今天我们要来分享最新的7款CSS3动画特效,其中有菜单、文字、图片特效,另外还有几个表现非常特别的动画,看了你就知道了。
1、CSS3 SVG文字背景动画 超酷的文字特效
今天我们来分享一款基于CSS3和SVG的文字特效,文字的背景可以定义一些动画特效,在背景动画播放的同时,我们还可以选中文字。本示例让文字背景展示水波和火焰的动画特效,当然你还可以利用SVG的特点来制作其他炫酷的背景动画。
2、CSS3下划线跟随动画菜单 背景色渐变
今天我们要来分享一款CSS3菜单,这款菜单的特点就是有一条下划线跟随鼠标移动,当鼠标滑过菜单项时,下划线跟随动画就会出现,并对当前激活的菜单项进行下划线加粗。另外,菜单项的背景色也有渐变的动画效果,菜单整体看上去非常酷。
3、CSS3手势变换动画特效
这款CSS3动画非常特别,它展现在我们眼前的是一只手掌,手掌下方有一个滑动按钮,点击按钮即可切换手势,目前可以切换两种不同的手势。这款CSS3手势变换动画还是相当酷的,另外之前也分享过HTML5 3D手掌动画,效果也非常不错。
4、基于Bootstrap的CSS3面包屑菜单
今天我们来分享一款基于Bootstrap的CSS3面包屑菜单,面包屑菜单导航可以嵌入到网站中,可以帮助用户进行网站各级目录之间的跳转。这款面包屑菜单的色彩沿用了bootstrap的风格,十分清新自然,并且利用CSS3特性,让菜单项进行圆角处理,整体变得很圆润。
5、纯CSS3实现圆盘时钟动画
记得之前分享过一款基于SVG的HTML5圆盘时钟动画,效果还挺好的,今天我们继续为大家分享一款更酷的纯CSS3实现的圆盘时钟动画,这款时钟动画在初始化的时候就有动画特效,包括圆盘的形成,还有时钟指针的形成,都赋予了非常酷的动画色彩。
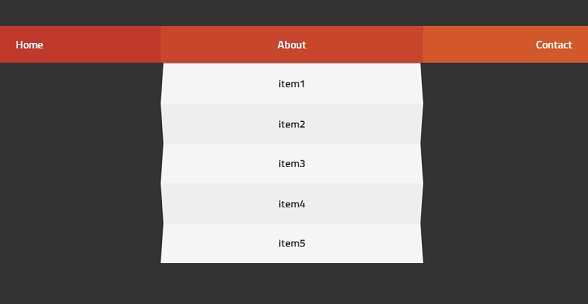
6、HTML5/CSS3 3D下拉折叠菜单 3D子菜单
这回要分享的是一款很有特色的CSS3菜单,它不仅具有下拉菜单的特点,而且,下拉的子菜单是3D的折纸效果,看起来是挺酷而且简单的HTML5/CSS3下拉菜单。回顾之前分享的菜单,HTML5/CSS3 3D下拉折叠菜单这款菜单和今天分享的类似,不过那个有下拉的动画效果。
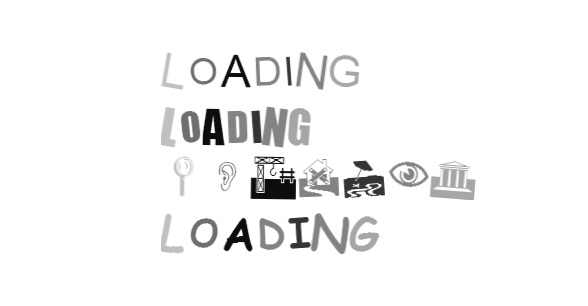
7、动感的CSS3 Loading文字特效
这是一款非常帅的CSS3 Loading加载动画,尽管看上去只有Loading这几个字母,但是利用CSS3特性,可以把这几个字母渲染得非常动感。和之前推荐的CSS3 Loading动画纯CSS3加载Loading动画图不同,这款Loading动画仅仅几个字母就可以展现令人震撼的效果。
以上就是7款顶级的CSS3动画特效,欢迎收藏分享。转载请注明原文链接:http://www.html5tricks.com/7-top-css3-animation.html




























 1914
1914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








