#vue3-cli4.5项目技巧1 router-link导航鼠标切换样式 vue3中.router-link-exact-active失效 vue3exact-active-classs失效
vue2用法
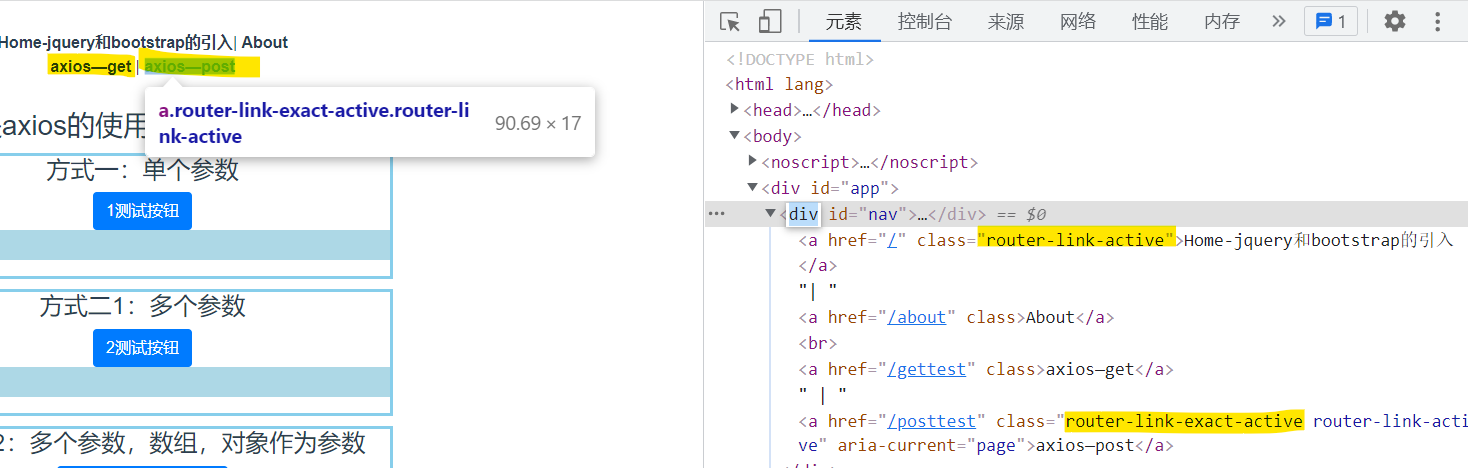
我们可以打开链接的样式看一下:

可以看到router-link实际上就是a标签,在style里面给a标签添加普通样式就可以了。
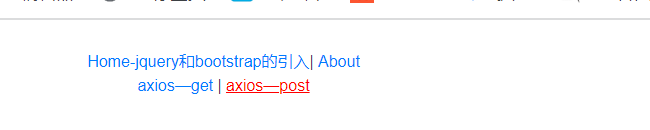
如果我想鼠标点击标签有一个选中状态:
可以观察:router-link有两个class样式,router-link-active, 和router-link-exact-active.
所以,我们可以给router-link加样式:
给router-link加样式 第一种方式
这个类选择器相当于伪类选择器:active,点击变样式。
<style lang="less">
// 给router-link加样式
.router-link-exact-active{
color:red;
}
</style>

给router-link加样式 第二种方式
<router-link exact-active-class="on">样式</router-link>
<style scoped>
.on{
color:orangered;








 本文探讨了在Vue2和Vue3中如何为`router-link`添加鼠标悬停和点击样式。在Vue2中,可以利用`router-link-active`和`router-link-exact-active`,但在Vue3中这两个类不再有效。解决方案是在Vue3的`router/index.js`中进行配置,以实现链接的高亮效果。此外,还展示了如何实现鼠标点击图片和文字的切换状态。
本文探讨了在Vue2和Vue3中如何为`router-link`添加鼠标悬停和点击样式。在Vue2中,可以利用`router-link-active`和`router-link-exact-active`,但在Vue3中这两个类不再有效。解决方案是在Vue3的`router/index.js`中进行配置,以实现链接的高亮效果。此外,还展示了如何实现鼠标点击图片和文字的切换状态。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1068
1068











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








