1.新建03.html,输入代码
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<title>多项选择</title>
<style>
</style>
</head>
<body>
<script>
</script>
</body>
</html>
2.在body中script标签前面输入div、span标签,div中4个label标签
<div>
<label id="a"></label>
<label id="b"></label>
<label id="c"></label>
<label id="d"></label>
</div>
<span>你选的是:</span><span></span>
3.给label标签添加样式,label{...}是非选中样式,.on{...}是选中的样式
<style>
label {
display: block;
border: solid 2px #666;
border-radius: 6px;/* 圆角的大小 */
width: 24px;
height: 24px;
user-select: none;/* 禁止选中文本 */
text-align: center;/* 文本居中对齐 */
margin: 3px;
cursor: pointer;/* 手形鼠标 */
background-color: #ccc;/* 背景色 */
}
.on {
background-color: green;
color: white;/* 文字颜色 */
}
</style>
4.script中添加脚本
var question = document.getElementsByTagName('div')[0]
question.onclick = function (e) {
if (e.target.tagName != 'LABEL') return//点击的不是label标签,则不执行后面的语句
if (e.target.innerHTML != '✔') {
e.target.innerHTML = '✔'
e.target.classList.add('on')//新增on样式
} else if (e.target.innerHTML == '✔') {
e.target.innerHTML = ''
e.target.classList.remove('on')//移除on样式
}
}
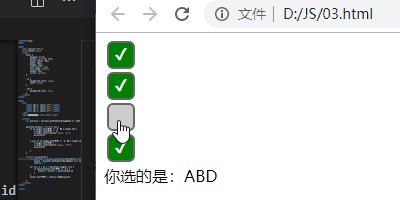
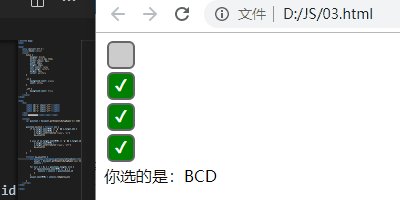
5.添加显示选中的ABCD选项功能,由于是多选,选与不选,显示的选项都会发生变化,通过自定义函数my_selects()解决。
if (e.target.innerHTML != '✔') {
e.target.innerHTML = '✔'
e.target.classList.add('on')//新增on样式
my_selects()
} else if (e.target.innerHTML == '✔') {
e.target.innerHTML = ''
e.target.classList.remove('on')//移除on样式
my_selects()
}
6.在question.onclick = function (e) {...}代码块后面,自定义my_selects()函数
function my_selects() {
var questions = document.getElementsByTagName('label'),//查找所有的label标签,定义成questions数组
answer = document.getElementsByTagName('span')[1],//ABCD显示的位置
selects = ''
for (var i = 0; i < questions.length; i++) {//遍历所以的label标签
if (questions[i].innerHTML == '✔') {//如果label标签的innerHTML值为'✔'
selects = selects + questions[i].id//把该label的id值添加到selects字符串中
}
}
answer.innerHTML = selects.toUpperCase()//字符串转成大写
}
最终效果

-------------------------完--------------------------






















 470
470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








