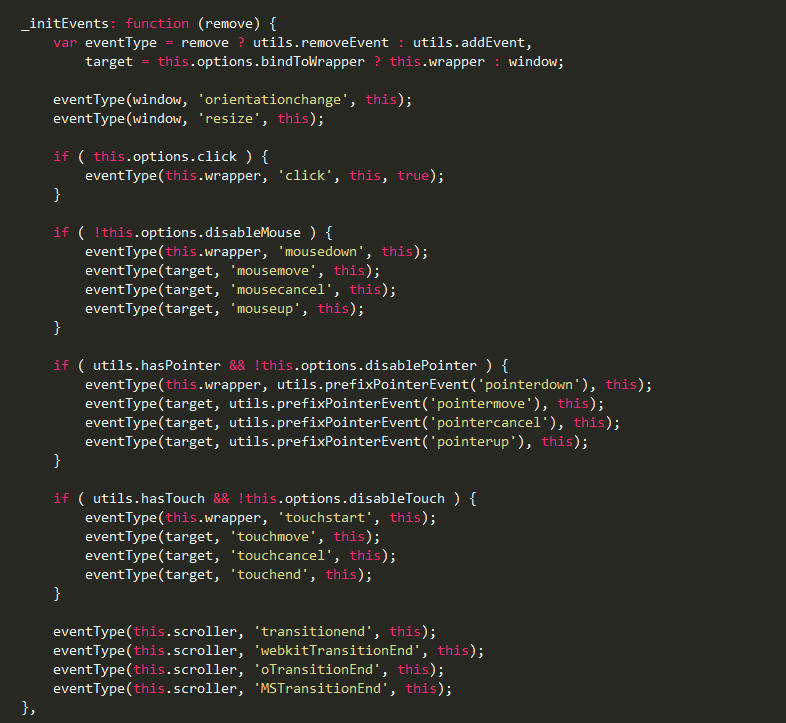
最近在读 IScroll 源码,发现其中的_initEvent 事件方法有点奇怪。如下:
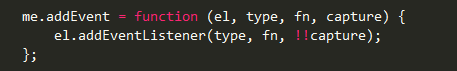
其中的 utils.addEvent 方法如下:
这里出现的问题是:
之前我们使用addEventListener 绑定事件的时候,第二个参数不都是传入一个function么,为什么这里传入的是一个this ? 竟然是一个对象?
于是百度之,网上清一色的都是说第二个参数都是传入一个function.
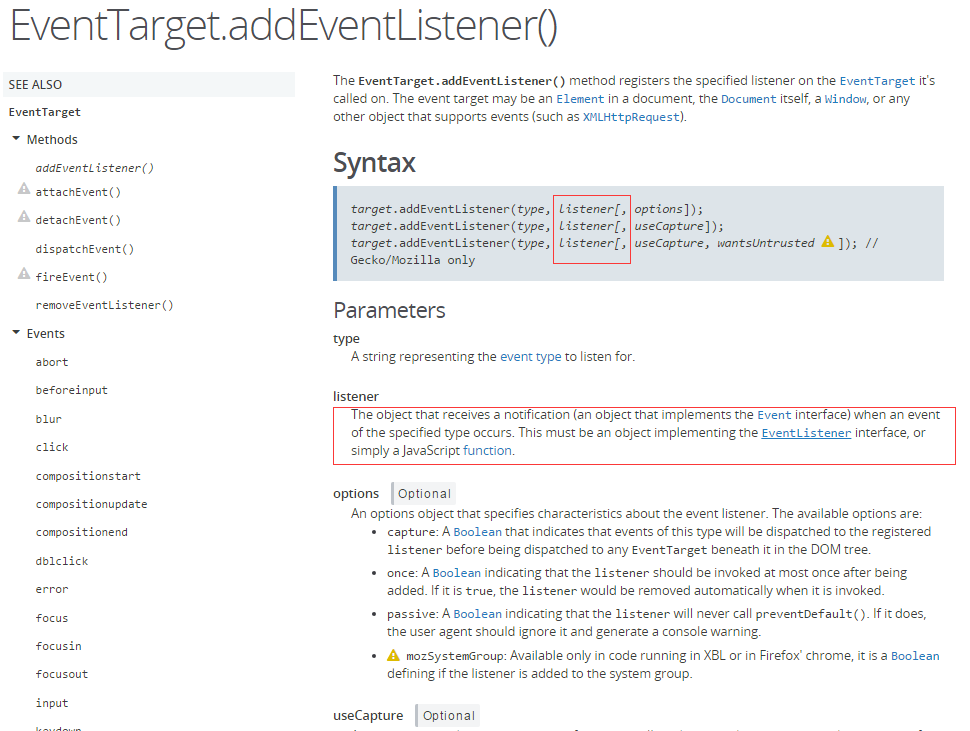
之后查看了一个javscript的api,果然发现了问题。
这里解释得很清楚,第二个参数listener,是可以是一个实现了EventListener接口的对象,或者一个javascript function.(好吧,百度不行去谷歌)
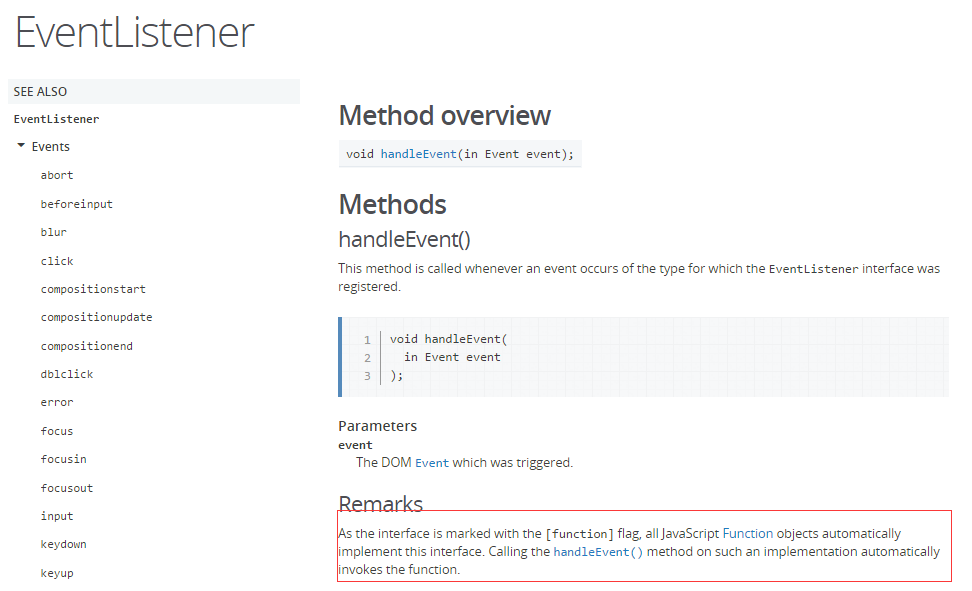
那么接下来的问题是,怎么样才算是实现了EventListener接口呢? javascript 又没有 implement 之类的关键字。
从这里得到一些信息,所有的javascript function 对象都会实现这个EventListener接口,并且会自动调用








 在阅读IScroll源码时,发现在初始化事件(_initEvent)中,addEventListener的第二个参数传入的是`this`而非函数。经研究发现,addEventListener的第二个参数可以是一个实现了EventListener接口的对象或函数。JavaScript函数对象默认实现此接口并调用handleEvent方法。IScroll源码中证实了这一行为。总结关键点:1. 参数可以是函数或实现了EventListener接口的对象;2. 对象会自动调用handleEvent方法。
在阅读IScroll源码时,发现在初始化事件(_initEvent)中,addEventListener的第二个参数传入的是`this`而非函数。经研究发现,addEventListener的第二个参数可以是一个实现了EventListener接口的对象或函数。JavaScript函数对象默认实现此接口并调用handleEvent方法。IScroll源码中证实了这一行为。总结关键点:1. 参数可以是函数或实现了EventListener接口的对象;2. 对象会自动调用handleEvent方法。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 387
387

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








