jeecg-boot online代码生成器应用
本文主要讲jeecg-boot 使用online代码生成器生成的代码如何在jeecg-boot中使用 关于jeecg-boot的安装入门请参考我另一篇 https://blog.csdn.net/YaoChiZaoFan/article/details/106474187
首先启动jeecg-boot的前后端项目 使用默认密码admin/123456 登录前端项目
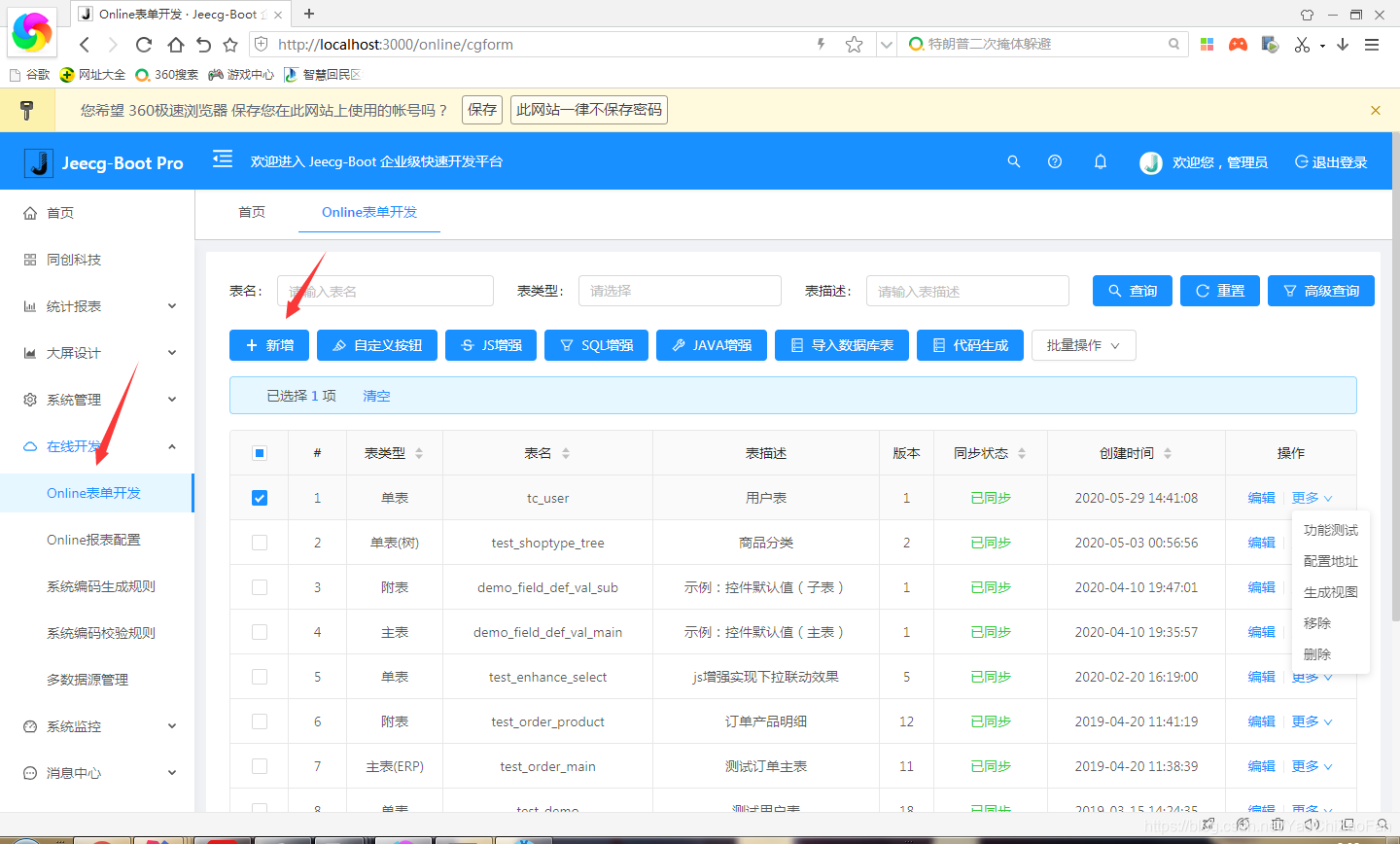
1.在线开发-----online表单开发-----新增表

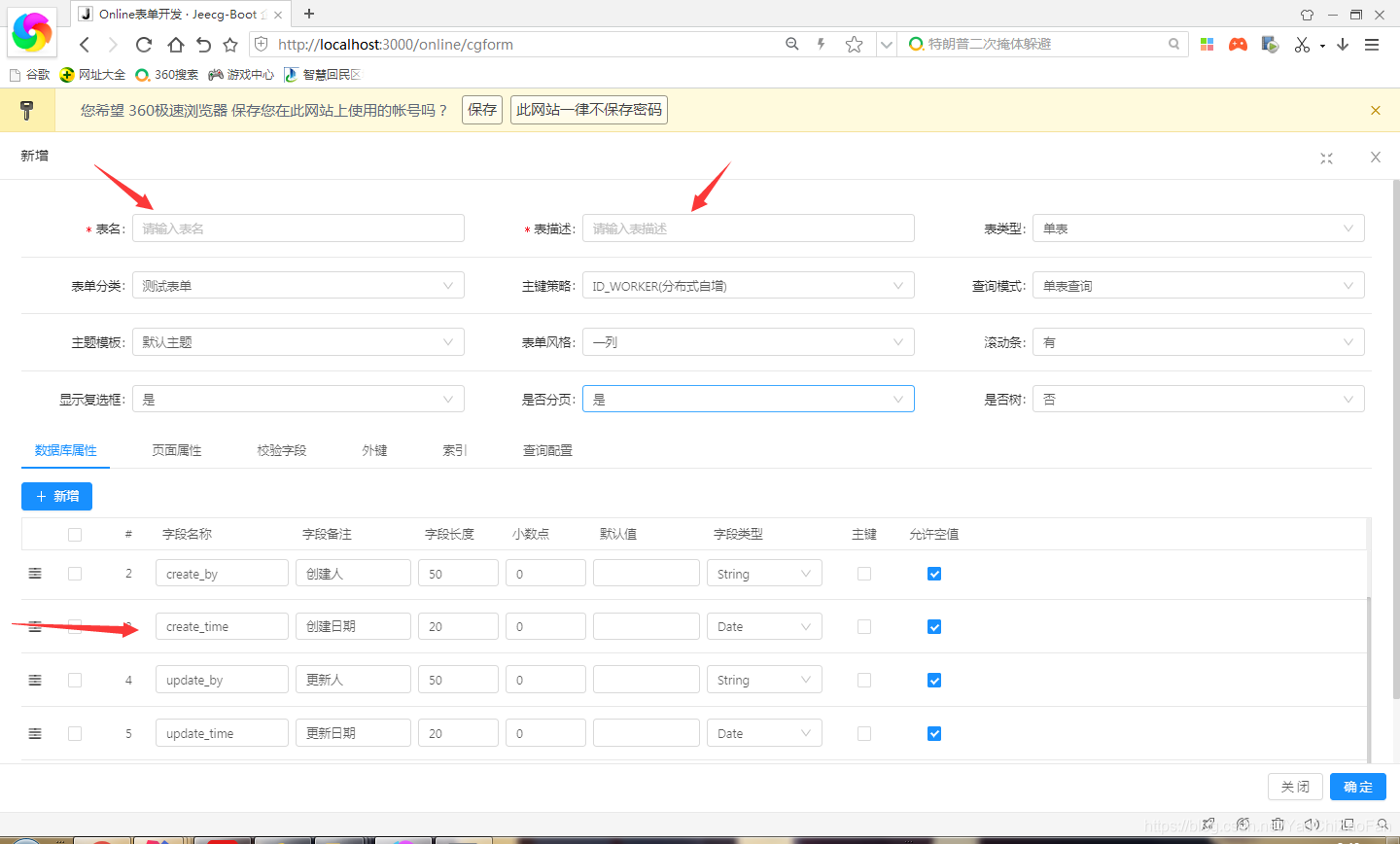
