
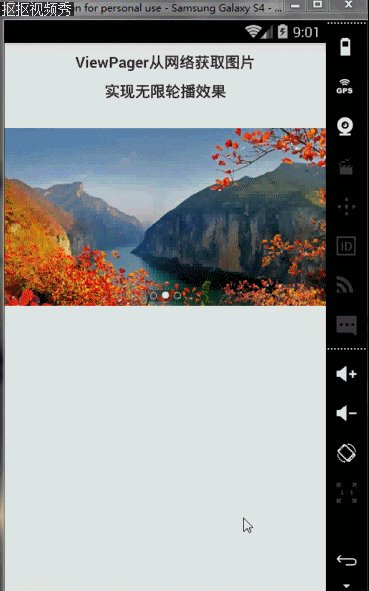
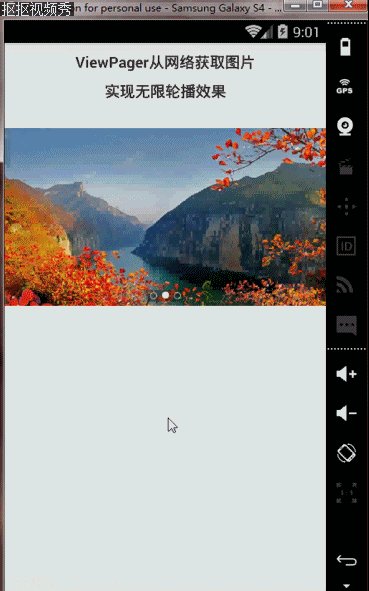
本文主要实现了viewpager无限轮播的效果,且图片是从网络上获取的,直接看代码吧:
MainActivity代码:
package com.example.viewpagertest;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.ViewGroup.LayoutParams;
import android.widget.ImageView;
import android.widget.ImageView.ScaleType;
import android.widget.LinearLayout;
import java.io.InputStream;
import java.net.HttpURLConnection;
import java.net.URL;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
public class MainActivity extends Activity {
//统计下载了几张图片
int n=0;
//统计当前viewpager轮播到第几页
int p=0;
private ViewPager vp;
//准备好三张网络图片的地址
private String imageUrl[]=new String[]
{"http://a.hiphotos.baidu.com/zhidao/pic/item/f2deb48f8c5494ee203bf98c2cf5e0fe99257e0e.jpg",
"http://www.zgjyjj.com/up_biz/bzGUSOThLBoUicnIFic7FQmaNLJPVANpOVic3YV3HepOTc7qWhkAFwVlEyvTmjMJbgGPDERN3y1PJhueGgfnBHDDg.jpg",
"http://bcscdn.baidu.com/weipai/%2Fpspic_1390888234815814766.jpg?sign=MBO:bkmeswufx5ky1aIYnShwheC:Bk7CkuxYNpvntV2uNgzR630hSTo%3D"};
//装载下载图片的集合
private List<ImageView> data;
//控制图片是否开始轮播的开关,默认关的
private boolean isStart=false;
//开始图片轮播的线程
private MyThread t;
//存放代表viewpager播到第几张的小圆点
private LinearLayout ll_tag;
//存储小圆点的一维数组
private ImageView tag[];
private Handler mHandler=new Handler(){
public void handleMessage(android.os.Message msg) {
switch(msg.what){
case 0:
n++;
Bitmap bitmap=(Bitmap) msg.obj;
ImageView iv=new ImageView(MainActivity.this);
iv.setScaleType(ScaleType.CENTER_CROP);
iv.setImageBitmap(bitmap);
//把图片添加到集合里
data.add(iv);
//当接收到第三张图片的时候,设置适配器,
if(n==imageUrl.length){
vp.setAdapter(new MyAdapter(data,MainActivity.this));
//创建小圆点
creatTag();
//把开关打开
isStart=true;
t=new MyThread();
//启动轮播图片线程
t.start();
}
break;
case 1:
//接受到的线程发过来的p数字
int page=(Integer) msg.obj;
vp.setCurrentItem(page);
break;
}
};
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void init() {
// TODO Auto-generated method stub
vp=(ViewPager) findViewById(R.id.vp);
ll_tag=(LinearLayout) findViewById(R.id.ll_tag);
vp.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
// TODO Auto-generated method stub
//把当前的页数赋值给P
p=position;
//得到当前图片的索引,如果图片只有三张,那么只有0,1,2这三种情况
int currentIndex=(position%imageUrl.length);
for(int i=0;i<tag.length;i++){
if(i==currentIndex){
tag[i].setBackgroundResource(R.drawable.vp_tag_on);
}else{
tag[i].setBackgroundResource(R.drawable.vp_tag_off);
}
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrollStateChanged(int state) {
//这个switch语句我注掉了,我觉得这个语句没有问题啊,可是为什么加上以下语句,当用手拉一次viewpager的时候,轮播就停止了,再也恢复不过来了?有人知道吗
//switch(state){
//当页面被手指拉动的时候,暂停轮播
//case ViewPager.SCROLL_STATE_DRAGGING:
// isStart=false;
// break;
//当手指拉完松开或者页面自己翻到下一页静止的时候,开始轮播
//case ViewPager.SCROLL_STATE_IDLE:
// isStart=true;
// break;
//
//}
}
});
//构造一个存储照片的集合
data=new ArrayList<ImageView>();
//从网络上把图片下载下来
for(int i=0;i<imageUrl.length;i++){
getImageFromNet(imageUrl[i]);
}
}
private void getImageFromNet(final String imagePath) {
// TODO Auto-generated method stub
new Thread(){
public void run() {
try {
URL url=new URL(imagePath);
HttpURLConnection con=(HttpURLConnection) url.openConnection();
con.setRequestMethod("GET");
con.setConnectTimeout(10*1000);
InputStream is=con.getInputStream();
//把流转换为bitmap
Bitmap bitmap=BitmapFactory.decodeStream(is);
Message message=new Message();
message.what=0;
message.obj=bitmap;
