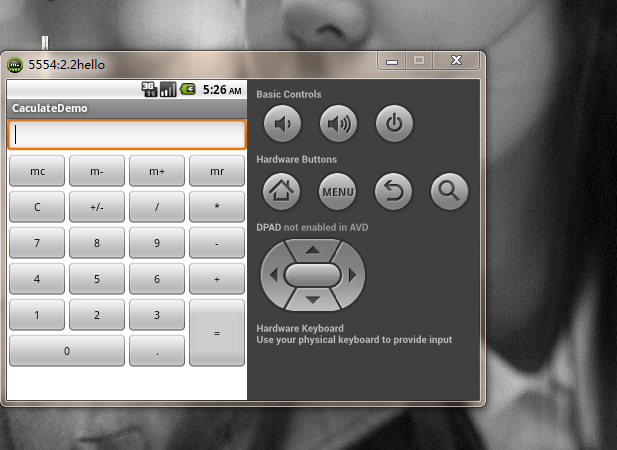
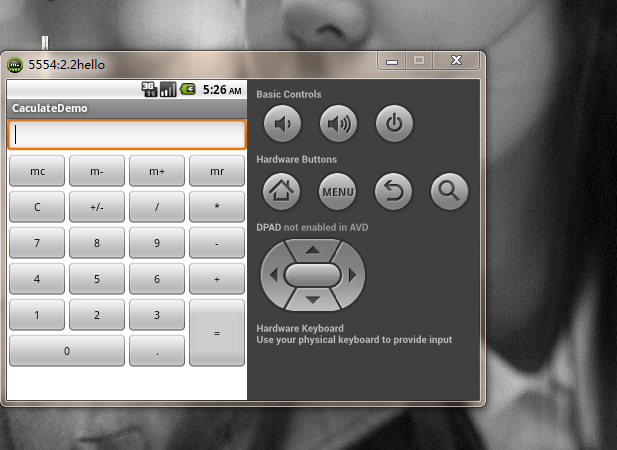
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"
tools:context=".MainActivity" android:background="#FFFFFF" >
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" >
<EditText android:id="@+id/msg" android:layout_height="wrap_content" android:layout_width="match_parent"/>
</LinearLayout>
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal">
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="mc" android:layout_weight="1"/>
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="m-" android:layout_weight="1"/>
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="m+" android:layout_weight="1"/>
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="mr" android:layout_weight="1"/>
</LinearLayout>
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal">
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="C" android:layout_weight="1"/>
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="+/-" android:layout_weight="1"/>
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="/" android:layout_weight="1"/>
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="*" android:layout_weight="1"/>
</LinearLayout>
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal">
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="7" android:layout_weight="1"/>
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="8" android:layout_weight="1"/>
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="9" android:layout_weight="1"/>
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="-" android:layout_weight="1"/>
</LinearLayout>
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal">
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="4" android:layout_weight="1"/>
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="5" android:layout_weight="1"/>
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="6" android:layout_weight="1"/>
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="+" android:layout_weight="1"/>
</LinearLayout>
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal">
<LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" android:layout_weight="3">
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal">
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="1" android:layout_weight="1"/>
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="2" android:layout_weight="1"/>
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="3" android:layout_weight="1"/>
</LinearLayout>
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal">
<Button android:layout_width="0px" android:layout_height="wrap_content" android:text="0" android:layout_weight="2"/>
<Button android:layout_width="0px" android:layout_height="wrap_content" android:text="." android:layout_weight="1"/>
</LinearLayout>
</LinearLayout>
<LinearLayout android:layout_width="wrap_content" android:layout_height="match_parent" android:orientation="horizontal" android:layout_weight="1">
<Button android:layout_width="match_parent" android:layout_height="match_parent" android:text="=" android:layout_weight="1"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
























 2690
2690

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