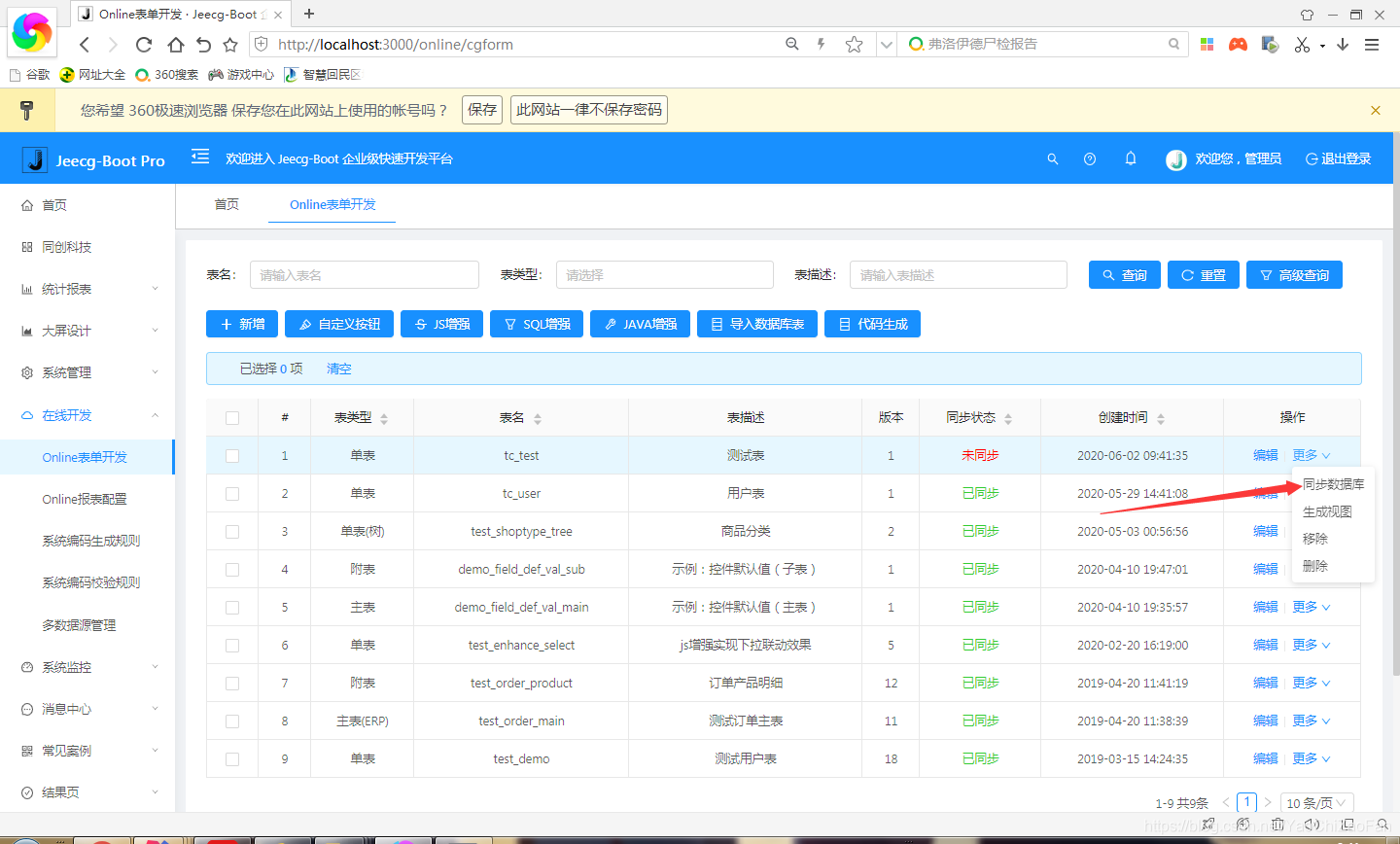
键入表名等必要字段----创建表-----同步到数据库


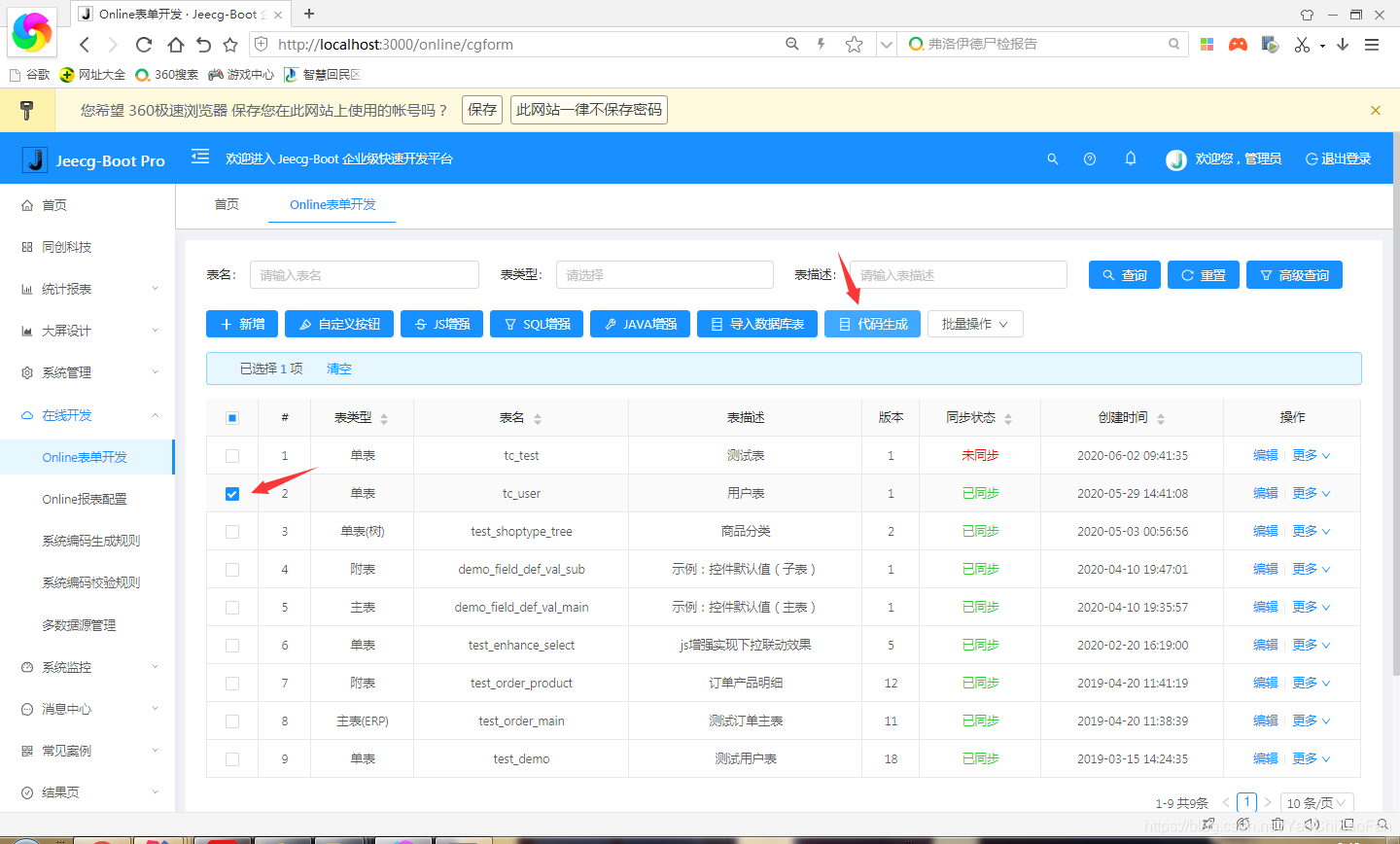
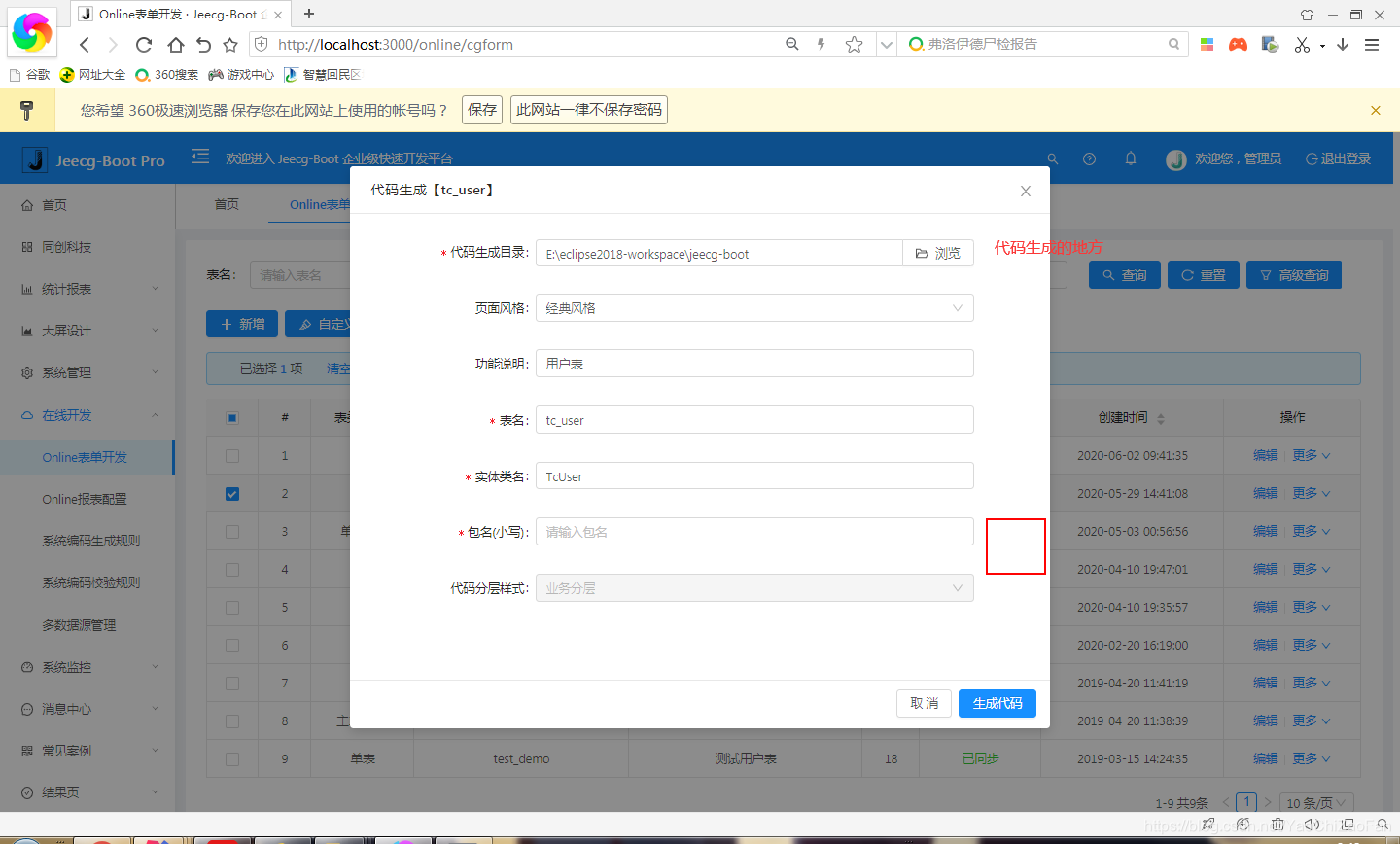
选择你生成的表--------生成代码

