关于JavaScript闭包的例子
-
闭包: 这个定义解释起来比较费劲, 但看定义很可能被绕晕,网上有很多大牛的解释, 在csdn, 知乎上摘抄大牛的说法吧。 有人说, 你能给不懂js 得人用一句话解释明白闭包是什么, 那你就是大牛中的极品…
-
定义 1:
JavaScript中的闭包,无非就是变量解析的过程。
(function(){
var hello="hello,world";
function welcome(hi){
alert(hi); //解析到作用域链的第一个对象的属性
alert(hello); //解析到作用域链的第二个对象的属性
}
welcome("It's easy");
})();
/*这个例子可以认为是自执行函数*/: 定义 2:
JavaScript中的函数运行在它们被定义的作用域里,而不是它们被执行的作用域里。
var foo = function(){
var name = "exe";
return function inner(){
console.log( name );
}
}
var bar = foo();//这里虽然得到的是函数inner的引用,而不是那一坨代码
bar();//这里开始执行inner函数,回头看看上面那句话
/*这个闭包是不是感觉在外部作用域竟然访问到了内部函数*/: 定义 3:
就是一种允许函数向关联的父级作用域寻址的访问特权。
我感觉,
1. 闭包是个函数(在Chrome F12 debugger, 看”source” 最右边, 它运行时, 会把闭包给显示出来, 展开看, 就是函数);
2. 闭包, 主要外在表现为 一个函数包住了另一个函数;
看这三个代码有啥区别:
一:
var n = 100;
function foo(){
alert(n);
}
foo(); // ->100二:
function foo(){
var n = 100;
}
alert(n); // error三:
function foo(){
n = 100;
}
foo();
alert(n); // ->100从以上代码可以看出:
- 变量声明的方式 var/ 不带var 是有区别的, 不带var 的变量是全局变量
- 一般来说外部作用域是不能访问内部作用域的
- 内部作用域可以访问顺着作用域链, 访问到父作用域的变量
闭包的作用
- 匿名自执行函数
<因为 不加var 的 function () 会绑定在全局对象的属性上 , 这个匿名函数可以立即执行, 执行完会被立即释放, 好处不会污染全局对象> 参照第一个例子 缓存
封装
(function () {
var a = 10;
var b = 20;
function add(v1, v2) {
var v1 = !!v1 ? v1 : a;
var v2 = !!v2 ? v2 : b;
return v1 + v2;
}
window.add = add;
})();
add(1, 2);- 实现面向对象中的对象
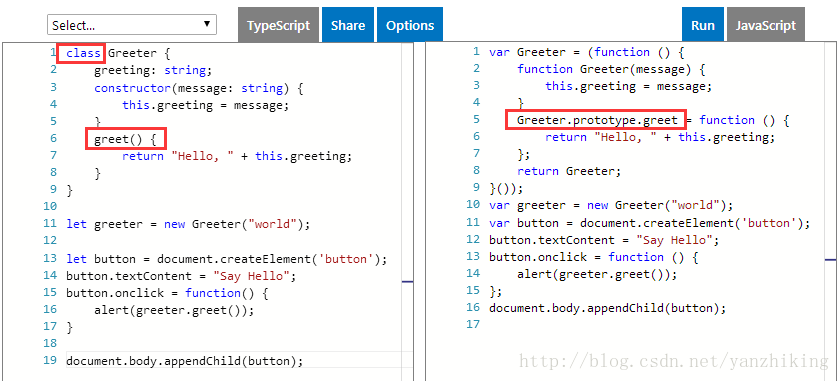
到这个在线编辑看看 typeScript 怎么实现 class的概念的
http://www.typescriptlang.org/play/index.html
另外几个闭包
<button id="btn1">Button 1</button>
<button id="btn2">Button 2</button>
<button id="btn3">Button 3</button>使用for 循环, 让点击按钮弹出对应的button内容
有同学可能认为这么写
for (var i = 1; i <= 3; i++) {
document.getElementById("btn" + i).onclick = function() {
alert("This is button: " + i);
};
}结果呢: alert出的都是最后一个的内容,4
为什么是4:
这个和js代码的编译-> 运行 有关;
编译 在编译的时候, 确定了作用域
引擎加载执行编译后的代码, 执行代码时候 会产生 执行上下文/变量对象/this指向谁/作用域链
这个for 循环绑定在全局对象上, 在加载执行完成后(点击事件前), 浏览器把for已经跑完了, 你再去点击button , 此时i 已经是4了, 然后就蹦出来了4;
有人会问: 那你的for 跑完了, 我的点击事件怎么还进for循环里的alert了?
答案: 这是事件绑定机制, 简单理解成回调或者叫钩子, 在监听着这个事件呢. 这和nodeJs 的某些思想是相同的.
写法2:
for (var i = 1; i <= 3; i++) {
document.getElementById("btn" + i).onclick = function(i) {
alert("This is button: " + i);
}.bind(null, i);
}利用bind 机制
写法3:
for (var i = 1; i <= 3; i++) {
document.getElementById("btn" + i).onclick = (function(i) {
return function() {
alert("This is button: " + i);
}
})(i);
}闭包思想 <请思考这里谁是闭包?>
ECMA 6 写法4:
for(let i = 1; i <= 3; i++){
document.getElementById("btn" + i).onclick = function() {
alert("This is button: " + i);
};
}let 的特殊用法: let 在for 循环中只是在 block 内可见, 相当于内部的, 而var 却在整个函数中可见
写法5:
var list = document.getElementsByTagName('button');
for (var i = 0; i <= list.length; i++) {
(function(i){
list[i].onclick = function() {
alert(i);
}
})(i);
}























 2183
2183











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








