Ajax是什么?
AJAX的全称是Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
ajax不是新的编程语言,而是一种使用现有标准的新方法。ajax是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
ajax是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换。ajax可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。而传统的网页(不使用ajax)如果需要更新内容,必须重载整个网页面。
ajax的应用使用支持以上技术的web浏览器作为运行平台。这些浏览器目前包括:Mozilla、Firefox、Internet Explorer、Opera、Konqueror及Safari。但是Opera不支持XSL格式对象,也不支持XSLT。
ajax前景非常乐观,可以提高系统性能,优化用户界面。AJAX现有直接框架AjaxPro,可以引入AjaxPro.2.dll文件,可以直接在前台页面JS调用后台页面的方法。但此框架与FORM验证有冲突。另微软也引入了AJAX组建,需要添加AjaxControlToolkit.dll文件,可以在控件列表中出现相关控件。
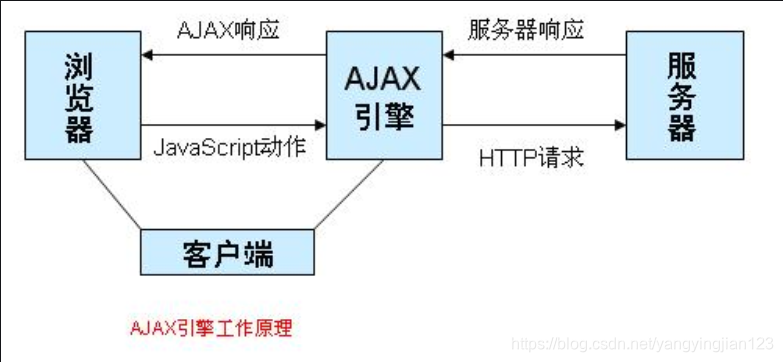
Ajax工作原理
AJAX采用异步交互过程。AJAX在用户与服务器之间引入一个中间媒介,从而消除了网络交互过程中的处理—等待—处理—等待缺点。
用户的浏览器在执行任务时即装载了AJAX引擎。AJAX引擎用JavaScript语言编写,通常藏在一个隐藏的框架中。它负责编译用户界面及与服务器之间的交互。
AJAX引擎允许用户与应用软件之间的交互过程异步进行,独立于用户与网络服务器间的交流。现在,可以用Javascript调用AJAX引擎来代替产生一个HTTP的用户动作,内存中的数据编辑、页面导航、数据校验这些不需要重新载入整个页面的需求可以交给AJAX来执行。
使用AJAX,可以为JSP、开发人员、终端用户带来可见的便捷:

同步交互和异步交互:
同步:提交请求->等待服务器处理->处理完毕返回 这个期间客户端浏览器不能干任何事
异步: 请求通过事件触发->服务器处理(这时浏览器仍然可以作其他事情)->处理完毕
同步是指:发送方发出数据后,等接收方发回响应以后才发下一个数据包的通讯方式。
异步是指:发送方发出数据后,不等接收方发回响应,接着发送下个数据包的通讯方式
Ajax实例:
首先在注册页面用户名填写好之后,失去焦点时触发。
触发之后把数据拿到数据库检索,给个json格式回调到页面,
页面拿到这个json去判断是否为空,不为空则表示用户名已经被使用,
为空表示用户名可以使用
1、创建DB_Helper文件,连接数据库
package cn.yyj.utils;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
public class DBhelper {
// 定义三个常量 1.数据库连接字符串 2.数据库的账号 3.连接数据库的密码
public static final String URL="jdbc:mysql://localhost:3306/shiyan?characterEncoding=utf8&useSSL=false&serverTimezone=UTC";
public static final String NAME="root";
public static final String PWD="root";
// 2、定义一个数据库的连接对象
public static Connection conn;
public static Connection getConn(){
// 1.加载数据库驱动
try {
Class.forName("com.mysql.jdbc.Driver");
//通过数据库的管理器里面的getConnection方法得到数据库连接
} catch (ClassNotFoundException e) {
e.printStackTrace();
}
try {
conn = DriverManager.getConnection(URL,NAME,PWD);
} catch (SQLException e) {
e.printStackTrace();
}
return conn;
}
// 关闭数据库连接
public static void closeConn(){
if (conn!=null){
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
public static void main(String[] args) {
System.out.println(DBhelper.getConn());
}
}
2、数据库中建表

