我的项目在测试voltable列表组件中对阿里云OSS做附件上传时,几十M的文件可能就会需要一段时间来上传,才能有OSS的状态和链接返回。 但是控件VolUpload.vue并没有去在这方面做任何交互体验上的控制,而且VolUpload.vue本身写的几个上传函数都是异步的,OSS接口可能也是异步的,实时等待状态返回不现实。
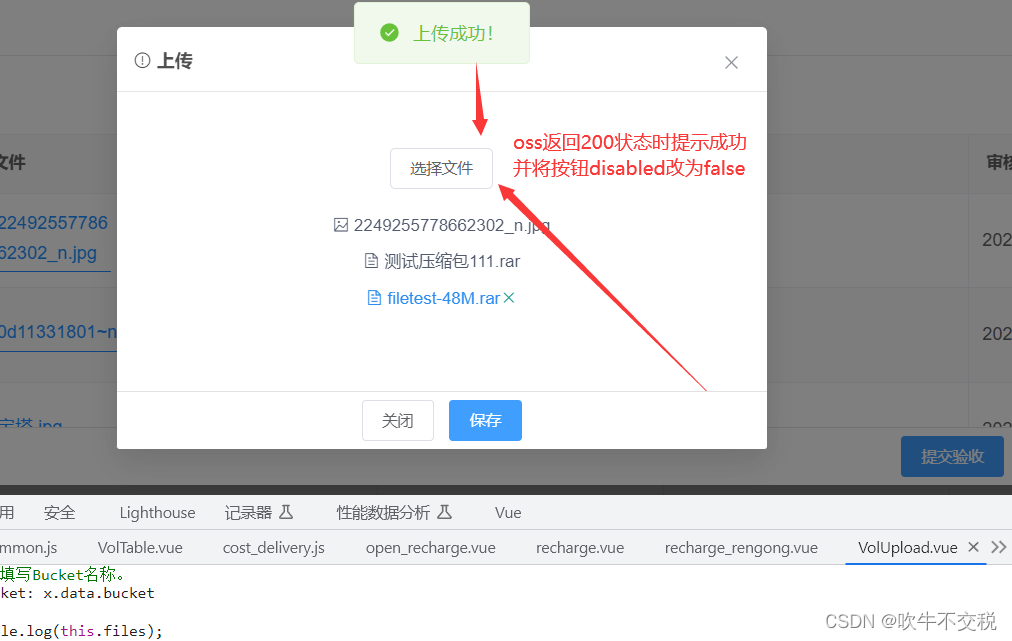
经过很久的修改调试,我做出如下修改,给上传按钮增加 :disabled 属性绑定,默认false即为按钮可用,在点击上传按钮时,disabled改为true不可用,然后等OSS返回200状态时再改为false可用。具体代码如下列截图





























 1831
1831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