//把这个bitmap发送到hanlder那里去处理
mHandler.sendMessage(message);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
};
}.start();
}
//控制图片轮播
class MyThread extends Thread{
@Override
public void run() {
// TODO Auto-generated method stub
super.run();
while(isStart){
Message message=new Message();
message.what=1;
message.obj=p;
mHandler.sendMessage(message);
try {
//睡眠3秒,在isStart为真的情况下,一直每隔三秒循环
Thread.sleep(3000);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
p++;
}
}
}
protected void creatTag() {
tag=new ImageView[imageUrl.length];
for(int i=0;i<imageUrl.length;i++){
tag[i]=new ImageView(MainActivity.this);
//第一张图片画的小圆点是白点
if(i==0){
tag[i].setBackgroundResource(R.drawable.vp_tag_on);
}else{
//其它的画灰点
tag[i].setBackgroundResource(R.drawable.vp_tag_off);
}
//设置上下左右的间隔
tag[i].setPadding(10, 20, 10, 20);
tag[i].setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
//添加到viewpager底部的线性布局里面
ll_tag.addView(tag[i]);
}
}
}MyAdapter代码:
package com.example.viewpagertest;
import java.util.List;
import android.content.Context;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.view.ViewParent;
import android.widget.ImageView;
import android.widget.Toast;
public class MyAdapter extends PagerAdapter {
private List<ImageView> data;
Context context;
public MyAdapter(List<ImageView> data,Context context) {
this.data=data;
this.context=context;
}
@Override
public int getCount() {
//返回一个无穷大的值,
return Integer.MAX_VALUE;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0==arg1;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
//注意,这里什么也不做!!!
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
ImageView image=data.get(position%data.size());
//如果View已经在之前添加到了一个父组件,则必须先remove,否则会抛出IllegalStateException。
ViewParent vp=image.getParent();
if(vp!=null){
ViewGroup vg=(ViewGroup) vp;
vg.removeView(image);
}
image.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(context, "点击了图片", 0).show();
}
});
container.addView(data.get(position%data.size()));
return data.get(position%data.size());
}
}activity_main.xml代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_horizontal"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ViewPager从网络获取图片"
android:textColor="#353535"
android:textSize="17sp"
android:textStyle="bold"
android:layout_marginTop="10dip"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="实现无限轮播效果"
android:textColor="#353535"
android:textSize="17sp"
android:textStyle="bold"
android:layout_marginTop="10dip"
/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="200dip"
android:layout_marginTop="30dip">
<android.support.v4.view.ViewPager
android:id="@+id/vp"
android:layout_width="match_parent"
android:layout_height="200dip"
android:layout_centerInParent="true">
</android.support.v4.view.ViewPager>
<!-- 存放代表viewpager播到第几张的小圆点 -->
<LinearLayout
android:id="@+id/ll_tag"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#55000000"
android:orientation="horizontal"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="5dip"
>
</LinearLayout>
</RelativeLayout>
</LinearLayout>
在这里我有个问题没有解决,在viewpager的OnPageChangeListener里面,在onPageScrollStateChanged方法下我注释掉了一段代码,那段代码主要作用是添加以后,在手指滑动页面的时候,让viewpager停止轮播,手指松开的时候,页面恢复轮播,可是运行起来,只要手指一滑动,页面就停止轮播了,再也恢复不过来了,不知道为什么,有大神知道吗,,给我评论解释一下,























 8870
8870

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