设置生成代码的地方 包名 风格等

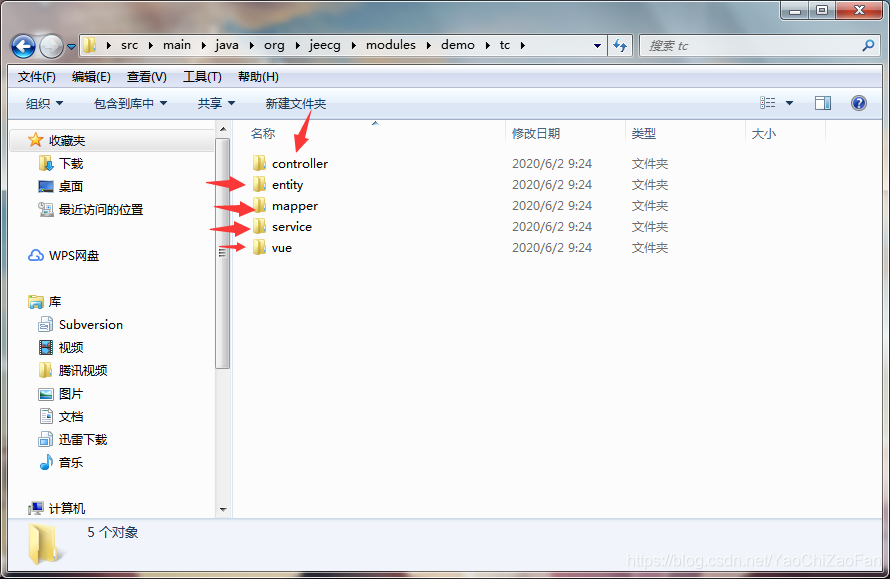
生成之后的代码结构为

下面将说一下将生成的代码用到jeecg-boot项目里 也可以加入自己新开的模块 不建议加到其他项目 因为所依赖的jeecg-boot里的东西太多 如果不在后端主项目下很麻烦
