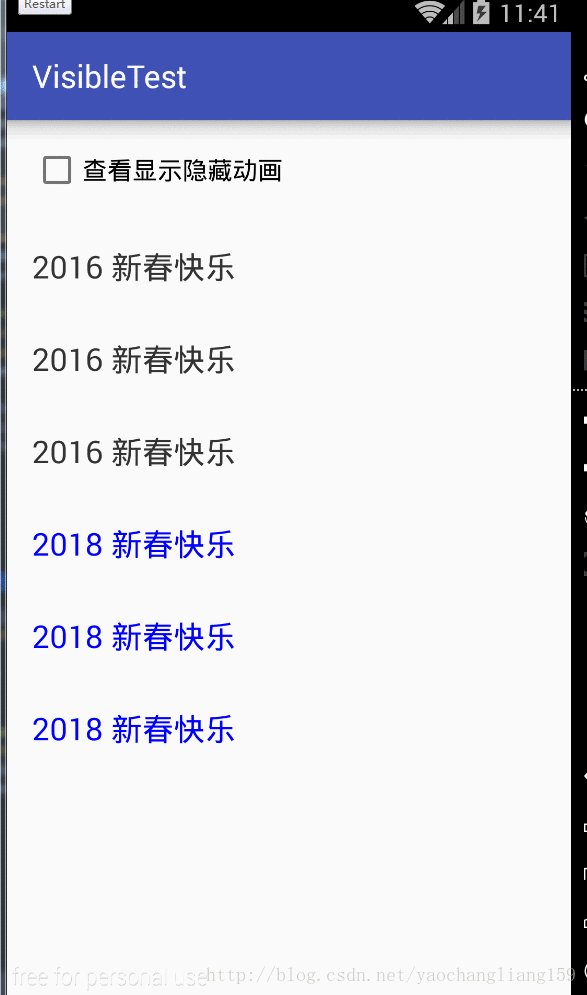
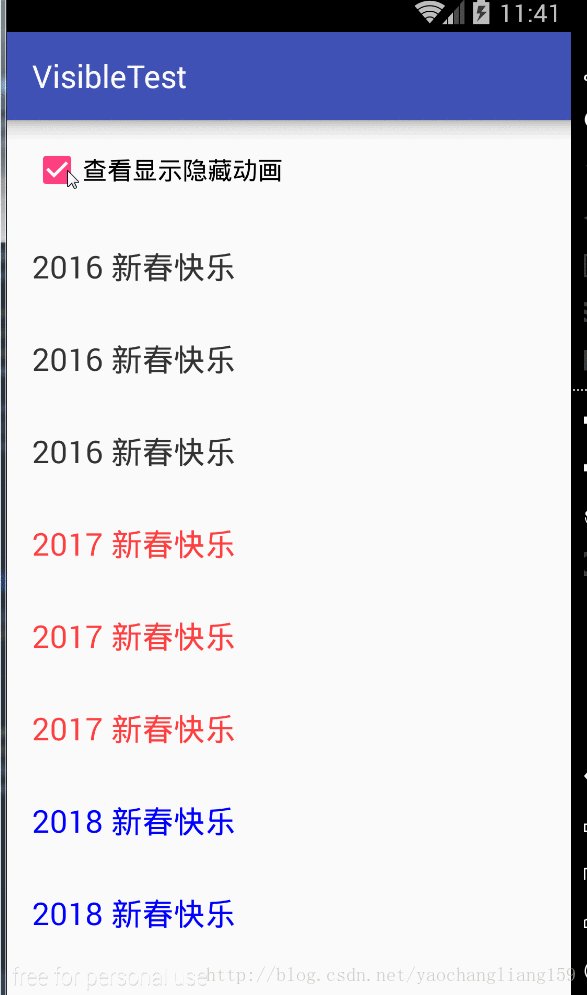
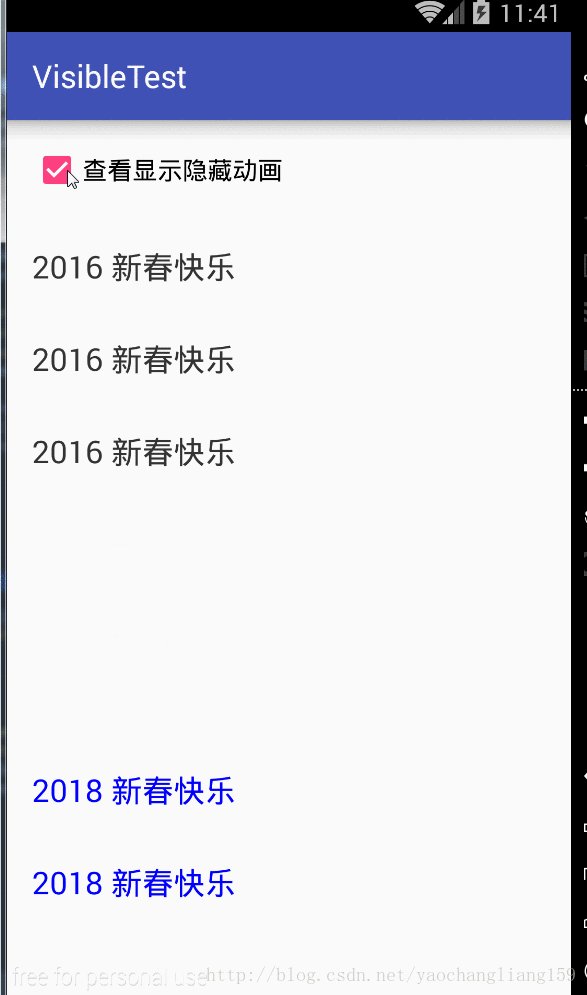
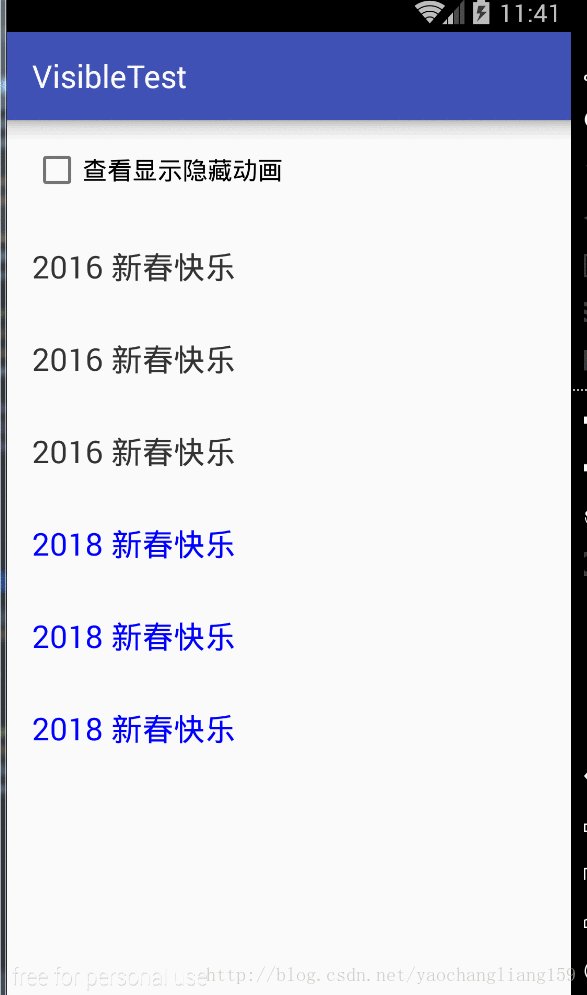
android开发里很多时候用到控件的visible或者invisible或者gone属性来控制控件显示的状态,如果安卓系统大于等于4.4,我们还可以为控件的显示隐藏添加动画,先来看运行效果gif图:
如图所示,我通过checkbox来控制“2017 新春快乐”三个textview的显示与隐藏,添加了动画,废话不多说,直接贴代码:
xml代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/animated_root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:animateLayoutChanges="true"
>
<CheckBox
android:id="@+id/checkbox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="查看显示隐藏动画"
android:textSize="16sp"
android:layout_margin="16dip"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="2016 新春快乐"
android:layout_margin="16dip"
android:textColor="#333333"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="2016 新春快乐"
android:layout_margin="16dip"
android:textColor="#333333"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="2016 新春快乐"
android:layout_margin="16dip"
android:textColor="#333333"
/>
<LinearLayout
android:id="@+id/ll_tips"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:visibility="gone"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="2017 新春快乐"
android:layout_margin="16dip"
android:textColor="#ff0000"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="2017 新春快乐"
android:layout_margin="16dip"
android:textColor="#ff0000"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="2017 新春快乐"
android:layout_margin="16dip"
android:textColor="#ff0000"
