微信小程序实现列表页面及上拉加载功能
my god,离上篇博客的时间竟然过去将近四个月了。
我呢,有幸从一个Android小白变成了一个前端小白- -
这周开始学习微信小程序啦
大概是1月份开始听到最多的名词了。
废话不多说了
对,这篇还是我的笔记篇,哈哈哈。
涉及到的内容有
- 列表渲染 即(wx:for)
- 页面间传值(目前唯一会的一种)
- 数据请求(wx.request)
- 以及分页的实现
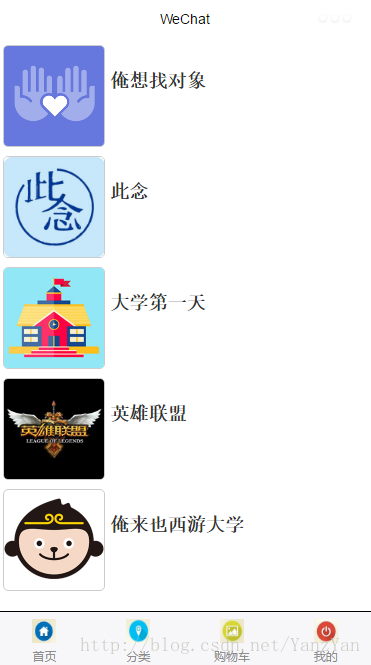
首先实现一个这样的页面(页面间传值)
classification.wxml代码
<!--pages/classification/classification.wxml-->
<block wx:for="{{list}}">
<navigator url="../home/home?id={{item.channel_id}}" hover-class="navigator-hover">//id为要传的值的key,下个页面会用到
<image src="{{item.avatar}}" class="pic"></image>
<view class="right">
<text class="title">{{item.name}}</text>
</view>
</navigator>
</block>classification.js
var list;
Page({
data:{},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
this.setData({
list:list
})
}
})
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {},
method: 'GET', //必须为大写(例如:POST)
header: {
'content-type': 'application/json'
},
success: function(res){
// console.log(res.data);
list=res.data.data.list;
// id=res.data.data.list.channel_id;
// console.log(id);
}
})我第一个页面就是这样写的- -
wxml中的navigator标签的属性url中的?后id={{item.channel_id}},即为要传的值,key是id,值是list的channel_id字段。如果有多个字段用&连接
然后在home.js中接收这个值,在onLoad中的参数options.key(我这里的key为id)就可以得到你上个页面传来的值
// pages/home/home.js
var id,url1,url2,list=[],that,data,listadd;
Page({
data:{},
onLoad:function(options){
// 页面初始化options为页面跳转所带来的参数
id=options.id; //options.id为上个页面传来的参数
that = this; //在请求数据时setData使用
url1="http://xxx"+id+"xxx"; //url拼接
queryRequest(url1);
//请求数据
function queryRequest(url){
wx.request({
url: url,
data: {},
method: 'GET',
header: {
'content-type': 'application/json'
},
success: function(res){
// success
console.log(res.data);
data = res.data.data;
list = res.data.data.list; //把取到的数组的值赋值给list
for(var i=0;i<list.length;i++){
var a=timeString(list[i].display_time);
list[i].time=a;
list[i].name=list[i].user.name;
list[i].headpic=list[i].user.avatar;
}
that.setData({ //这里调用setData时不能用this.setData,会报错
list:list
})
}
})/时间戳转换为时间
function timeString(time){
var newDate = new Date();
newDate.setTime(time);
// console.log(newDate.toLocaleDateString());
var result = newDate.toLocaleDateString();
return result;
}可以把请求数据的接口写成一个函数,在onload中调用即可,可传参。
以上是关于页面传参的一个示例 其中有一个小知识点 之前做的时候也被卡了一下 就是在请求数据函数中调用setData()函数,不能用this,需要在onLoad中将this赋值给一个变量,我这里用的that,这个随意叫什么可以。
这里也用到了列表渲染wx:for,微信小程序API上介绍的挺清楚的,不懂的多看看,我是之前用过ionic,所以微信用到的数据绑定机制会比较熟悉一点
笔记二 被赋值后的list还能添加对象元素
再给自己贴一下代码- -记住: 被赋值后的list还能添加对象元素,甚至可以将自己的元素重新赋值给新创建的元素。
//请求数据
function queryRequest(url){
wx.request({
url: url,
data: {},
method: 'GET',
header: {
'content-type': 'application/json'
},
success: function(res){
// success
console.log(res.data);
data = res.data.data;
list = res.data.data.list; //把取到的数组的值赋值给list
for(var i=0;i<list.length;i++){
var a=timeString(list[i].display_time);
