Table表格
1、基础表格
在 Table 组件中,每⼀个表格由⼀个 Table-Column 组件构成,也就是表格的列
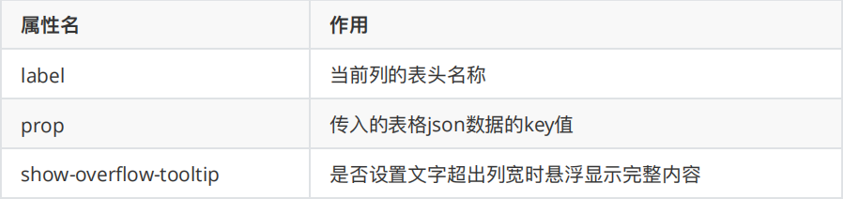
2、表格常用属性

3、常用属性

4、通过v-for封装适⽤性更好的表格
<el-table :data="tableData">
<!-- 循环显示列 -->
<el-table-column v-for="(val,key) in tableLabel" :key="key" :prop="key" :label="val" >
</el-table-column>
</el-table>
5、插槽域的作用
表格中slot-scope="scope"作用
插槽域:可以获取到 row、column、 i n d e x 和 s t o r e ( t a b l e 内 部 的 状 态 管 理 ) 的 数 据 。 s c o p e . r o w 能 拿 到 整 行 的 值 , s c o p e . index和store(table内部的状态管理)的数据。 scope.row 能拿到整行的值,scope. index和store(table内部








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6966
6966











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








