2021.7.18
一.CSS(网页美容师)简介
CSS的主要使用场景就是美化页面,布局页面的。
使用HTML的局限性:他只关注内容的语义,比如<h1>表面这是一个大标题,<p>表明这是一个段落,<img>表明这儿有一个图片,<a>表示此处有链接。
虽然HTML可以做简单的样式,但会带来无尽的臃肿和繁琐...
CSS是层叠样式表(Cascading Style Sheets)的简称。
有时会称为CSS样式表或者级联样式表。
CSS也是一种标记语言。
CSS主要用于设置HTML页面的文本内容(字体,大小,对齐方式等),图片的外形(宽高,边框样式,边距等)以及版面的布局和外观显示样式。
CSS的最大价值:由HTML专注去做结构呈现,样式交给CSS,即结构(HTML)和样式(CSS)相分离。
二.CSS的语法规范
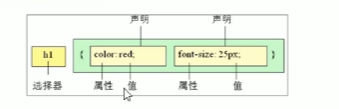
 CSS的规则由两个主要的部分构成:选择器以及一条或者多条声明。
CSS的规则由两个主要的部分构成:选择器以及一条或者多条声明。

注意:
1.选择器是用于指定CSS样式的HTML标签,花括号是对该对象设置的具体样式;
2.属性和属性值以“键值对”的形式出现;
3.属性是对指定的对象设置的样式属性,例如字体大小,文本颜色等;
4.属性和属性值之间用英文“:”分开;
5.写完一个属性后必须用“;”结束。
三.CSS的代码风格
以下代码书写风格不是强制规范,而是符合实际开发书写方式。
1.样式风格书写
紧凑格式:
![]()
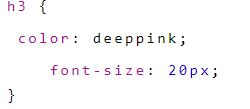
展开格式:

强烈推荐第二种展开格式,因为更直观。
2.样式大小写
强烈推荐样式选择器,属性名,属性值关键字全部使用小写字母,特殊情况除外。
3.空格规范

1.属性值前面,冒号后面保留一个空格;
2.选择器(标签)和大括号中间保留空格;
四.CSS选择器
CSS选择器的作用:选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。简单来说,就是选择标签用的。
选择器分为基础选择器和复合选择器两个大类。
基础选择器
基础选择器:由单个选择器组成的
基础选择器又包括标签选择器,类选择器,id选择器和通配符选择器。
标签选择器

类选择器

类选择器口诀:样式点定义,结构类(class)调用,一个或多个,开发最常用
课堂案例:使用类选择器画盒子


 类选择器-多类名
类选择器-多类名
可以给一个标签指定多个类名,从而达到更多的选择的目的。这些类名都可以选出这个标签。
简单理解就是一个标签有多个名字。
1.多类名的使用方式:


2.多类名的使用场景

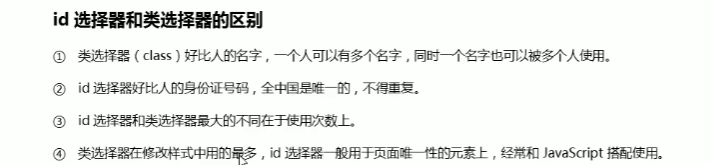
id选择器

id选择器的口诀:样式#定义,结构id调用,只能调用一次,别人不能再使用。

通配符选择器

通配符选择器不需要调用,自动就给所有的标签选择样式。

五. CSS字体属性
CSS Fonts(字体)属性用来定义字体系列,大小,粗细,和文本样式(如斜体)。
CSS中使用font-family属性设置文字的字体

注意:
1.各种字体之间必须用英文状态下的逗号隔开;
2.一般情况下,如果有空格隔开的多个单词组成的字体,加引号;
3.尽量使用系统默认自带字体。
CSS中使用font-size属性设置文字的大小

注意:标题标签比较特殊,需要单独指定字体大小。
CSS中使用font-weight属性设置文字的粗细

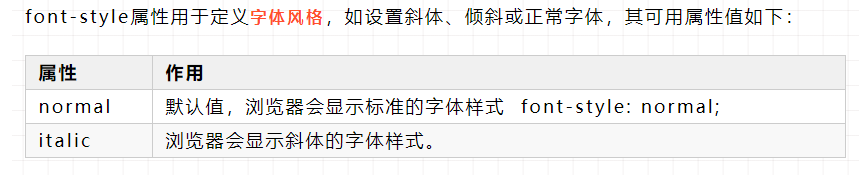
CSS中使用font-style属性设置文字的粗细


CSS 字体属性总结

六.CSS文本属性
CSS Text(文本)属性可以定义文本的外观,比如文本的颜色,对齐文本,装饰文本,文本缩进,行间距等。
CSS中使用color属性设置文本的颜色

CSS中使用text-align属性设置元素内文本内容的水平对齐方式

CSS中使用text-decoration属性规定添加到文本的装饰,可以给文本添加下划线,删除线,上划线等。

CSS中使用text-indent属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。

CSS中使用line-height属性用来设置行间的距离(行高)。可以控制文字行与行之间的距离。


注意:改变行间距,文本高度不变,改变的是上下两个间距的距离。

CSS 文本属性总结

七.CSS引入方式
CSS的三种样式表:根据CSS样式书写的位置(或者引入的方式),可以分为行内样式表(行内式),内部样式表(嵌入式)和外部样式表(链接表)。
内部样式表
内部样式表(内嵌样式表)是写到html页面内部,是将所有的CSS代码抽取出来,单独放到一个<style>标签中。

行内样式表
行内样式表(内联样式表)是在元素标签内部的style属性中设定CSS样式。适合修改简单样式。

外部样式表
实际开发都是外部样式表,适合于样式比较多的情况。核心是:样式单独写在CSS文件中,之后把CSS文件引入到HTML页面中使用。

引入外部样式表分为两步:
1.新建一个后缀名为.css的样式文件,把所有CSS代码都放入此文件中。
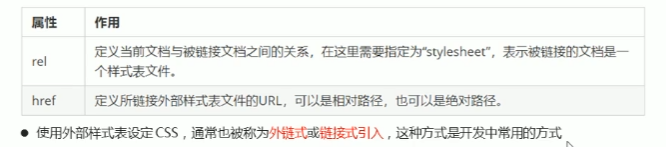
2.在HTML页面中,使用<link>标签引入这个文件。
<link rel="stylesheet" href="css文件路径">

CSS引入方式总结
综合案例




八.Chrome调试工具
Chrome浏览器提供了一个非常好用的调试工具,可以用来调试我们的HTML结构和CSS样式。
1.打开调试工具
打开Chrome浏览器,按下F12键或者右击页面空白处->检查。
2.使用调试工具

注意:调试工具只能用来检查错误,不会修改错误。





















 127
127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