list[i].time=a; //仍然可以添加time元素
list[i].name=list[i].user.name; //甚至可以将自己的元素重新赋值给新创建的元素
list[i].headpic=list[i].user.avatar;
}
that.setData({ //这里调用setData时不能用this.setData,会报错
list:list
})
}
})笔记三 关于分页
知识点一:两个数组拼接,用concat()方法
for(var i=0;i<listadd.length;i++){
var a=timeString(listadd[i].display_time);
listadd[i].time=a;
listadd[i].name=listadd[i].user.name;
listadd[i].headpic=listadd[i].user.avatar;
}
list = list.concat(listadd)将listadd拼接到list数组中并赋值给list
分页的实现是利用scroll-view标签的下拉到底部回调函数实现
重新请求数据 并且将新的数据放入list中显示即可(数组拼接知识点)
最后贴出home.js和home.wxml的完整代码
// pages/home/home.js
var id,url1,url2,list=[],that,data,listadd;
Page({
data:{},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
// this.setData({
// id:options.id //options.id是上个页面传来的参数 赋值给此js对应的html
// })
that = this;//在请求数据时setData使用
id=options.id;//options.id为上个页面传来的参数
// console.log(id)
url1="http://xxx"+id+"xxx";
queryRequest(url1);
},
lower: function(e){
url2=url2=url1+"&nt="+data.nt;
getmoreRequest(url2);
}
})
//请求数据
function queryRequest(url){
wx.request({
url: url,
data: {},
method: 'GET',
header: {
'content-type': 'application/json'
},
success: function(res){
// success
console.log(res.data);
data = res.data.data;
list = res.data.data.list;
// console.log(list);
for(var i=0;i<list.length;i++){
var a=timeString(list[i].display_time);
list[i].time=a;
list[i].name=list[i].user.name;
list[i].headpic=list[i].user.avatar;
// console.log(list[i])
// console.log(list[i].time)
}
that.setData({
list:list
})
}
})
}
//下拉加载的请求
function getmoreRequest(url){
wx.request({
url: url,
data: {},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {
'content-type': 'application/json'
},
success: function(res){
// success
// console.log(res.data);
listadd = res.data.data.list
data = res.data.data
// list.post(listadd)
for(var i=0;i<listadd.length;i++){
var a=timeString(listadd[i].display_time);
listadd[i].time=a;
listadd[i].name=listadd[i].user.name;
listadd[i].headpic=listadd[i].user.avatar;
}
list = list.concat(listadd)
// console.log(list)
console.log(list.length)
that.setData({
list:list
})
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
}
//时间戳转换为时间
function timeString(time){
var newDate = new Date();
newDate.setTime(time);
// console.log(newDate.toLocaleDateString());
var result = newDate.toLocaleDateString();
return result;
}<!--pages/home/home.wxml-->
<scroll-view scroll-y="true" style="height:600px" bindscrolltolower="lower">
<block wx:for="{{list}}">
<view style="clear:both;">
<image src="{{item.headpic}}" class="img"></image>
<view class="description">
<text>{{item.name}}</text>
<view style="margin-top:20rpx">{{item.time}}</view>
</view>
</view>
</block>
</scroll-view>






















 2555
2555

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








