在HTML5的Canvas画布上,我们基本可以实现和Flash相同的功能,但是HTML5的优点是通信方便,所以随着浏览器的升级,我们现在已经很习惯利用HTML5来制作动画和游戏了。下面我们精选了6款神奇的HTML5 Canvas动画特效,分享给大家。
1、HTML5鲸鱼动画 又一款超酷HTML5动画
之前看到过同样效果的一款鲸鱼动画,不过可惜的是那个动画是用flash制作的。今天我找到了基于HTML5的鲸鱼动画,鲸鱼会随着鼠标的移动而游动,画面非常立体,鲸鱼也超级逼真。真的,HTML5确实很给力,HTML5动画完全可以完成flash能做的事情。
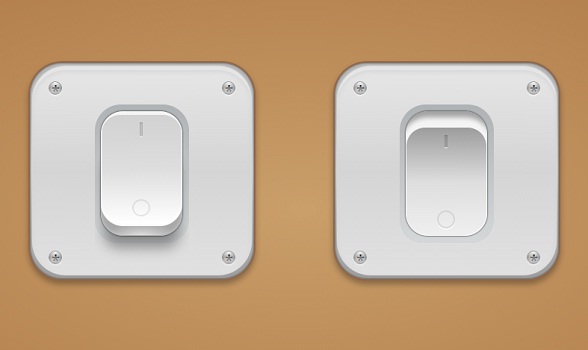
2、HTML5/CSS3开关按钮 立体3D按钮
之前我介绍过几款漂亮的CSS3开关切换按钮,比如这款CSS3渲染Checkbox实现3D开关切换按钮就利用了CSS3和Checkbox实现了开关切换按钮。今天介绍的这款HTML5/CSS3开关切换按钮是利用纯CSS3的,代码非常简单,3D效果也还可以。
3、Google Doodle三八节Logo HTML5小动画
2014年的三八妇女节刚过去不久,让我们来回味一下节日那天Google为全球妇女更换的Logo动画。该Logo动画利用了CSS3技术实现图形的转圈和播放效果,Google的创意总是那么特别,尤其是把HTML5技术玩的淋漓尽致。
4、HTML5物理实验 CSS3模拟齿轮转动
利用HTML5可以模拟出很多物理特性的实验,比如天体运动、自由落体等,今天要分享一个利用纯CSS3实现的齿轮转动实验,实验由多个齿轮组合在一起,主动轮转动后可以带动其他从动轮转动,从而将重物吊起。这个过程没有利用Javascript,而是利用纯CSS3实现,效果很棒。
5、HTML5立体圆环旋转动画 HTML5 3D效果
HTML5 3D动画效果非常多,我们在html5tricks上也分享过一些,比如3D HTML5 Logo动画,旋转效果非常逼真。今天我们来看一款基于HTML5的立体圆环旋转动画,该特效主要利用了CSS3的-webkit-transform-style属性,效果非常酷。
6、HTML5 3D立体图片旋转播放展示
自从HTML5技术的出现,我们可以在浏览器上看到越来越多的3D特效。这款HTML5 3D立体图片旋转播放展示工具就体现了强大的HTML5 3D功能。当然这需要支持HTML5 3D功能的浏览器才能观看这个3D图片演示。
以上就是6款神奇的HTML5 Canvas动画特效,欢迎分享收藏。



























 1393
1393

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








