionNodes[oSelectNode.selectedIndex].innerHTML);
}
</script>
</head>
<body>
<div style="background-color:red" οnclick="changcolor(this)"></div>
<div style="background-color:blue" οnclick="changcolor(this)"></div>
<div style="background-color:green" οnclick="changcolor(this)"></div>
<hr style="clear:left;"/>
<div id="divid">
显示效果文字11<br/>
显示效果文字22<br/>
显示效果文字33<br/>
显示效果文字44<br/>
<img src="3.jpg" alt="图片" />
</div>
<br/>
<hr style="clear:left;"/>
<select name="selectname" οnchange="changcolor2()">
<option value="block" style="background-color:block" >----请选择----</option>
<option value="red" style="background-color:red">红色</option>
<option value="green" style="background-color:green">绿色</option>
<option value="blue" style="background-color:blue"></option>
</select>
</body>
</html>




























 770
770

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