/>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="2018 新春快乐"
android:layout_margin="16dip"
android:textColor="#0000ff"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="2018 新春快乐"
android:layout_margin="16dip"
android:textColor="#0000ff"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="2018 新春快乐"
android:layout_margin="16dip"
android:textColor="#0000ff"
/>
</LinearLayout>
然后是MainActivity代码:
package com.ycl.visibletest;
import android.animation.LayoutTransition;
import android.annotation.TargetApi;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.LinearLayout;
import static android.os.Build.VERSION.SDK_INT;
import static android.os.Build.VERSION_CODES.JELLY_BEAN;
public class MainActivity extends AppCompatActivity {
CheckBox checkbox;
LinearLayout ll_tips;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
checkbox= (CheckBox) findViewById(R.id.checkbox);
ll_tips= (LinearLayout) findViewById(R.id.ll_tips);
checkbox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
if(b){
ll_tips.setVisibility(View.VISIBLE);
}else{
ll_tips.setVisibility(View.GONE);
}
}
});
if (SDK_INT >= JELLY_BEAN) {
enableChangingTransition();
}
}
@TargetApi(JELLY_BEAN)
private void enableChangingTransition() {
ViewGroup animatedRoot = (ViewGroup) findViewById(R.id.animated_root);
animatedRoot.getLayoutTransition().enableTransitionType(LayoutTransition.CHANGING);
}
}
恩,就酱紫简单的完成这个效果了
























 1670
1670

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