3、创建用户表的实体类
package cn.yyj.utils;
//实体类
public class UserInfo {
private int id;
private String username;
private String password;
private String realname;
public UserInfo(int id, String username, String password, String realname) {
this.id = id;
this.username = username;
this.password = password;
this.realname = realname;
}
public UserInfo() {
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getRealname() {
return realname;
}
public void setRealname(String realname) {
this.realname = realname;
}
@Override
public String toString() {
return "UserInfo{" +
"id=" + id +
", username='" + username + '\'' +
", password='" + password + '\'' +
", realname='" + realname + '\'' +
'}';
}
}
4、创建查到用户名的接口
package cn.yyj.dao;
import cn.yyj.utils.UserInfo;
public interface IUserInfoDao {
public UserInfo findname(String username);
}
5、创建接口的实现类
package cn.yyj.dao.impl;
import cn.yyj.dao.IUserInfoDao;
import cn.yyj.utils.DBhelper;
import cn.yyj.utils.UserInfo;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
public class IUserInfoDaoImpl implements IUserInfoDao {
// 实现dao层的方法
@Override
public UserInfo findname(String username) {
UserInfo ui = null;
//1.获取数据库连接
Connection conn=DBhelper.getConn();
//2.书写sql语句操作数据库表
String sql="select * from shiyan where username=?";
//3.预编译sql语句
try {
PreparedStatement ps=conn.prepareStatement(sql);
//4.给sql语句赋值
ps.setString(1,username);
//5.执行查询的命令
ResultSet rs = ps.executeQuery();
//6.从结果集中读取数据
if (rs.next()){
ui=new UserInfo();
ui.setId(rs.getInt(1));
ui.setUsername(rs.getString(2));
ui.setPassword(rs.getString(3));
ui.setRealname(rs.getString(4));
}
} catch (SQLException e) {
e.printStackTrace();
}
return ui;
}
}
6、创建servlet
package cn.yyj.web.servlet;
import cn.yyj.dao.impl.IUserInfoDaoImpl;
import cn.yyj.utils.UserInfo;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/finduser")
public class FindUser extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
//1.编码格式
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
//2.接收页面传输过来的数据
String name = request.getParameter("name");
//3.调用根据用户查询用户的方法
IUserInfoDaoImpl iu = new IUserInfoDaoImpl();
UserInfo ui = iu.findname(name);
if (ui!=null){
response.getWriter().write("1");
}else{
response.getWriter().write("2");
}
}
}
7.创建html页面
<%--
Created by IntelliJ IDEA.
User: yang
Date: 2021/3/2
Time: 11:53
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="./js/jquery-1.8.3.js"></script>
</head>
<body>
<script>
$(function () {
$("[name=username]").blur(function () {
$.ajax({
type:"get",//当前ajax请求的方式时get请求
url:"finduser?name="+$("[name=username]").val(),
datatype:"text",//访问的数据类型是?格式的
success:function (data) {//data就是后端发送过来的数据 success这是成功回调函数
alert(data);//弹窗弹出后台发出的数据
if (data==1){
$("#show").html("用户名已存在,你换个");
}else{
$("#show").html("用户名可以使用");
}
}
});
});
});
</script>
<from action="#" method="post">
账号<input type="text" name="username"><span id="show"></span><br/>
密码<input type="password" name="pwd"><br/>
<input type="submit" value="登录">
</from>
</body>
</html>
结果展示:

总结:
ajax的优点:
1、最大的一点是页面无刷新,用户的体验非常好。
2、使用异步方式与服务器通信,具有更加迅速的响应能力。。
3、可以把以前一些服务器负担的工作转嫁到客户端,利用客户端闲置的能力来处理,减轻服务器和带宽的负担,节约空间和宽带租用成本。并且减轻服务器的负担,ajax的原则是“按需取数据”,可以最大程度的减少冗余请求,和响应对服务器造成的负担。
4、基于标准化的并被广泛支持的技术,不需要下载插件或者小程序。
5、ajax可使因特网应用程序更小、更快,更友好。
ajax的缺点:
1、ajax不支持浏览器back按钮。
2、安全问题 AJAX暴露了与服务器交互的细节。
3、对搜索引擎的支持比较弱。
4、破坏了程序的异常机制。
5、不容易调试。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