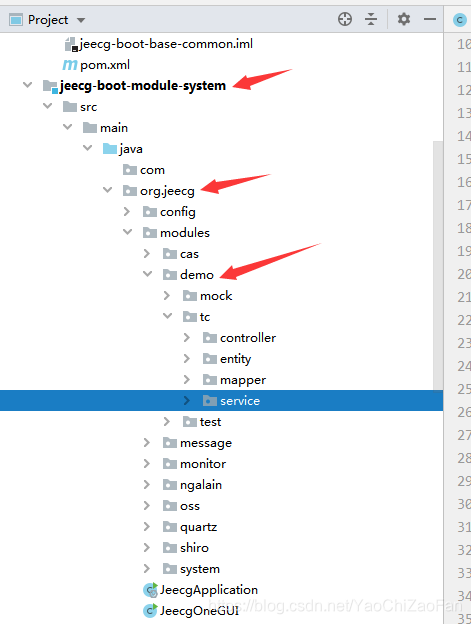
首先将除去vue前端页面的其他包放入到 jeecg-boot的system/java/org/jeecg/modules/demo 下自己新建的子包中

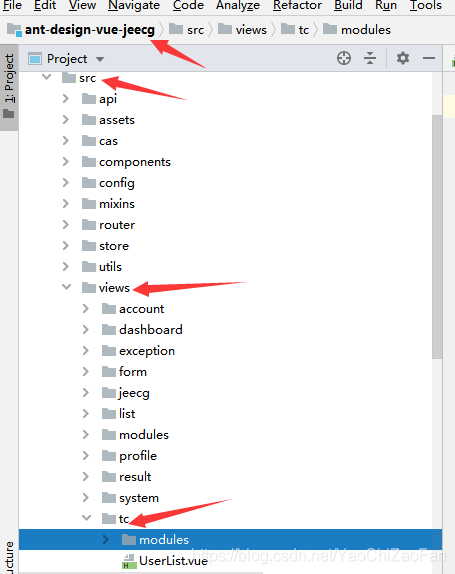
