margin 就是外边距,在日常使用中我们常会使用margin来让两个盒子或者其他元素产生距离。
margin在使用中就会产生一些问题。
如下代码,当两个盒子是父子关系时
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding:0;margin:0;
}
div.box{
width: 200px;
height: 200px;
background:red;
}
div.son{
width: 50px;
height: 50px;
background:blue;
margin-top:100px;
}
</style>
</head>
<body>
<div class="box">
<div class="son"></div>
</div>
</body>
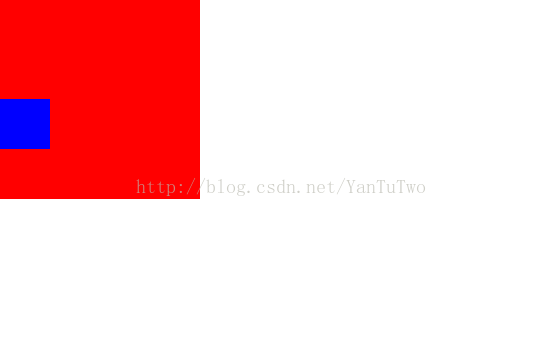
</html>按照理解应该是这样的
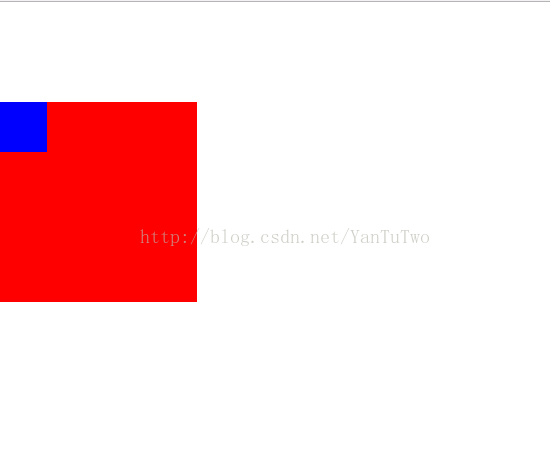
然而并不是,而是
margin-top产生的边距致使整个父盒子向下移了100px,而不是蓝色的盒子移动。
解决这一问题有两个方法:
1.给父盒子加上border边框
2.给父盒子加上overflow:hidden
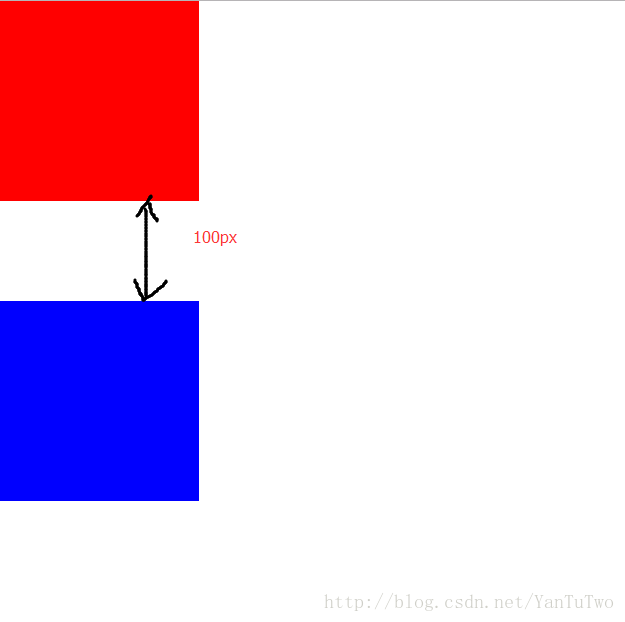
还有一种情况是当两个盒子为兄弟关系时:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding:0;
margin:0;
}
div.top{
width: 200px;
height: 200px;
background:red;
margin-bottom:50px;
}
div.bottom{
width: 200px;
height: 200px;
background:blue;
margin-top:100px;
}
</style>
</head>
<body>
<div class="top"></div>
<div class="bottom"></div>
</body>
</html>margin的合并现象,相邻的地方同时使用了外边距,只取较大的那个外边距值。
























 734
734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








