1. 自定义指令的创建和使用:
使用 .directive 函数来添加自定义的指令
自定义指令的名字采用驼峰命名法。
注意:在使用的时候以 “-” 分割如: runoob-directive
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body ng-app="myApp">
<runoob-directive></runoob-directive>
<script>
var app = angular.module("myApp", []);
app.directive("runoobDirective", function() {
return {
template : "<h1>自定义指令!</h1>"
};
});
</script>
</body>
</html>2. 指令的声明周期
一个指令从开始解析到生效,经历以下几个阶段:
- Injecting
- Compile
- Controller加载
- pre-link
- post-link
<!DOCTYPE html>
<html lang="en" ng-app="directiveApp">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="../../../../bower_components/angular/angular.js"></script>
</head>
<body ng-controller="DemoController as demo">
<div id="directiveLife">
<directive-life count = "1">
<!--<directive-life count = "2">-->
<!--<directive-life count = "3">-->
<!--</directive-life>-->
<!--</directive-life>-->
</directive-life>
</div>
<script>
var app = angular.module("directiveApp",[]);
app.directive('directiveLife',function ($log) {
$log.info('Injecting function directiveLife');
//在 angular 第一次使用这个指令前,会先调用注入函数来获取它依赖的服务。这个过程最多只会发生一次,是在首次解析这个指令的时候。如果应用内没有使用这个指令,那么连注入都不会发生。
return {
restrict: 'EA',
//当transclude的值为'element'时(注意element就是element这个单词,不是自己写元素名),基本上和ture用法是一致的,唯一的区别是,为true的情况下,那一堆是指令元素内部的内容,而为'element'时,那一坨是整个指令元素:
transclude: true,//'element',
replace: true,
template: '<div><h2>count :{{count}}</h2><p ng-transclude></p></div>',
scope: {
count: '=',
},
//angular 在连接指令的时候分为 pre 和 post,pre 的时候 它会从父节点到子节点直到叶子节点,然后触发 post,post 只会从叶子节点直到父节点
compile: function (scope, iAttrs) {
//2.每个指令被实例化时执行一次,参数有两个:原始 dom 元素节点,它包含的 attribute 的信息。最后一句返回的是稍后将要用到的 link 函数:包括 pre 和 post 两种,其中 post 重要。
$log.info('compile','count from attribute:' + iAttrs.count);
return {
pre: function (scope, elm, iAttrs) {
$log.info('pre-link','count value from attribute : ' + iAttrs.count + 'count from scope :' + scope.count );
},
post: function (scope, elm, iAttrs) {
$log.info('post-link', 'count value from attribute : ' + iAttrs.count + 'count from scope :' + scope.count );
}
};
},
controller: function ($scope) {
$log.info('controller', 'count from controller:' + $scope.count);
}
};
});
app.controller('DemoController',function ($scope) {
$scope.count = 'yanyan';
console.log('app.controller',"count :" + $scope.count);
var vm = this;
return vm;
});
</script>
</body>
</html>
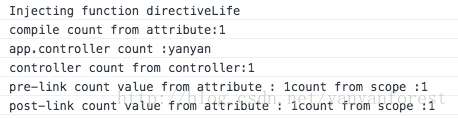
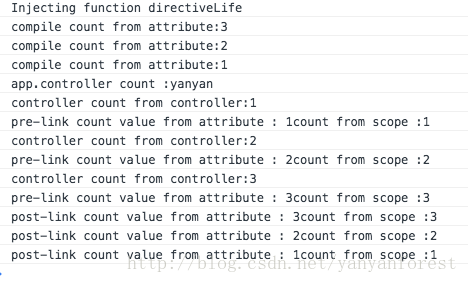
执行结果如下图所示:








 本文详细介绍了如何在Angular中创建和使用自定义指令,并通过示例展示了指令的生命周期,包括注入、编译、控制器加载、预链接及后链接等关键阶段。
本文详细介绍了如何在Angular中创建和使用自定义指令,并通过示例展示了指令的生命周期,包括注入、编译、控制器加载、预链接及后链接等关键阶段。


















 149
149

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