之后将生成的vue页面放到jeecg-boot的前端项目 src/views/下的新建子包里

完成后重新启动jeecg-boot的前后端项目
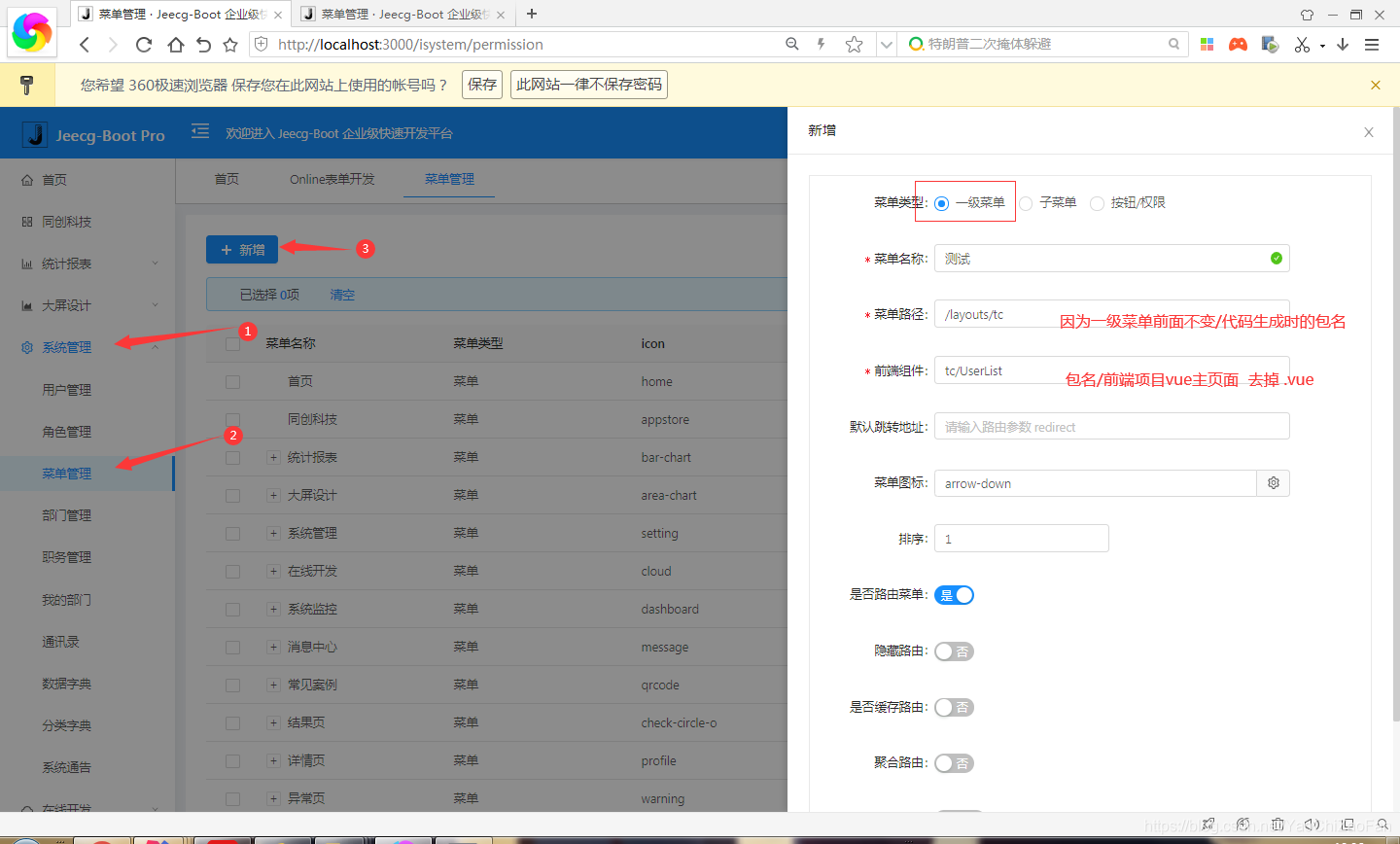
系统管理----菜单管理----新增一级菜单 如下图

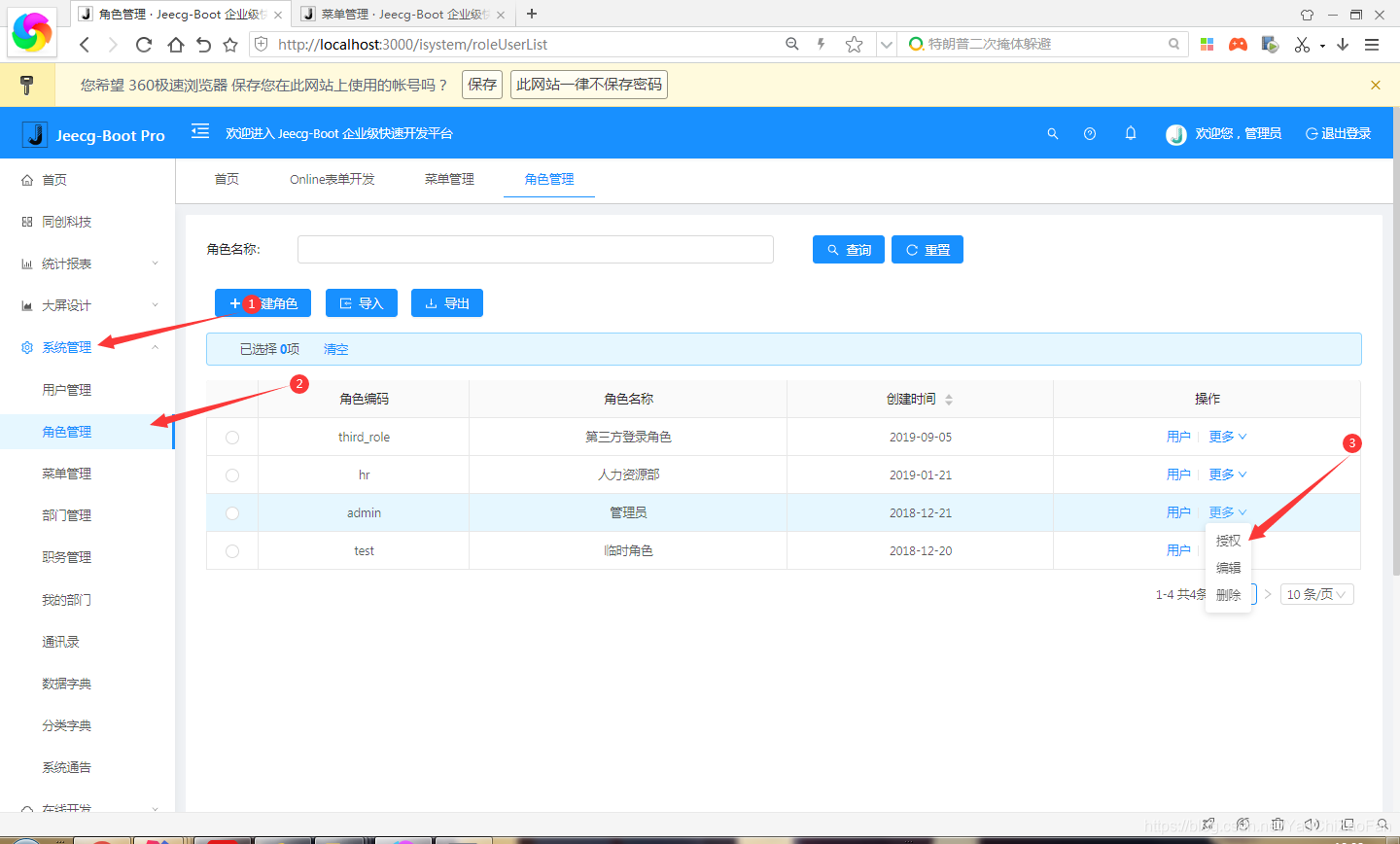
