自己也算是摸爬滚打搭建成功,然后自己再重新安装部署一遍,把完整步骤分享给大家,同时最后有一些连接,如果我的步骤不行,大家可以参考其他人的(这个有点花费时间,大家提前有个心理准备 - _-)
一、第一步:下载安装Git

1、Git下载地址
2、安装步骤


然后一路默认
二、第二步:下载安装node.js

2、安装步骤:一路默认就行(安装路径根据自己需要更改)
三、第三步:安装hexo
1、利用 npm 命令即可安装。在任意位置点击鼠标右键,选择Git Bash

2、输入命令:npm install -g hexo

这里如果地址被“墙”,可以参考这篇文章的“安装Hexo”部分
四、第四步:初始化Hexo
1、创建文件夹(我的是在E盘创建的Hexo)

2、在Hexo文件下,右键运行Git Bash,输入命令:hexo init


3、在_config.yml,进行基础配置

其中可以在这里浏览更多主题,然后在Hexo文件夹下 Git Bash
输入命令:git clone https://github.com/iissnan/hexo-theme-nextthemes/next(next为主题名字),来获得更多主题


4、本地浏览博客
分别输入 如下命令:
hexo g
hexo s
这里有更多hexo常用命令

在浏览器输入:localhost:4000 ,就可以进行访问,效果如下:

5、写文章
在E:\Hexo\source\_posts文件下,新建.md文件就可以写文章

---
title: 我的博客
---


五、部署到Github上
1、申请Github账号,(注意别忘了进行账号邮箱验证)
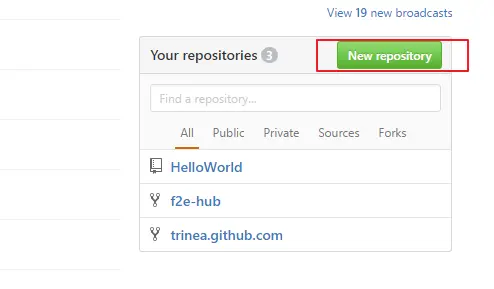
2.new repository


然后点击

3、在_config.yml进行配置

4、安装hexo-deployer-git自动部署发布工具
npm install hexo-deployer-git --save

5、发布到Github
输入如下命令:hexo clean && hexo g && hexo d




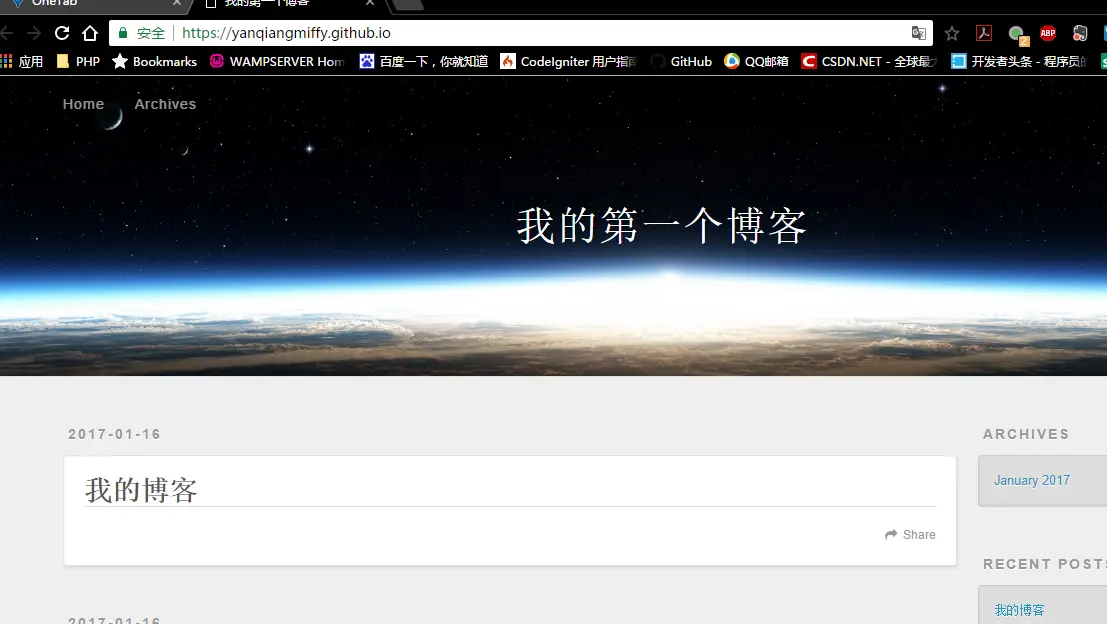
6、测试访问
在浏览器输入:https://yanqiangmiffy.github.io/

六、最后加上一些文章的传送门
3、如何搭建一个独立博客——简明Github Pages与Hexo教程
七 、使用hexo,如果换了电脑怎么更新博客?
请参考这篇文章:https://formulahendry.github.io/2016/12/04/hexo-ci/





















 220
220

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








