在使用之前确保前端后端都已正常运行,可以查看VOL框架学习(一)从零开始搭建项目
(一)首先是生成Vue页面
1、使用超级管理员账户登录网站【用户名:admin;密码:123456】

2、点击菜单栏中的【代码在线生成器】→【Vue+后台代码生成】,再点击【新建】

弹出下面的窗口,新建配置信息,首先创建目录
【父级ID为0相当于创建目录,其他空随意填写】

点击【+确定】之后就会生成一个一级目录【实时信息表】,主键ID为81(记住!后面要用)

3、然后再次点击新建,创建目录下的一个页面,记住实际表名,此处为Sys_realData1
【此处父级ID为前面已经新建的目录主键ID号】

点击【+确定】后则生成在上次创建的【实时信息表】下的一个页面,即【信息表1】

4、在数据库中创建相应的表,和实际表名一致
此处我用的是SQL Server数据库,新建表Sys_realData1


5、返回网页点击【同步表结构】即可看到对应的表配置信息,可以对列信息进行修改

6、填写VUE路径,此路径为你前端启动的vue项目目录下src/views
填绝对路径,我的是 D:/RDY/VOL/Vue.NetCore/Vol.Vue3版本/src/views

填写排序字段,需要自增类型的,此处填id

7、然后依次点击【生成Model】和【生成Vue页面】,即可生成相应的Vue页面

(二) 其次是把生成的菜单目录和页面放到页面里,即将配置好的页面移出来

1、选择【系统】→【菜单设置】,点击【新建】,生成一级目录

父级ID填0,菜单名称自定义,视图/表名填.,Url不填,排序号随意(排序号越高越靠前),点击【保存】, 新的一级目录则出现在左侧

2、点击【添加子级】,然后填写信息,权限按钮可自定义勾选, 点击【保存】,即生成子级目录
(此处的父级ID为菜单栏对应的 ID 号,表名就是数据库对应表的表名,Url 是项目路径下 src/router/viewGrid.js里面的path路径)

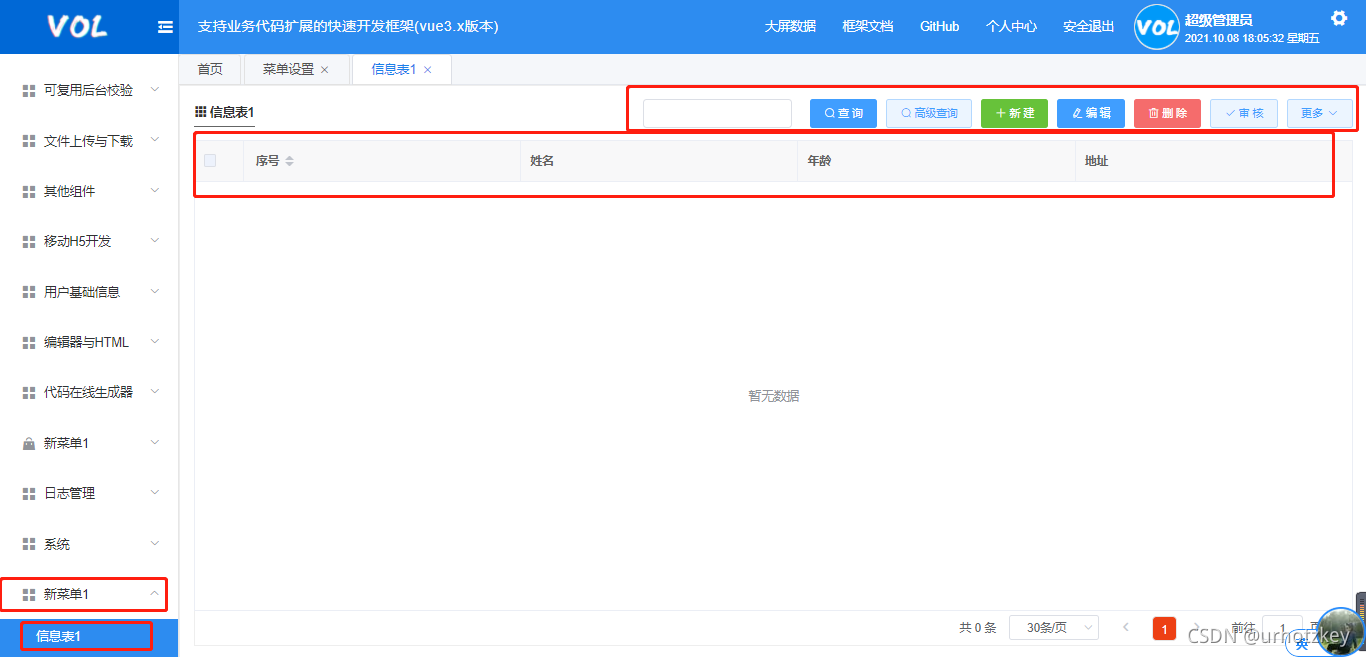
刷新网页,则新目录以及子级目录就出现在了菜单列表中,页面表格中的列即为数据库中编辑的列,可执行操作是添加页面时候选中的权限按钮。

原创不易,转载务必注明出处。






















 6783
6783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