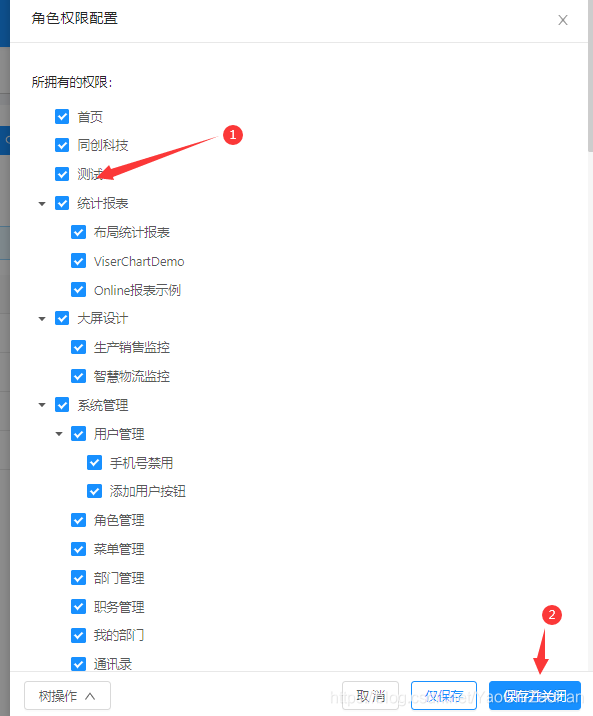
系统管理-----角色管理-----选择你登录的角色-----授权菜单


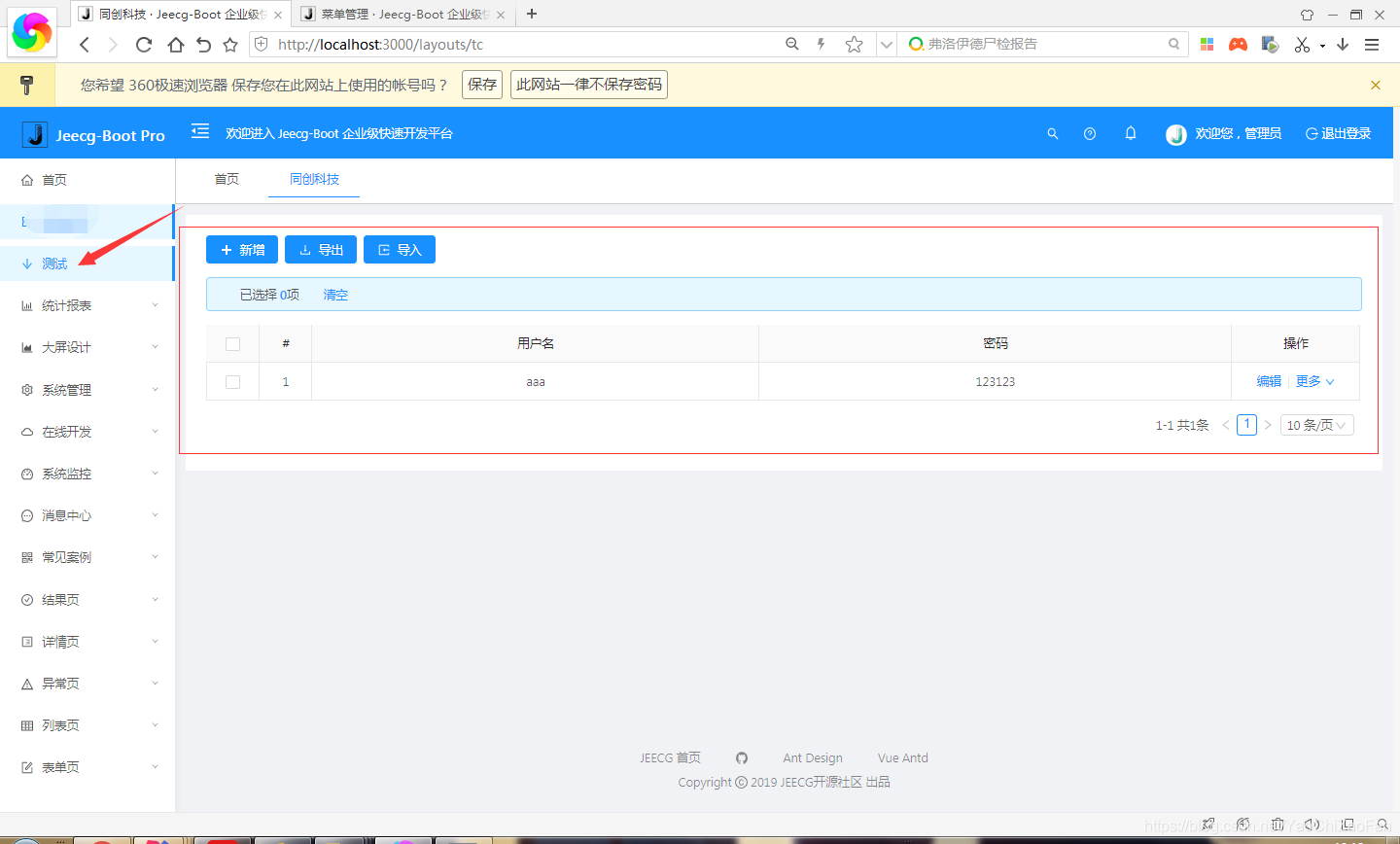
这是需要退出重新登录一下 就会看到菜单列表已经有了

这时生成的crud代码已经应用到了 导入导出 分页 编辑
小白编写 不喜勿喷 欢迎纠错
博文地址:https://me.csdn.net/YaoChiZaoFan





















 418
418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








